-
-
Notifications
You must be signed in to change notification settings - Fork 4
Generic Entity Row
All entity-rows that support secondary_info now have the ability for it to be templated, this is similar to how secondaryinfo-entity-row works, but with more options for templating and some efficiency improvements.
There are three ways to template this, you can use a secondary info object, Thomas Lovén's templates or Jinja2 templates.
| Name | Type | Description |
|---|---|---|
entity |
string |
Optional: entity to extract data from, defaults to the rows configured entity. |
attribute |
object |
Optional: extract an attribute from the entity, otherwise the state will be used. |
prefix |
string |
Optional: string to append before the attribute/state. |
postfix |
string |
Optional: string to append after the attribute/state. |
Note: that Jinja2 templates are slightly slower to load initially due to latency, as they are rendered in the backend, whereas the other two methods are rendered in the front end.
Jinja templates have access to a few special variables. Those are:
-
config- an object containing the entity row configuration. -
entity- the entity_id from the current entity row configuration. This must be used instead ofconfig.entityfor the template to automatically update. -
user- the username of the currently logged in user. -
browser- the deviceID of the current browser (see browser_mod). -
hash- the hash part of the current URL.

type: entities
entities:
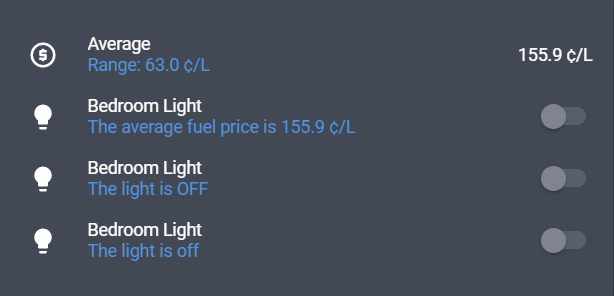
# EXAMPLE: Secondary Info Object.
# This is the most efficient way to template secondary info, but the least flexible.
- entity: sensor.fuel_price_average
name: Average
secondary_info:
attribute: Range
prefix: "Range: "
postfix: " ¢/L"
- entity: light.bedroom_light
secondary_info:
entity: sensor.fuel_price_average # override the default row entity.
prefix: "The average fuel price is "
postfix: " ¢/L"
# EXAMPLE: Jinja Templates.
# These templates have access to the rows configured entity as the variable `entity`.
- entity: light.bedroom_light
secondary_info: "The light is {{ states(entity) | upper }}"
# EXAMPLE: Thomas Lovén's Templates.
# These templates can access the rows configured entity using `{entity}`.
- entity: light.bedroom_light
secondary_info: "The light is [[ {entity}.state ]]"
# Both Jinja and Thomas Lovén's templates support the use of `entity_ids` to specify which entities to monitor,
# this is only useful for templates that don't have an entity, e.g. `{{ now() }}`.
entity_ids:
- light.bedroom_lightAll entity rows can use the canary_style option to apply a map of CSS styles to an entity row. Note that it must be a mapping, not an array or string.
- entity: light.bedroom
canary_style:
color: lightblue
background-color: blackAll entity rows can use the canary_theme option to apply a theme to a specific row, similar to how the theme option works on cards. It can also be used as another way to apply CSS styles to an entity row. Note that if you change a theme this will not update when you reload themes, you will need to refresh the page.
- entity: light.bedroom
canary_theme: midnightAll entity rows now have access to the hide_warning option, when set to true it will hide the row if it shows a warning, e.g. if the configured entity is missing.
- entity: light.bedroom
hide_warning: true