-
-
Notifications
You must be signed in to change notification settings - Fork 3
Commit
This commit does not belong to any branch on this repository, and may belong to a fork outside of the repository.
Complete rewrite using ReactJS
- Loading branch information
Showing
580 changed files
with
16,533 additions
and
99,440 deletions.
There are no files selected for viewing
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -0,0 +1,21 @@ | ||
| { | ||
| "presets": [ | ||
| [ | ||
| "env", | ||
| { | ||
| "modules": false | ||
| } | ||
| ] | ||
| ], | ||
| "plugins": [ | ||
| "transform-object-rest-spread", | ||
| "transform-react-jsx" | ||
| ], | ||
| "env": { | ||
| "default": { | ||
| "plugins": [ | ||
| "transform-runtime" | ||
| ] | ||
| } | ||
| } | ||
| } |
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -0,0 +1,21 @@ | ||
| # This file is for unifying the coding style for different editors and IDEs | ||
| # editorconfig.org | ||
|
|
||
| # WordPress Coding Standards | ||
| # https://make.wordpress.org/core/handbook/coding-standards/ | ||
|
|
||
| root = true | ||
|
|
||
| [*] | ||
| charset = utf-8 | ||
| end_of_line = lf | ||
| insert_final_newline = true | ||
| trim_trailing_whitespace = true | ||
| indent_style = tab | ||
|
|
||
| [*.yml] | ||
| indent_style = space | ||
| indent_size = 2 | ||
|
|
||
| [*.md] | ||
| trim_trailing_whitespace = false |
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -0,0 +1,5 @@ | ||
| build | ||
| coverage | ||
| cypress | ||
| node_modules | ||
| vendor |
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -0,0 +1,182 @@ | ||
| { | ||
| "root": true, | ||
| "parser": "babel-eslint", | ||
| "extends": [ | ||
| "wordpress", | ||
| "plugin:react/recommended" | ||
| ], | ||
| "env": { | ||
| "browser": false, | ||
| "es6": true, | ||
| "node": true, | ||
| "mocha": true | ||
| }, | ||
| "parserOptions": { | ||
| "sourceType": "module", | ||
| "ecmaFeatures": { | ||
| "jsx": true | ||
| } | ||
| }, | ||
| "globals": { | ||
| "wp": true, | ||
| "wpApiSettings": true, | ||
| "wqcRestApi": true, | ||
| "window": true, | ||
| "document": true | ||
| }, | ||
| "plugins": ["react"], | ||
| "settings": { | ||
| "react": { | ||
| "pragma": "wp" | ||
