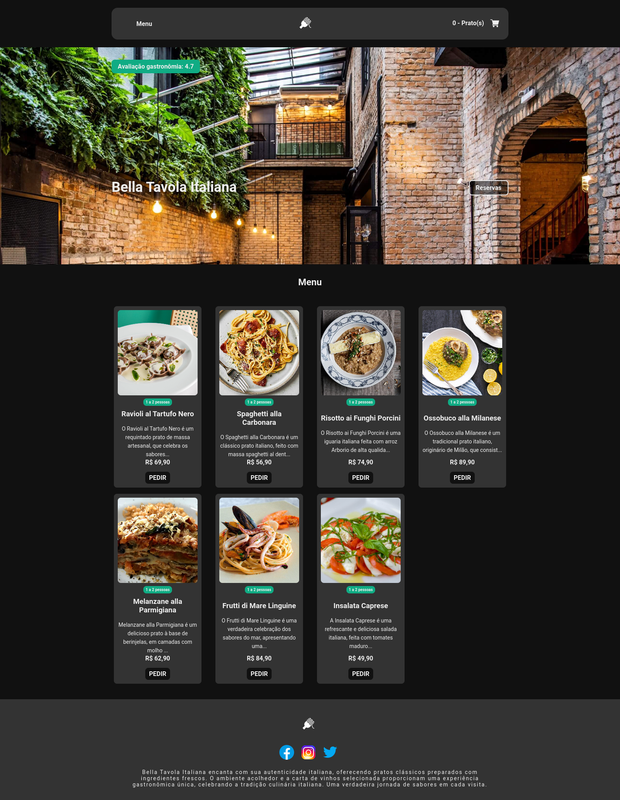
Ecommerce Bella Tavola Italiana using React, Redux, Typescript, Fetch and Styled-Components Deploy
Italian food e-commerce using React, Redux and TypeScript. Each part of the project was componentized into an organized structure. The application dynamically consumes data from an API using fetch, ensuring an up-to-date experience. Styling was done with styled-components, and responsiveness is ensured with HTML and CSS. To keep the code clean, I used ESLint and Prettier. Explore this project that integrates modern technologies to create an efficient and responsive online shopping platform.
- Clone the repository:
git clone https://github.com/your-username/repository-name.git- Open the project directory:
cd repository-name- Install project dependencies:
npm install- Start:
npm startWe welcome and appreciate your contributions to this project! Whether you have suggestions, bug fixes, or new features you'd like to add, please feel free to fork this repository.
- Fork the project.
- Create a branch for your contribution:
git checkout -b my-contribution. - Make your changes and commit:
git commit -m 'Add my contribution'. - Push to your branch:
git push origin my-contribution. - Open a pull request for review.
If you have contributions, suggestions, or feedback, feel free to open an issue.