A Code Playground That Just Works!
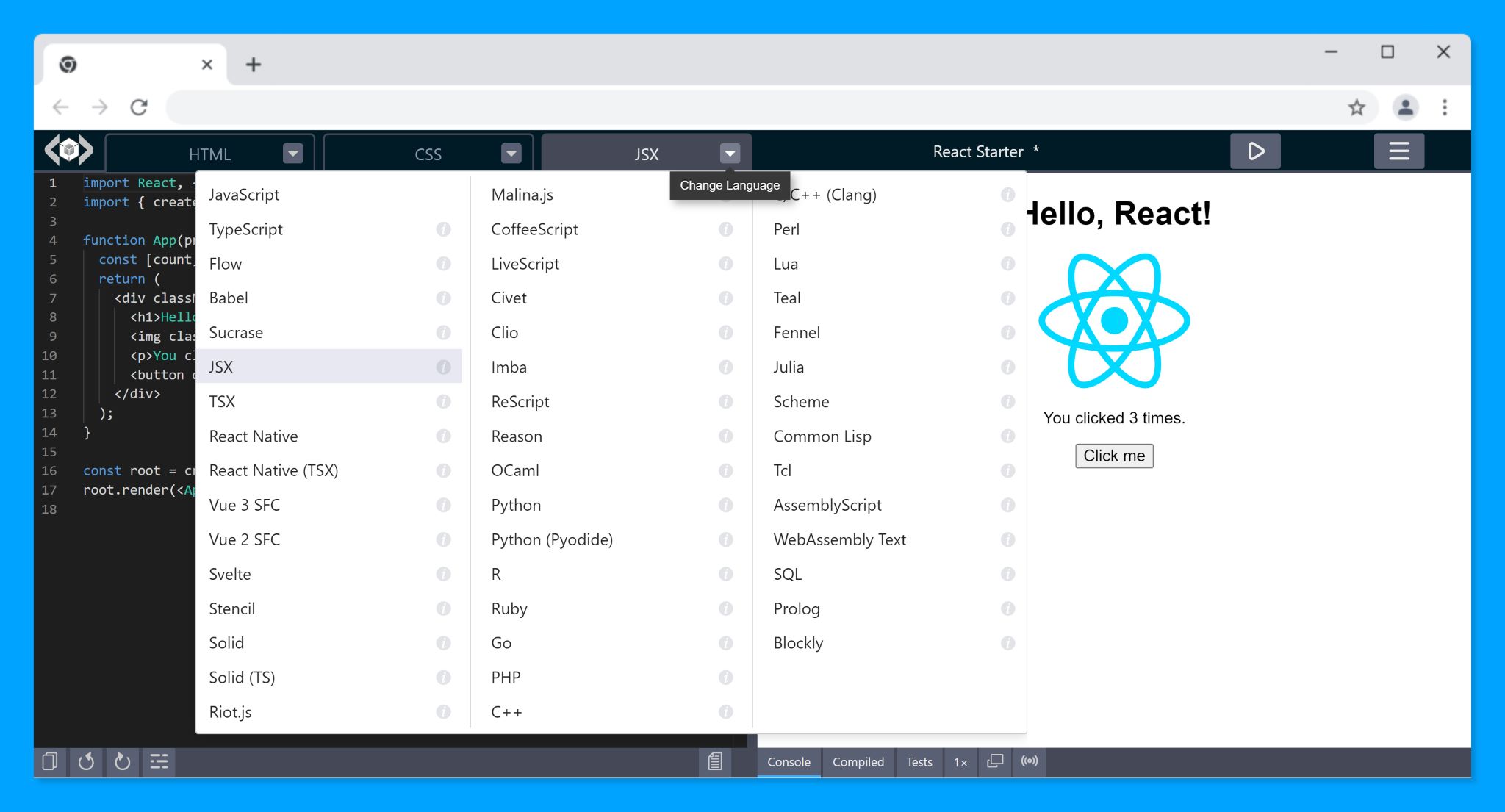
A feature-rich, open-source, client-side code playground for React, Vue, Svelte, Solid, Typescript, Python, Go, Ruby, PHP and 90+ languages/frameworks.
What makes LiveCodes different?
- No servers to configure (or pay for!)
- No databases to maintain (or pay for!)
