TW Elements React is a huge collection of free, interactive React components for Tailwind CSS.

|
|
TWE React Alpha licensing information is available at the license file
Check out the upcoming features - watch our social profiles to get early access!

|

|

|
| Drag & drop builder | Templates | Design blocks |
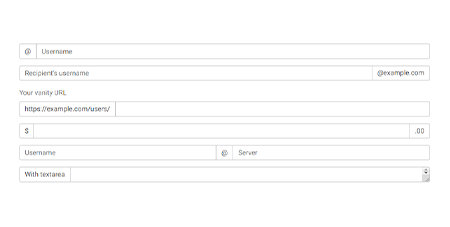
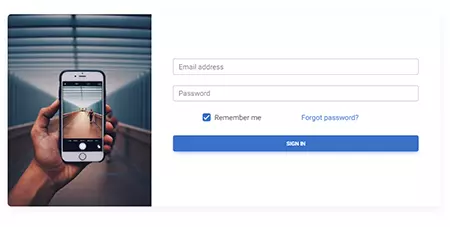
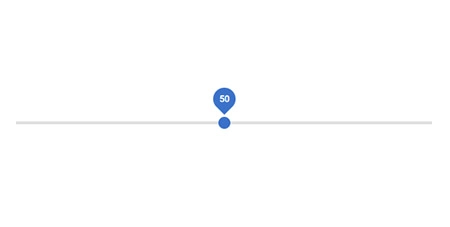
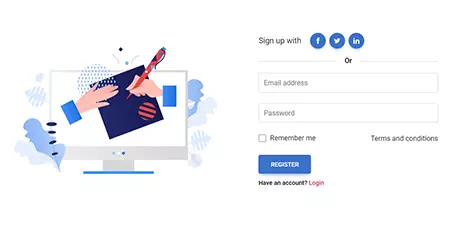
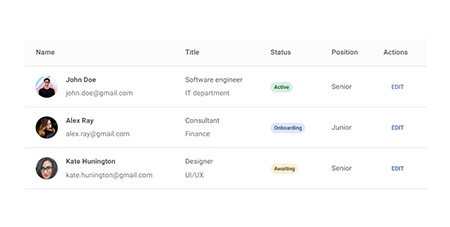
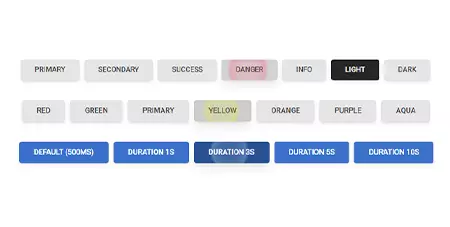
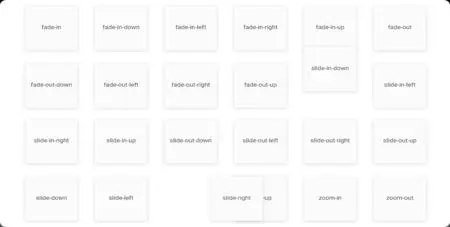
A collection of stunning components made with attention to the smallest details. Forms, cards, buttons, and hundreds of others – in TW Elements React you will find all the essential elements necessary for every project.
-
Before starting the project make sure to install Node.js (LTS) version 14+, 16+ and TailwindCSS.
-
Run the following command to install the package via NPM:
npm i git+https://oauth2:[email protected]/mdb/twe-react/prd/twe-react-pro-essential
- Add the TW Elements React css file to your main js/tsx file
import "tw-elements-react/dist/css/tw-elements-react.min.css";- TW Elements is a plugin and should be included inside the tailwind.config.js file. It is also recommended to extend the content array with a js file that loads dynamic component classes:
module.exports = {
content: [
"./index.html",
"./src/**/*.{js,ts,jsx,tsx}",
"./node_modules/tw-elements-react/dist/js/**/*.js",
],
theme: {
extend: {},
},
darkMode: "class",
plugins: [require("tw-elements-react/dist/plugin.cjs")],
};- Components will work after importing the package:
import { TECollapse } from "tw-elements-react";