🤗 Hugging Face - Here 
📚 Product & Resources - Here
🛟 Help Center - Here
💼 KYC Verification Demo - Here
🙋♀️ Docker Hub - Here
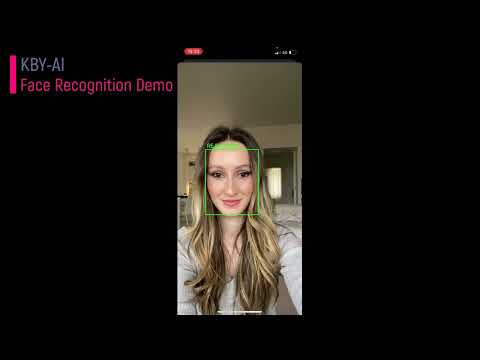
This repository demonstrates both face liveness detection and face recognition technology for React-Native on Android and iOS platforms.
In this repository, we integrated
KBY-AI'sface liveness detectionandface recognitiontechnology into theReact-Nativeproject for bothAndroidandiOS.
| Basic | 🔽 Standard | Premium |
|---|---|---|
| Face Detection | Face Detection | Face Detection |
| Face Liveness Detection | Face Liveness Detection | Face Liveness Detection |
| Pose Estimation | Pose Estimation | Pose Estimation |
| Face Recognition | Face Recognition | |
| 68 points Face Landmark Detection | ||
| Face Quality Calculation | ||
| Face Occlusion Detection | ||
| Eye Closure Detection | ||
| Age, Gender Estimation |
| No. | Repository | SDK Details |
|---|---|---|
| 1 | Face Liveness Detection - Android | Basic SDK |
| 2 | Face Liveness Detection - iOS | Basic SDK |
| 3 | Face Recognition - Android | Standard SDK |
| 4 | Face Recognition - iOS | Standard SDK |
| 5 | Face Recognition - Flutter | Standard SDK |
| 6 | Face Recognition - Ionic-Cordova | Standard SDK |
| ➡️ | Face Recognition - React-Native | Standard SDK |
| 8 | Face Attribute - Android | Premium SDK |
| 9 | Face Attribute - iOS | Premium SDK |
| 10 | Face Attribute - Flutter | Premium SDK |
To get
Face SDK(server), please visit products here.


You can visit our YouTube video here to see how well our demo app works.
The face recognition project relies on KBY-AI's SDK, which requires a license for each application ID.
-
The code below shows how to use the license:
FaceRecognition-React-Native/example/src/MainPage.tsx
Lines 17 to 24 in 5b8ffdd
-
To request a license, please contact us:
🧙Email:[email protected]
🧙Telegram:@kbyai
🧙WhatsApp:+19092802609
🧙Skype:live:.cid.66e2522354b1049b
🧙Facebook:https://www.facebook.com/KBYAI
Make sure you have React-Native installed.
If you don't have React-Native installed, please follow the instructions provided in the official React-Native documentation here.
Run the following commands:
yarn
yarn example androidRun the following commands:
yarn
cd example
yarn
cd ios
pod installPlease open the FaceRecognitionSdkExample.xcworkspace in Xcode and run the app.
Android
- Copy the SDK (folder:
libfacesdk) to the folderandroidin your project path. - Add the SDK to the project in
settings.gradle
include ':libfacesdk'- Activate the
FaceSDKModuleby calling thesetActivationmethod:
var ret = await FaceSDKModule.setActivation("...");
console.log("set activation:", ret);- Initialize the
FaceSDKModuleby calling theinitSDKmethod:
var ret = await FaceSDKModule.initSDK();- Set parameters using the
setParammethod:
var ret = await FaceSDKModule.setParam(checkLivenessLevel);- Extract faces using the
extractFacesmethod:
var faceBoxes = await FaceSDKModule.extractFaces(uri);- Calculate the similarity between faces using the
similarityCalculationmethod:
const similarity = await FaceSDKModule.similarityCalculation(
face.templates,
person.templates
);- To build the native camera screen and process face detection, please refer to the example/src/FaceRecognitionPage.tsx file in the repository.
<FaceRecognitionSdkView style={styles.box} livenessLevel={1} cameraLens={1} />- To obtain the face detection results, use the following code:
const eventEmitter = new NativeEventEmitter(FaceSDKModule);
let eventListener = eventEmitter.addListener('onFaceDetected', (event) => {
setFaces(event);
if (recognized == false) {
identifyPerson(event);
}
});- To start and stop the camera, use the following code:
//Start Camera
const startCamera = async () => {
await FaceSDKModule.startCamera();
}
//Stop Camera
const stopCamera = async () => {
await FaceSDKModule.stopCamera();
}