-
Notifications
You must be signed in to change notification settings - Fork 22
Chart shortcode
Once you've got a chart you want to use in a post make sure you've published it. Then copy the Shortcode generated for you at the bottom of the chart settings (clicking on the field will automatically select the entire shortcode for you):
You'll notice an Image field and View button to the right of the Shortcode field. Every time you update your chart post a high resolution PNG copy will be generated as well.
The shortcode is smart enough that it will use the image version in situations where the Javascript version will not work. The best example of that is in your RSS or Atom feeds or as of v.1.5 when an AMP page is being displayed via the AMP plugin.
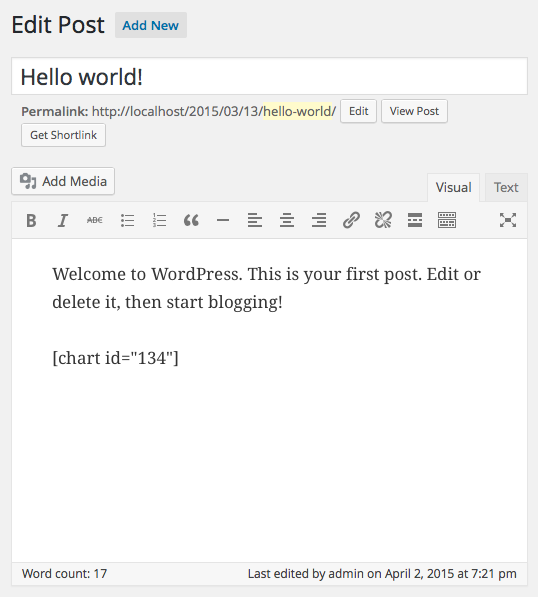
The copied shortcode can then be pasted into your other post types:
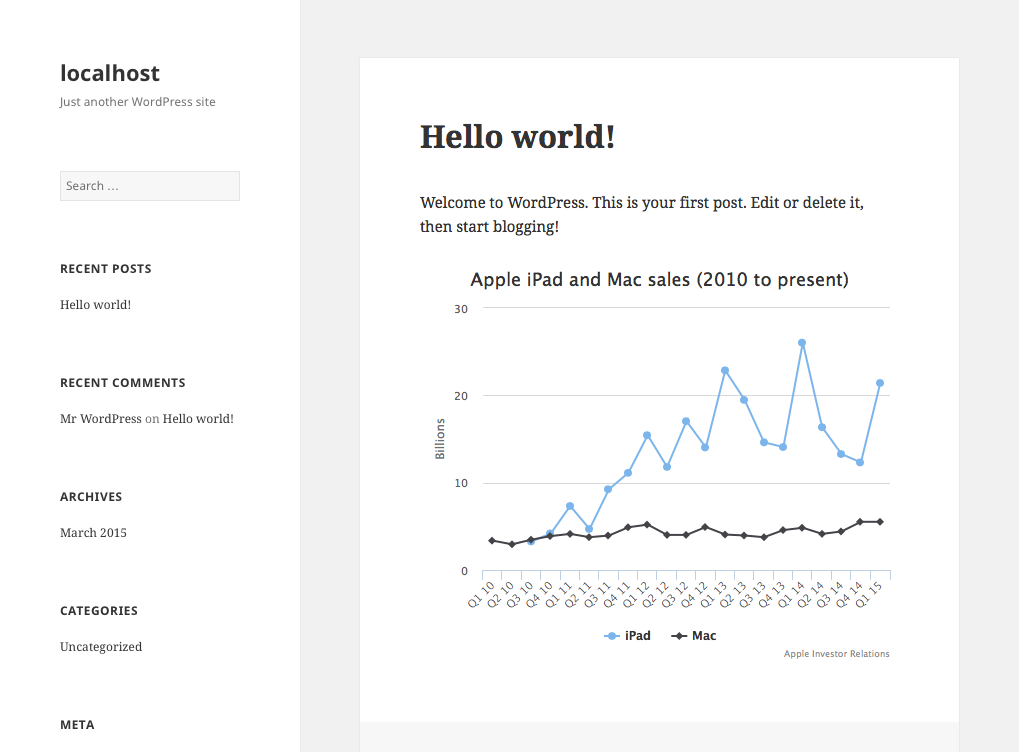
Then wherever the shortcode was placed you get a nicely rendered Chart on the front end:
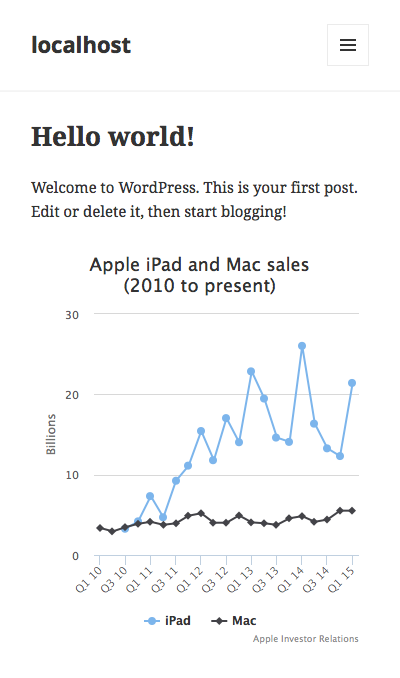
And it even works well on mobile:
If you wish to force the shortcode to use the PNG version of a chart you can the show="image" attribute to the shortcode:
[chart id="134" show="image"]
Available in M Chart v.1.5+
In some cases you may want to output the raw data in an HTML table. In those cases you can do so by adding show="table" to the shortcode:
[chart id="134" show="table"]
This will output a basic HTML table that matches the data in the Chart.