| } | ||
| }, | ||
| "rules": { | ||
| "linebreak-style": 0, | ||
| "array-bracket-spacing": ["error", "always"], | ||
| "brace-style": ["error", "1tbs"], | ||
| "camelcase": ["error", { "properties": "never" }], | ||
| "comma-dangle": ["error", "always-multiline"], | ||
| "comma-spacing": "error", | ||
| "comma-style": "error", | ||
| "computed-property-spacing": ["error", "always"], | ||
| "constructor-super": "error", | ||
| "dot-notation": "error", | ||
| "eol-last": "error", | ||
| "eqeqeq": "error", | ||
| "func-call-spacing": "error", | ||
| "indent": ["error", "tab", { "SwitchCase": 1 }], | ||
| "jsx-quotes": "error", | ||
| "key-spacing": "error", | ||
| "keyword-spacing": "error", | ||
| "lines-around-comment": "off", | ||
| "no-alert": "error", | ||
| "no-bitwise": "error", | ||
| "no-caller": "error", | ||
| "no-console": "error", | ||
| "no-const-assign": "error", | ||
| "no-debugger": "error", | ||
| "no-dupe-args": "error", | ||
| "no-dupe-class-members": "error", | ||
| "no-dupe-keys": "error", | ||
| "no-duplicate-case": "error", | ||
| "no-duplicate-imports": "error", | ||
| "no-else-return": "error", | ||
| "no-eval": "error", | ||
| "no-extra-semi": "error", | ||
| "no-fallthrough": "error", | ||
| "no-lonely-if": "error", | ||
| "no-mixed-operators": "error", | ||
| "no-mixed-spaces-and-tabs": "error", | ||
| "no-multiple-empty-lines": ["error", { "max": 1 }], | ||
| "no-multi-spaces": "error", | ||
| "no-multi-str": "off", | ||
| "no-negated-in-lhs": "error", | ||
| "no-nested-ternary": "error", | ||
| "no-redeclare": "error", | ||
| "no-restricted-syntax": [ | ||
| "error", | ||
| { | ||
| "selector": | ||
| "ImportDeclaration[source.value=/^@wordpress\\u002F.+\\u002F/]", | ||
| "message": "Path access on WordPress dependencies is not allowed." | ||
| }, | ||
| { | ||
| "selector": "ImportDeclaration[source.value=/^blocks$/]", | ||
| "message": "Use @wordpress/blocks as import path instead." | ||
| }, | ||
| { | ||
| "selector": "ImportDeclaration[source.value=/^components$/]", | ||
| "message": "Use @wordpress/components as import path instead." | ||
| }, | ||
| { | ||
| "selector": "ImportDeclaration[source.value=/^date$/]", | ||
