建议flutter版本: 3.27.0
- 商城预览: (web端)
- 接口文档: Apifox
- 服务端: 服务端源码(Java21+Springboot3.x)
- 后台管理: 后台管理源码( React18+Antd Pro)
- 博客前台: 博客前台源码 - 博客预览
服务端支持docker构建,需要准备mysql,Redis数据库,资源存储使用minio
修改lib/main.dart,仅供学习,有很多bug没修复
const apiHost = 'https://api.itbug.shop';
const apiPort = '443';淘宝客APP,在线商城,你需要准备一些账号
- 大淘客账号 (使用了部分api)
- 折淘客账号 (使用了部分api)
- 淘宝联盟账号 (收钱用)
- 系统定时任务,没5秒查询一下渠道订单,如果查询到数据,会插入到本地数据库中,并关联用户
- 接口数据来自大淘客,和折淘客,可以在web后台绑定自己的apikey
- 用户管理
- 权限管理
- 企业管理
- 文章管理(博客)
- 群组管理(频道)
- 订单管理
- 文件管理
- 账号管理
- app版本管理
- 友情链接
- 字典管理
- 项目管理
- 配置管理管理
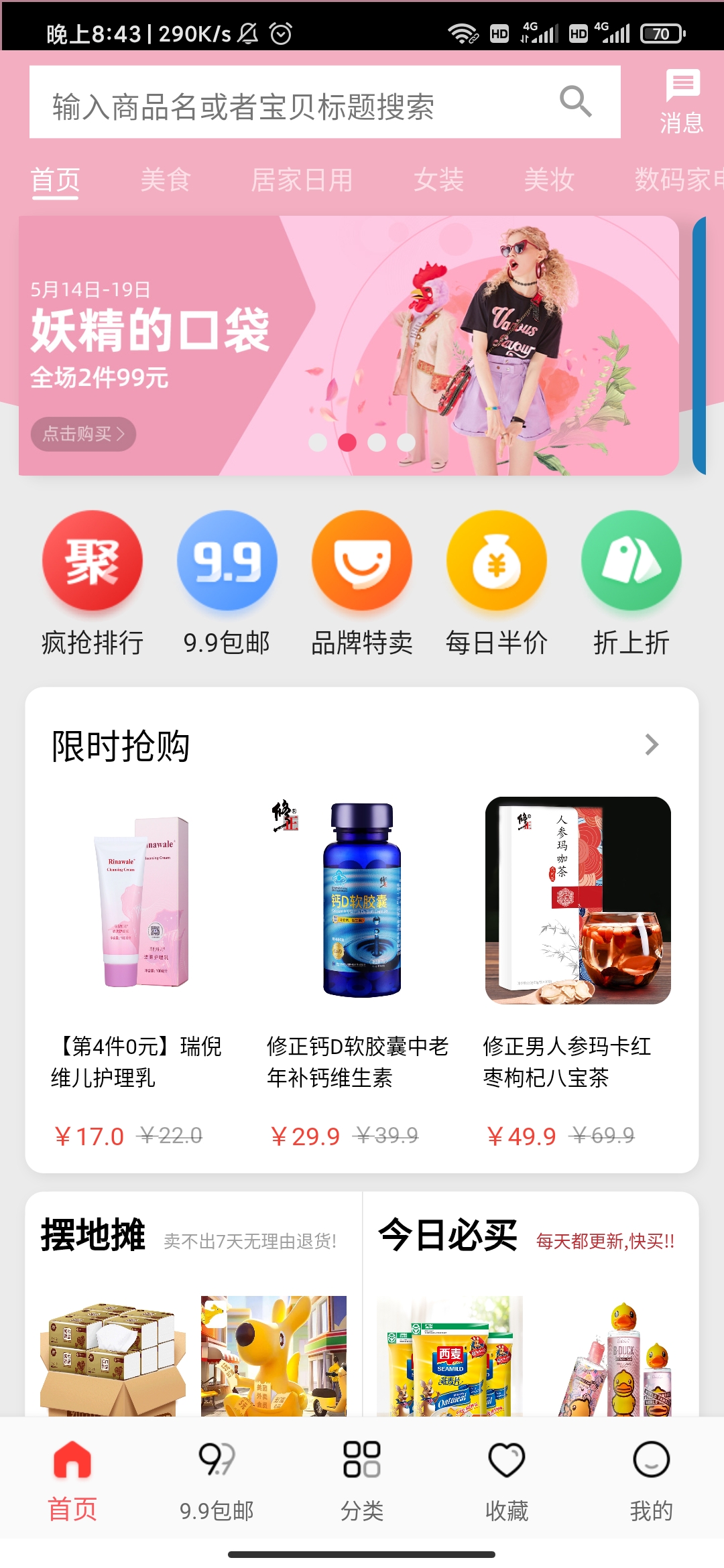
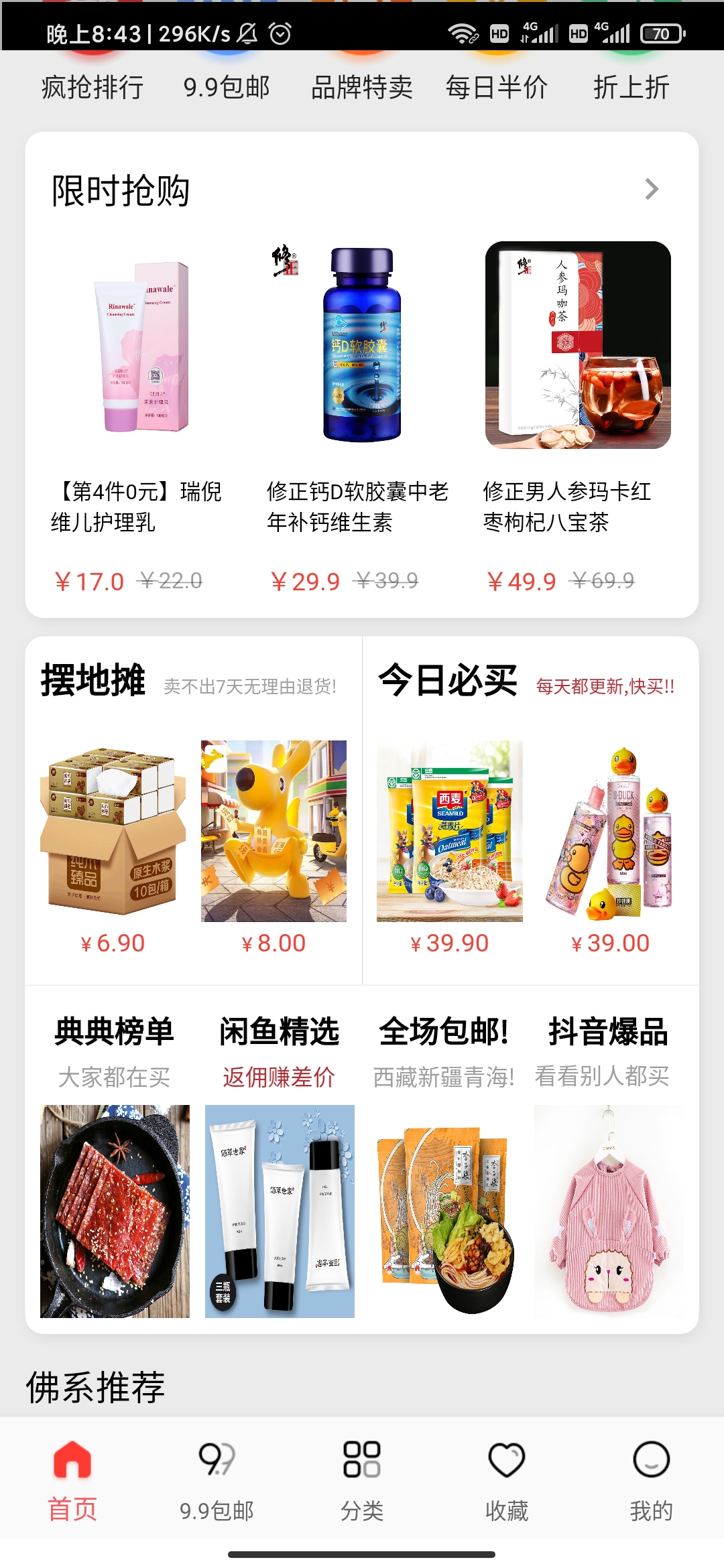
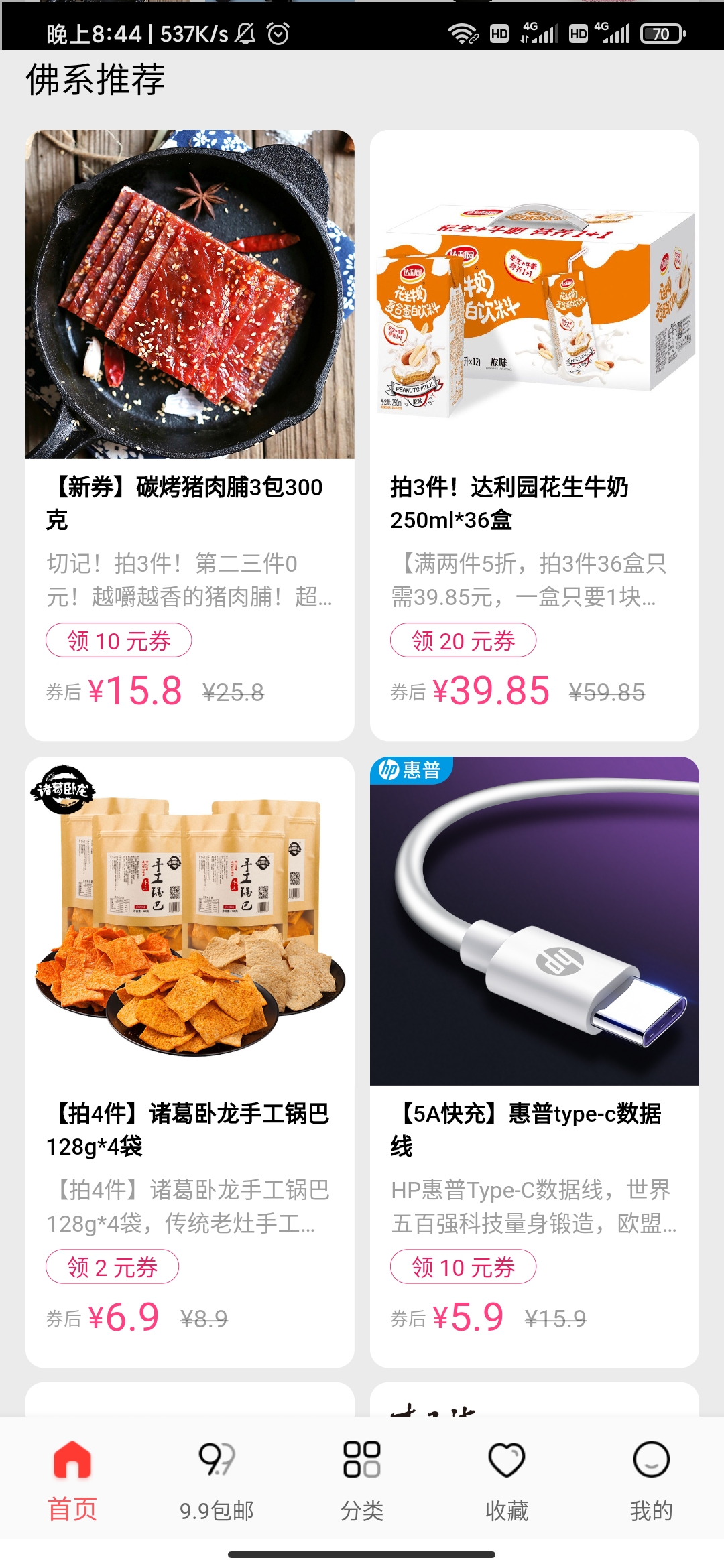
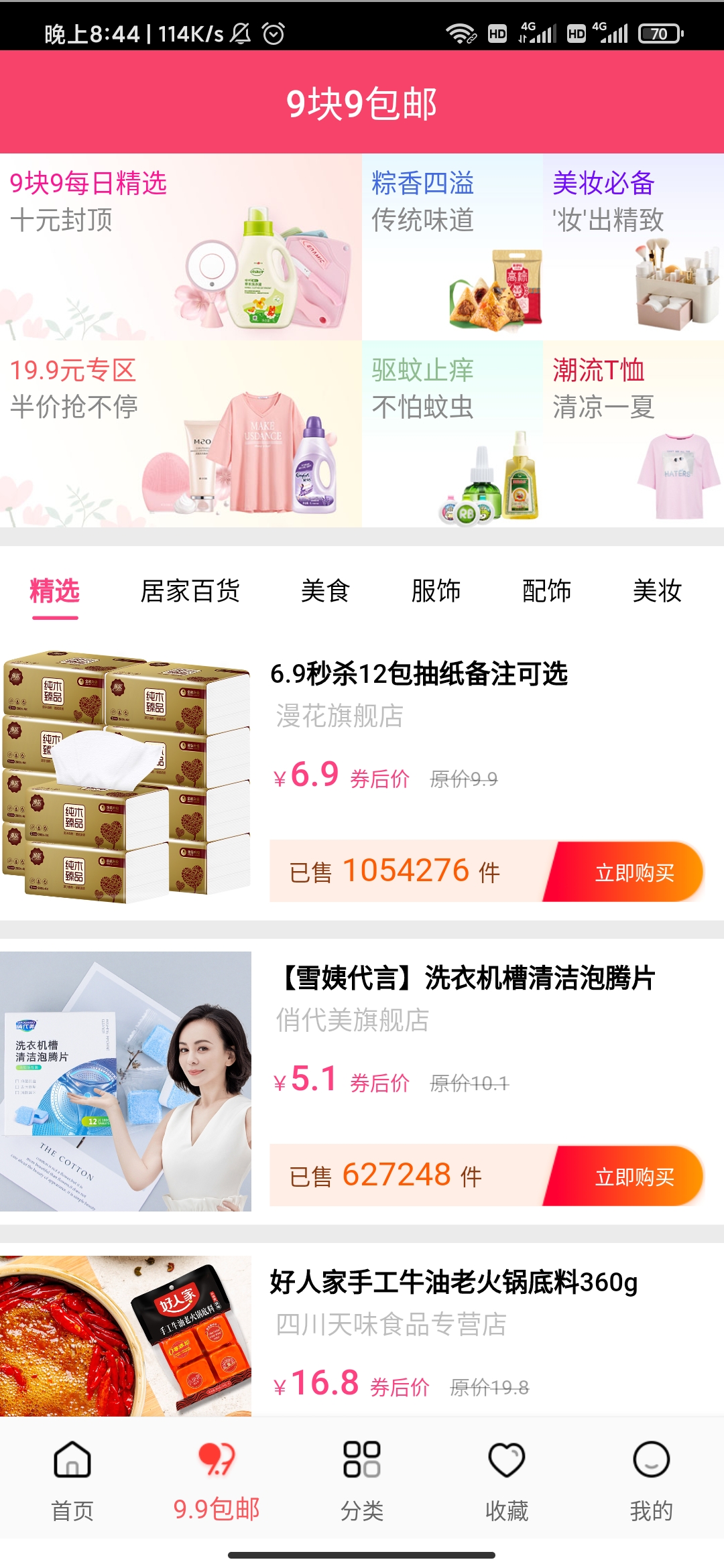
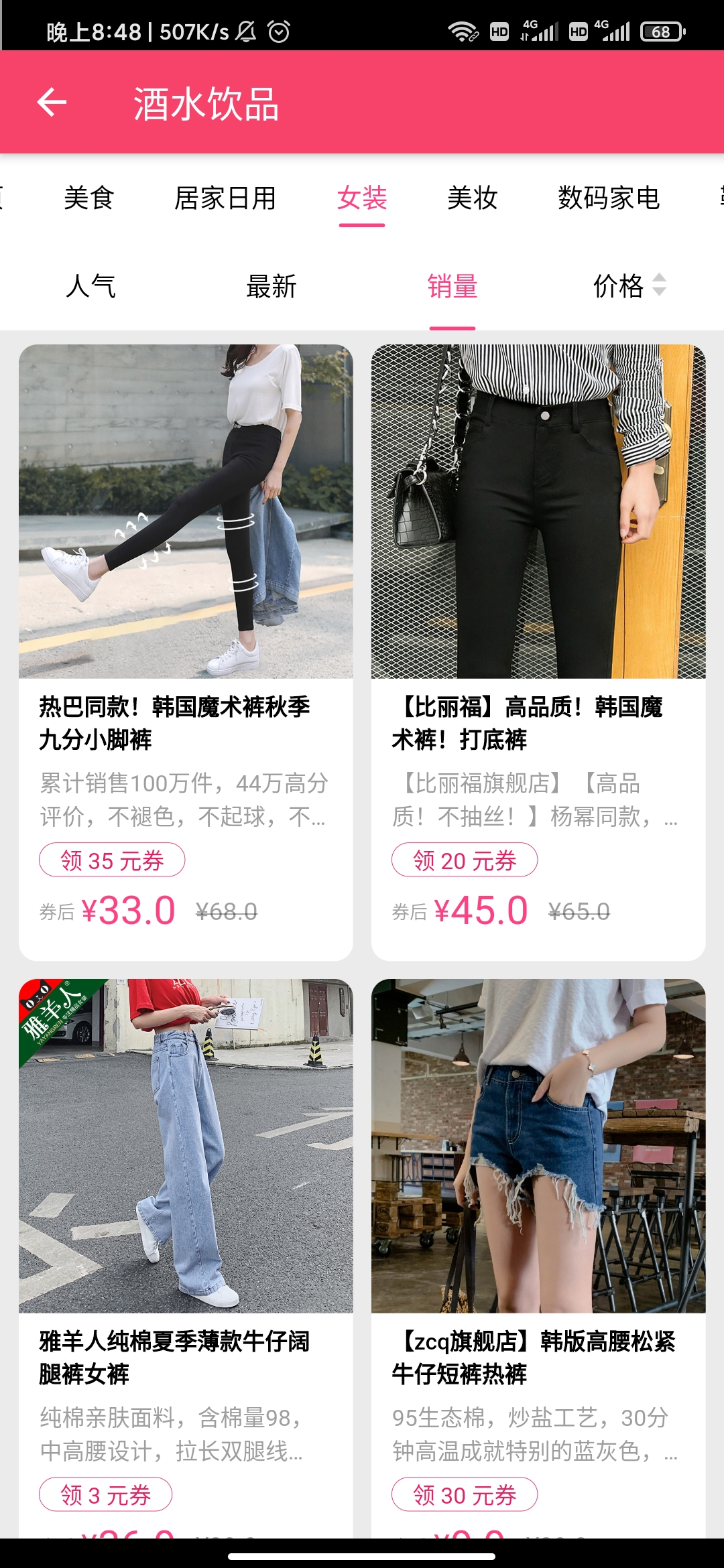
| 一些 | 截图 | 预览 |
|---|---|---|
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
- | - |
flutter build
web --dart-define=FLUTTER_WEB_CANVASKIT_URL=https: //unpkg.zhimg.com/[email protected]/bin/首次加载更新
<link rel="stylesheet" href="css/uikit.min.css"/>
<style>
.container {
display: flex;
justify-content: center;
align-items: center;
padding-top: 150px;
}
</style>
<body class="container">
<div style="text-align: center">
<div><span uk-spinner="ratio: 4.5"></span></div>
<div style="margin-top: 12px">加载中</div>
</div>
<script src="js/uikit.min.js"></script>