Available in M Chart v.1.6+
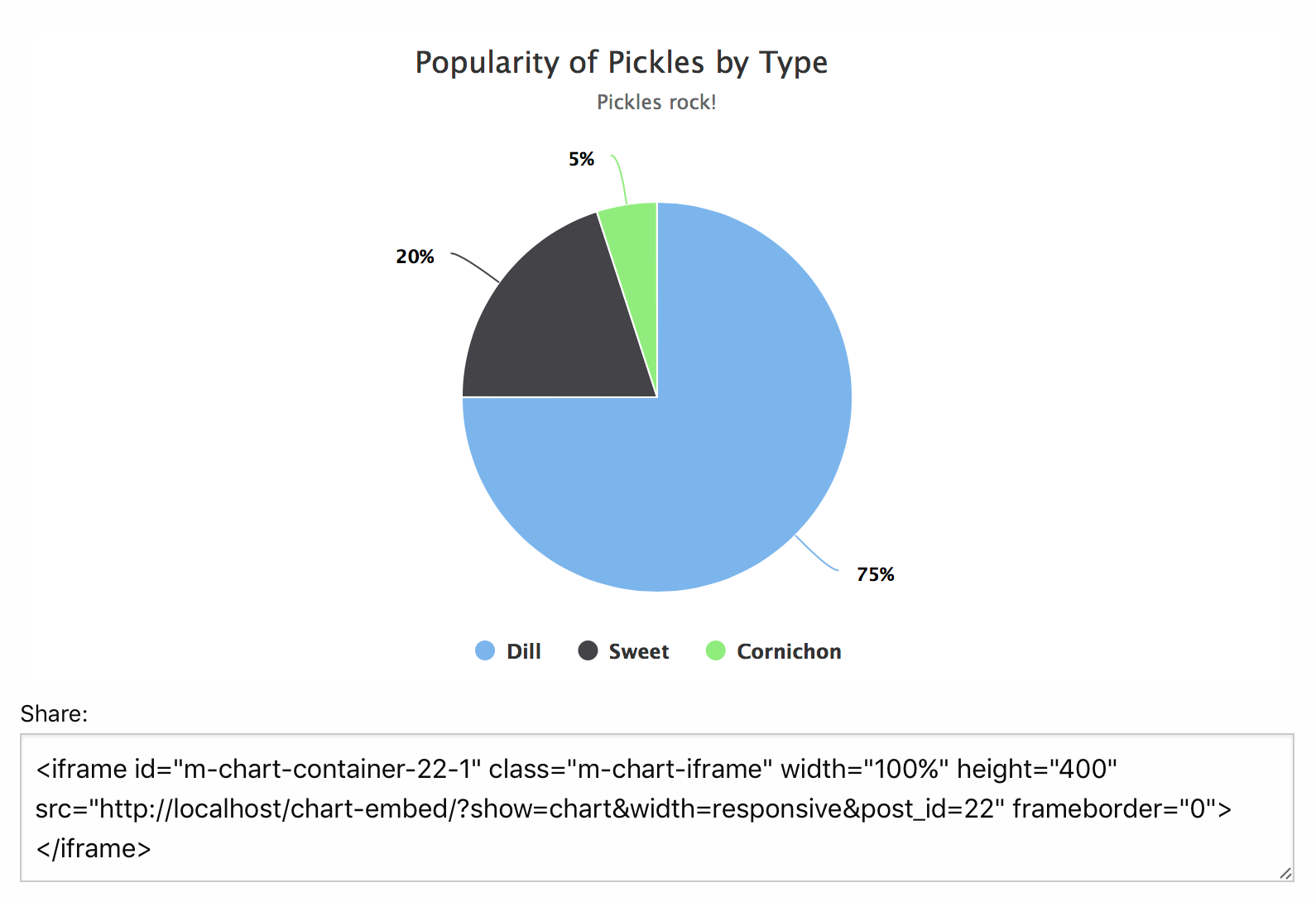
Version 1.6 added iframe embeds. If you've enabled that feature in the settings and you want to make it easier for visitors to embed your charts in their own sites you can use the share="show" attribute to include the embed code in a selectable text area under the chart:
[chart id="134" share="show"]
User Documentation
- Libraries
- Types of charts
- Creating a chart
- Example charts
- Chart shortcode
- CSV importing/exporting
- Settings
- Themes
- Duplicating charts
Developer Documentation