| "message": "Use @wordpress/date as import path instead." | ||
| }, | ||
| { | ||
| "selector": "ImportDeclaration[source.value=/^editor$/]", | ||
| "message": "Use @wordpress/editor as import path instead." | ||
| }, | ||
| { | ||
| "selector": "ImportDeclaration[source.value=/^element$/]", | ||
| "message": "Use @wordpress/element as import path instead." | ||
| }, | ||
| { | ||
| "selector": "ImportDeclaration[source.value=/^i18n$/]", | ||
| "message": "Use @wordpress/i18n as import path instead." | ||
| }, | ||
| { | ||
| "selector": "ImportDeclaration[source.value=/^data$/]", | ||
| "message": "Use @wordpress/data as import path instead." | ||
| }, | ||
| { | ||
| "selector": "ImportDeclaration[source.value=/^utils$/]", | ||
| "message": "Use @wordpress/utils as import path instead." | ||
| }, | ||
| { | ||
| "selector": | ||
| "CallExpression[callee.name=/^__|_n|_x$/]:not([arguments.0.type=/^Literal|BinaryExpression$/])", | ||
| "message": "Translate function arguments must be string literals." | ||
| }, | ||
| { | ||
| "selector": | ||
| "CallExpression[callee.name=/^_n|_x$/]:not([arguments.1.type=/^Literal|BinaryExpression$/])", | ||
| "message": "Translate function arguments must be string literals." | ||
| }, | ||
| { | ||
| "selector": | ||
| "CallExpression[callee.name=_nx]:not([arguments.2.type=/^Literal|BinaryExpression$/])", | ||
| "message": "Translate function arguments must be string literals." | ||
| } | ||
| ], | ||
| "no-shadow": "error", | ||
| "no-undef": "error", | ||
| "no-undef-init": "error", | ||
| "no-unreachable": "error", | ||
| "no-unsafe-negation": "error", | ||
| "no-unused-expressions": "error", | ||
| "no-unused-vars": "error", | ||
| "no-useless-computed-key": "error", | ||
| "no-useless-constructor": "error", | ||
| "no-useless-return": "error", | ||
| "no-var": "error", | ||
| "no-whitespace-before-property": "error", | ||
| "object-curly-spacing": ["error", "always"], | ||
| "padded-blocks": ["error", "never"], | ||
| "prefer-const": "error", | ||
| "quote-props": ["error", "as-needed"], | ||
| "react/display-name": "off", | ||
| "react/jsx-curly-spacing": [ | ||
| "error", | ||
| { | ||
| "when": "always", | ||
| "children": true | ||
| } | ||
| ], | ||