- No installs
- No configuration files
- No build steps
- No subscription fees (free and open-source)
- No account required *
- No limits for usage (unlimited private projects)
- 90+ languages/frameworks/processors
- Large set of features and integrations
- Import code from a wide variety of sources
- Use modules from npm, deno.land/x, jsr, GitHub, and others
- Easily embed it in your web pages
- It runs in the browser (client-side)
* GitHub account is required only for features that use GitHub Integration.
- Go to livecodes.io
... and enjoy all the features!
Add this code to your page:
<div id="container"></div>
<script type="module">
import { createPlayground } from 'https://cdn.jsdelivr.net/npm/livecodes';
createPlayground('#container', {
params: {
markdown: '# Hello LiveCodes!',
css: 'h1 {color: dodgerblue;}',
js: 'console.log("Hello, from JS!");',
console: 'open',
},
});
</script>Check documentations for Embedded Playgrounds.
-
Download a release
-
Put it on a static file server (for free!) 1, 2, 3, 4, 5
Check the guide for self-hosting (including the built-in setup to deploy to GitHub Pages).
... and it just works!
- A wide range of language support (90+ languages/frameworks/processors)
- Powerful Editor
- Mobile-friendly
- External resources/libraries
- Import modules from npm, deno.land/x, jsr, GitHub and others
- Code Pre-fill
- Import/Export projects
- Share
- Embed the playground in any web page
- Display modes
- Deploy
- Starter Templates
- Assets
- Themes
- Dev Tools (console, compiled code viewer, test runner)
- Code formatting
- Intellisense
- AI Code Assistant 🪄
- Lite mode
- Read-only mode
- Broadcast
- Sync
- Backup/Restore
- Client-side!
- Very configurable
- Developer-friendly build-free environment
- Powerful SDK (available for vanilla JavaScript, TypeScript, React, Vue and Svelte)
- Comprehensive Documentations
- Focused on privacy and security
- Free and Open-Source
For details check the full list of features.
The Software Development Kit (SDK) provides an easy, yet powerful, interface to embed and communicate with LiveCodes playgrounds.
The SDK is provided as a light-weight (less than 5kb gzipped), zero-dependencies npm package, that is also available from CDNs. It can be used to create playgrounds with a wide variety of configurations and embed options. In addition, SDK methods allow programmatic communication and control of the playgrounds during runtime.
npm i livecodes
Example: (open in LiveCodes)
import { createPlayground } from 'livecodes';
createPlayground('#container', {
config: {
markup: {
language: 'markdown',
content: '# Hello World!',
},
},
view: 'result',
});The JavaScript SDK is framework/library agnostic. However, wrapper components are also provided for popular libraries (currently React and Vue). The SDK can be used in Svelte directly without wrappers. TypeScript support provides type-safety and a great developer experience.
React SDK example: (open in LiveCodes)
import LiveCodes from 'livecodes/react';
const config = {
markup: {
language: 'markdown',
content: '# Hello World!',
},
};
const Playground = () => <LiveCodes config={config} view="result" />;
export default Playground;Vue SDK example: (open in LiveCodes)
<script setup>
import LiveCodes from 'livecodes/vue';
const config = {
markup: {
language: 'markdown',
content: '# Hello World!',
},
};
</script>
<template>
<LiveCodes :config="config" view="result" />
</template>In addition, the SDK allows creating links to playgrounds:
import { getPlaygroundUrl } from 'livecodes';
const url = getPlaygroundUrl({
config: {
markup: {
language: 'markdown',
content: '# Hello World!',
},
},
});
console.log(url);See SDK docs for more details.
Comprehensive documentations for features, getting started, configuration and SDK are available on:
The documentations include demos, code samples, screenshots, Storybook and TypeScript types.
Contributions are welcome and highly appreciated.
Please refer to the contribution guide
LiveCodes uses services that are generously provided by:
Packages used by LiveCodes and their licenses are listed here.
MIT License © Hatem Hosny
LiveCodes is free and open-source. The app does not contain ads or require subscription. It allows unlimited usage without any restrictions.
By sponsoring LiveCodes, you will be supporting the ongoing development and maintenance of the project, as well as helping to ensure that it remains a valuable resource for the developer community.
Please consider becoming a sponsor.