| "react/jsx-equals-spacing": "error", | ||
| "react/jsx-indent": ["error", "tab"], | ||
| "react/jsx-indent-props": ["error", "tab"], | ||
| "react/jsx-key": "error", | ||
| "react/jsx-tag-spacing": "error", | ||
| "react/no-children-prop": "off", | ||
| "react/no-find-dom-node": "warn", | ||
| "react/prop-types": "off", | ||
| "semi": "error", | ||
| "semi-spacing": "error", | ||
| "space-before-blocks": ["error", "always"], | ||
| "space-before-function-paren": ["error", "never"], | ||
| "space-in-parens": ["error", "always"], | ||
| "space-infix-ops": ["error", { "int32Hint": false }], | ||
| "space-unary-ops": [ | ||
| "error", | ||
| { | ||
| "overrides": { | ||
| "!": true | ||
| } | ||
| } | ||
| ], | ||
| "template-curly-spacing": ["error", "always"], | ||
| "valid-jsdoc": ["error", { "requireReturn": false }], | ||
| "valid-typeof": "error", | ||
| "yoda": "off" | ||
| } | ||
| } |
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -1 +1,24 @@ | ||
| # dependencies | ||
| /node_modules | ||
|
|
||
| # testing | ||
| /coverage | ||
|
|
||
| # production | ||
| /build | ||
| /languages/*.pot | ||
|
|
||
|
|
||
| # misc | ||
| .DS_Store | ||
| .env.local | ||
| .env.development.local | ||
| .env.test.local | ||
| .env.production.local | ||
|
|
||
| npm-debug.log* | ||
| yarn-debug.log* | ||
| yarn-error.log* | ||
|
|
||
| .php_cs.cache | ||
|
|
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
|
|
@@ -2,24 +2,20 @@ | |
|
|
||
| <p align="center"> | ||
| <a href="https://wordpress.org/plugins/wp-query-console/"><img src="https://img.shields.io/wordpress/plugin/v/wp-query-console.svg" alt="Latest Stable Version"></a> <a href="https://wordpress.org/plugins/wp-query-console/"><img src="https://img.shields.io/wordpress/v/wp-query-console.svg" alt="Version Tested"></a> <a href="https://wordpress.org/plugins/wp-query-console/"><img src="https://img.shields.io/wordpress/plugin/dt/wp-query-console.svg" alt="Downloads"></a> <a href="https://wordpress.org/plugins/wp-query-console/"><img src="https://img.shields.io/wordpress/plugin/r/wp-query-console.svg" alt="Rating"></a> <a href="https://wordpress.org/plugins/wp-query-console/"><img src="https://img.shields.io/aur/license/yaourt.svg" alt="Licence"></a> | ||
| <a href="https://github.com/lubusin/WP-Query-Console/blob/master/CONTRIBUTING.md"><img src="https://img.shields.io/badge/PRs-welcome-brightgreen.svg?style=flat-square" alt="PRs"></a> | ||
| </p> | ||
|
|
||
| **Introduction** | ||
| ## Introduction | ||
| ----------------------------- | ||
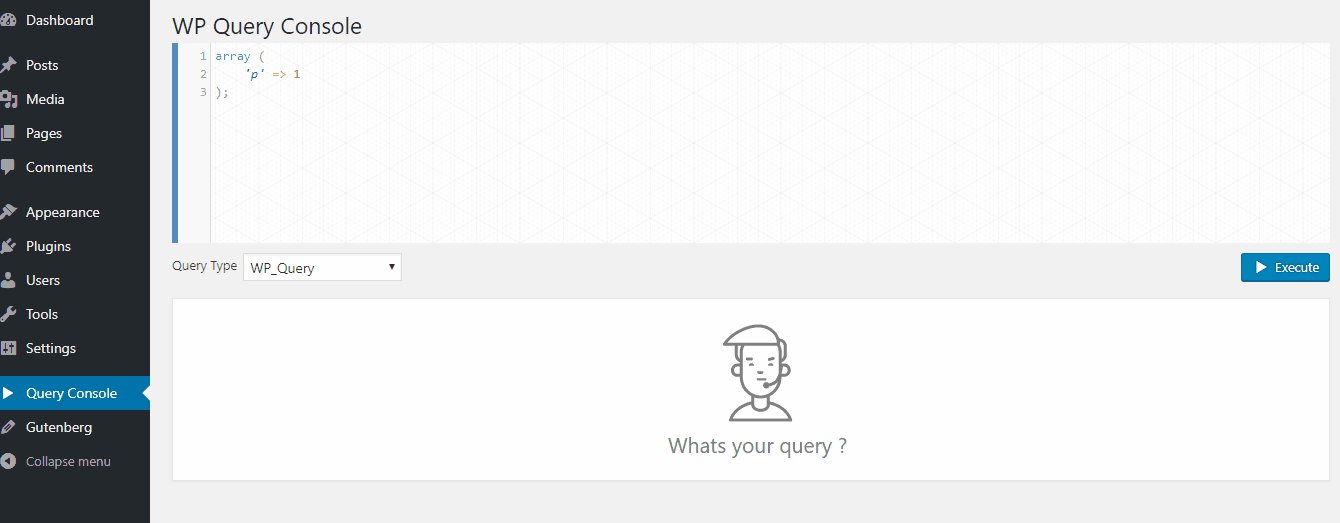
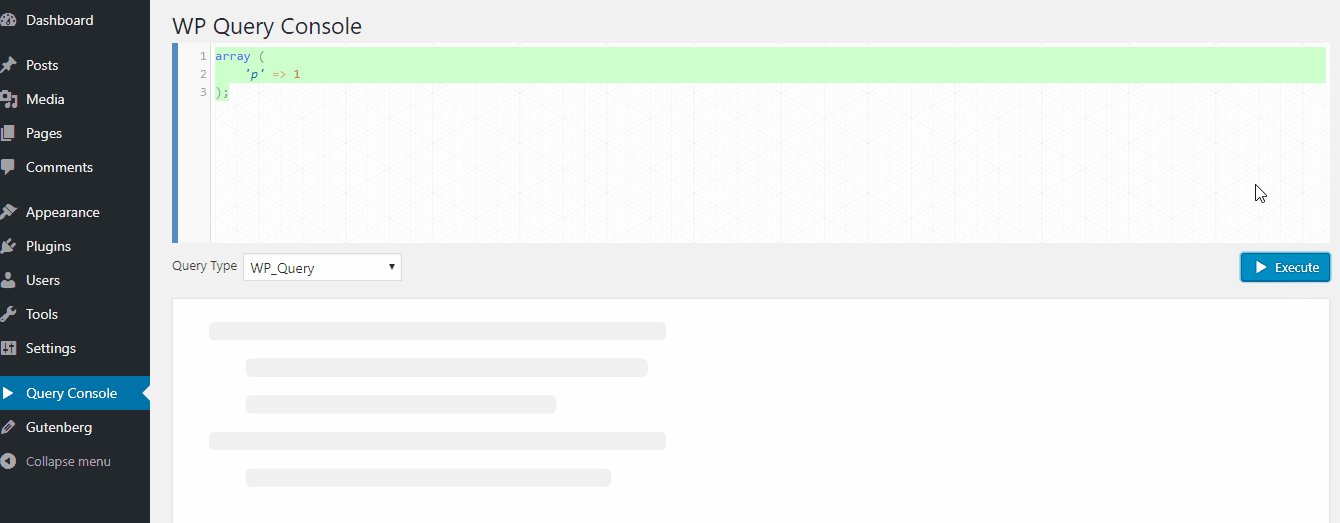
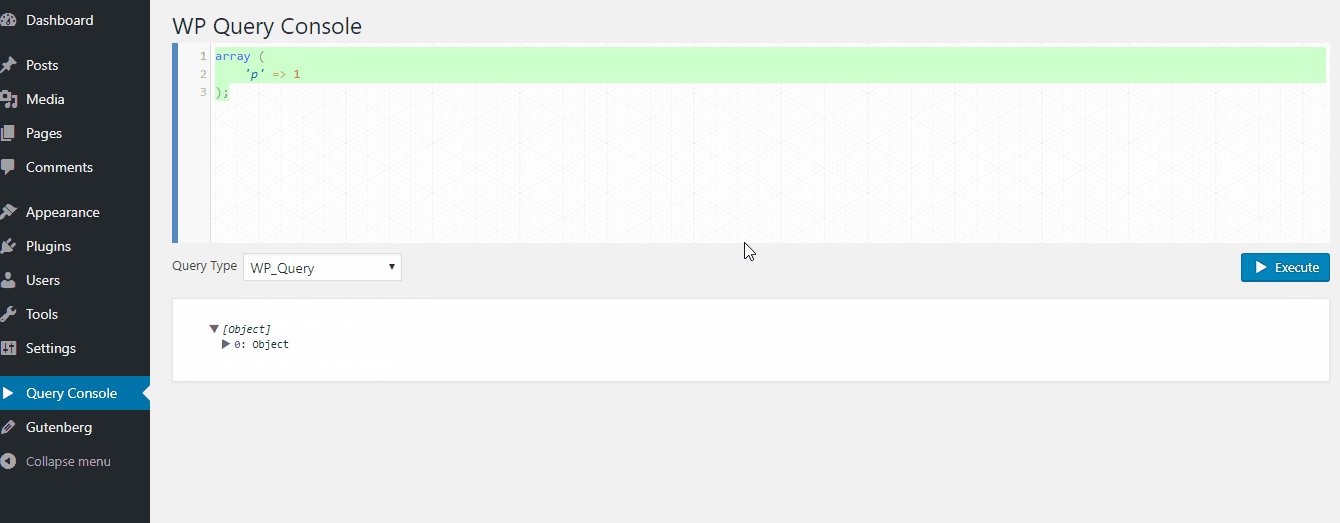
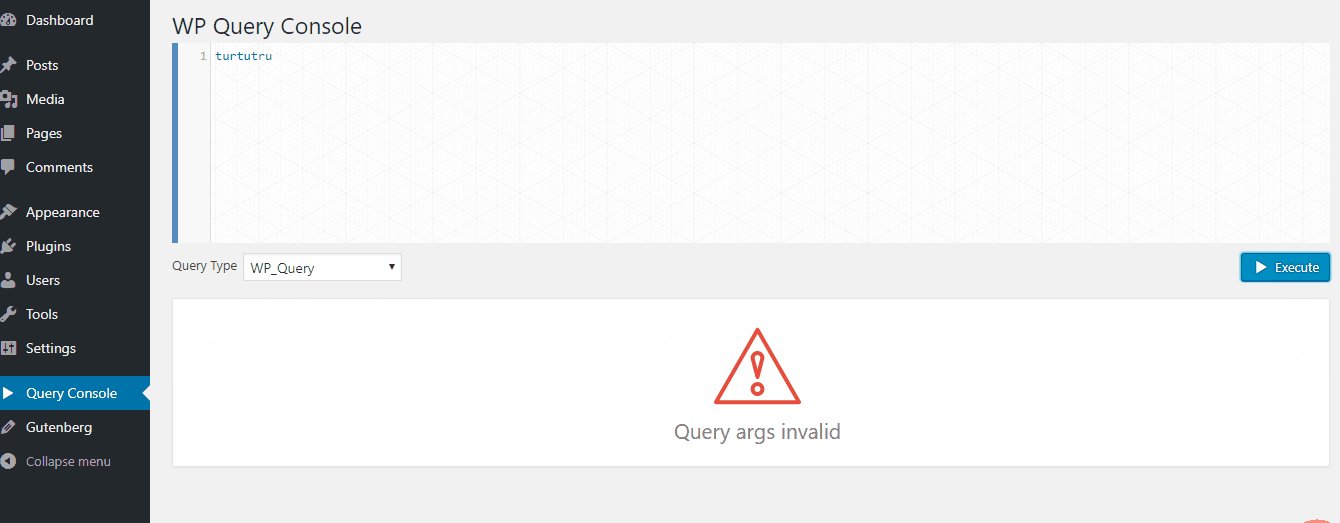
| Handy tool for developers to quickly test various WordPress queries (WP_Query, WP_User_Query, WP_Comment_Query, WP_Term_Query, WP_Network_Query, WP_Site_Query). Simply provide your arguments array and select the query type you would like to test. You will get the result as a collapsible tree. | ||
|
|
||
| **Screenshot** | ||
| ## Screenshot | ||
|  | ||
|
|
||
|
|
||
| >**Disclaimer:** Plugin development is in progress & we are constantly improving the code. If you think code can be improved or have any suggestion feel free to send a PR or [open an issue](https://github.com/lubusIN/wp-query-console/issues). | ||
|
|
||
| **About** | ||
|
|
||
| We have been using this simple script for quickly testing various queries during development. We have packed this script as WordPress plugin for others to use. | ||
|
|
||
| **Roadmap** | ||
| ## Roadmap | ||
| ----------- | ||
|
|
||
| - More info about query for debugging | ||
|
|
@@ -31,49 +27,50 @@ We have been using this simple script for quickly testing various queries during | |
| If you have any suggestions/feature request that you would like to see in the upcoming releases , feel free to let us know in the [issues section](https://github.com/lubusIN/wp-query-console/issues) | ||
|
|
||
|
|
||
| **Installation** | ||
| ## Installation | ||
| ---------------- | ||
| ***From your WordPress dashboard*** | ||
| 1. Visit 'Plugins > Add New' | ||
| 2. Search for `WP Query Console` or upload zip file | ||
| 3. Activate `WP Query Console` from your Plugins page | ||
|
|
||
| ***Manual Installation*** | ||
| ## Manual Installation | ||
| 1. [Download](https://wordpress.org/plugins/wp-query-console/) "WP Query Console". | ||
| 2. Upload the `wp-query-console` directory to your '/wp-content/plugins/' directory, using your favorite method (ftp, sftp, scp, etc...) | ||
| 3. Activate `WP Query Console` from your Plugins page. | ||
|
|
||
| **Usage** | ||
| ## Usage | ||
| ---------------- | ||
| - Simply activate and new menu option "Query Console" will be added | ||
| - Enter you query arguments array in editor provided, select query type from dropdown & hit execute | ||
| - Check the result displayed | ||
|
|
||
| **Contributing** | ||
| ## Changelog | ||
| ------------- | ||
| Please see the [Changelog](https://github.com/lubusIN/wp-query-console/blob/master/CHANGELOG.md) for the details. | ||
|
|
||
| ## Contributing | ||
| ---------------- | ||
|
|
||
| Thank you for considering contributing to the `WP Query Console`. You can read the contribution guide lines [here](CONTRIBUTING.md) | ||
|
|
||
| Check the development tasklist [here](https://github.com/lubusIN/WP-Query-Console/projects/1) if something interest you or suggest something [here](https://github.com/lubusIN/wp-query-console/issues) | ||
|
|
||
| **Security** | ||
| ## Security | ||
| ------------ | ||
|
|
||
| If you discover any security related issues, please email to [[email protected]](mailto:[email protected]) instead of using the issue tracker. | ||
|
|
||
| **Credits** | ||
| ## Credits | ||
| ------------ | ||
|
|
||
| Maintained by [Ajit Bohra](http://https://twitter.com/ajitbohra) | ||
|
|
||
| **About LUBUS** | ||
| --------------- | ||
| [LUBUS](http://lubus.in) is a web design agency based in Mumbai. | ||
| ## Support Us | ||
| [LUBUS](http://lubus.in) is a web design agency based in Mumbai, India. | ||
|
|
||
| You can pledge on [patreon](https://www.patreon.com/lubus) to support the development & maintenance of Gymie and other [opensource](https://github.com/lubusIN/) stuff we are building. | ||
|
|
||
| **License** | ||
| ----------- | ||
| WP Query Console is open-sourced software licensed under the [GPL 3.0 license](LICENSE) | ||
|
|
||
| **Changelog** | ||
| ------------- | ||
| Please see the [Changelog](https://github.com/lubusIN/wp-query-console/blob/master/CHANGELOG.md) for the details | ||
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
Oops, something went wrong.