The front end project is to practice React with TypeScript and Redux. Completing all requirement, you will get 20 points/ 20 points. Good luck and HAVE FUN !!!
- Step 1: yarn
- Step 2: yarn start
- Fetch data from this API:
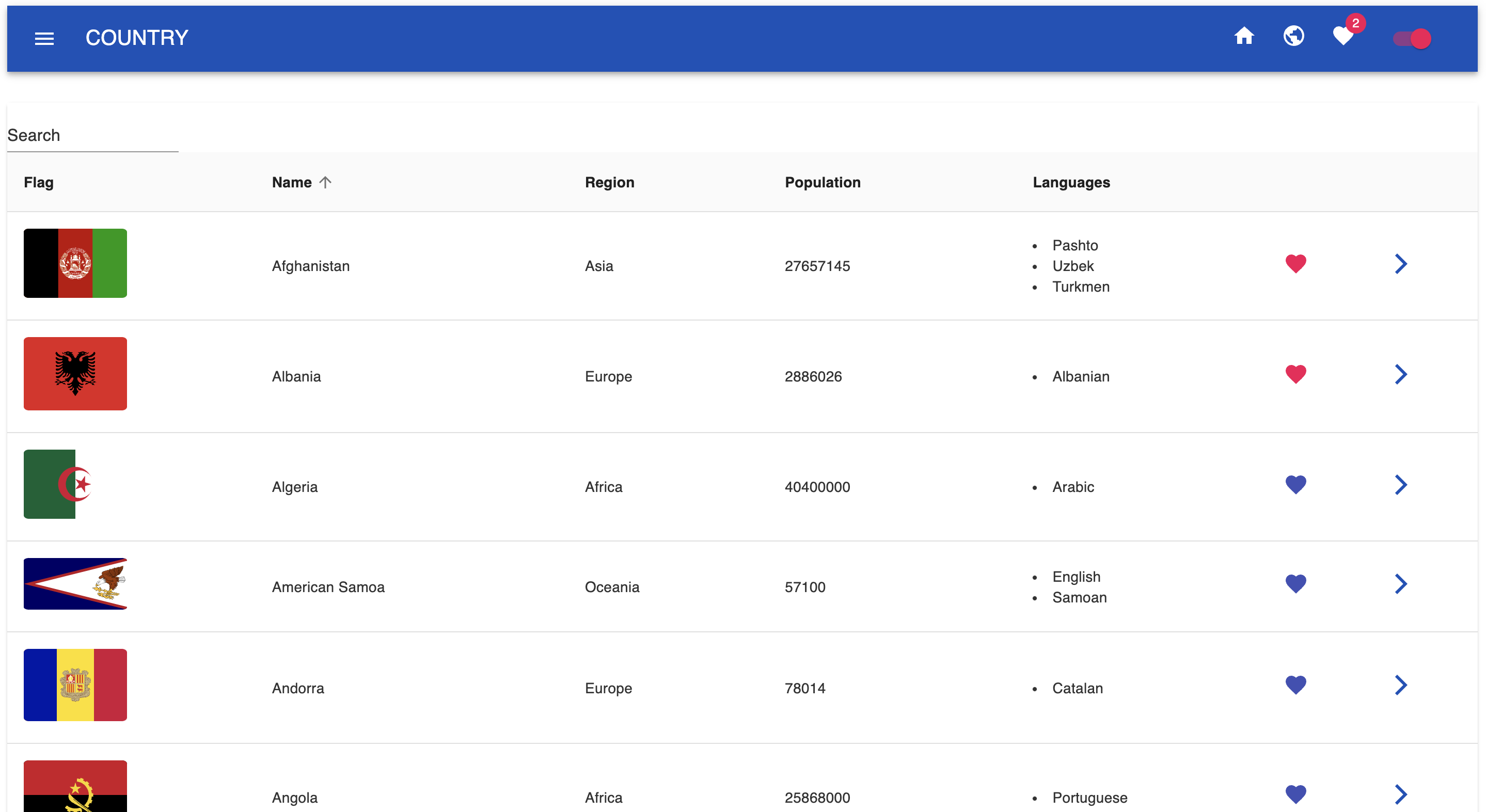
https://restcountries.com/v3.1/all - The user can search country by name
- Get country detail by this API:
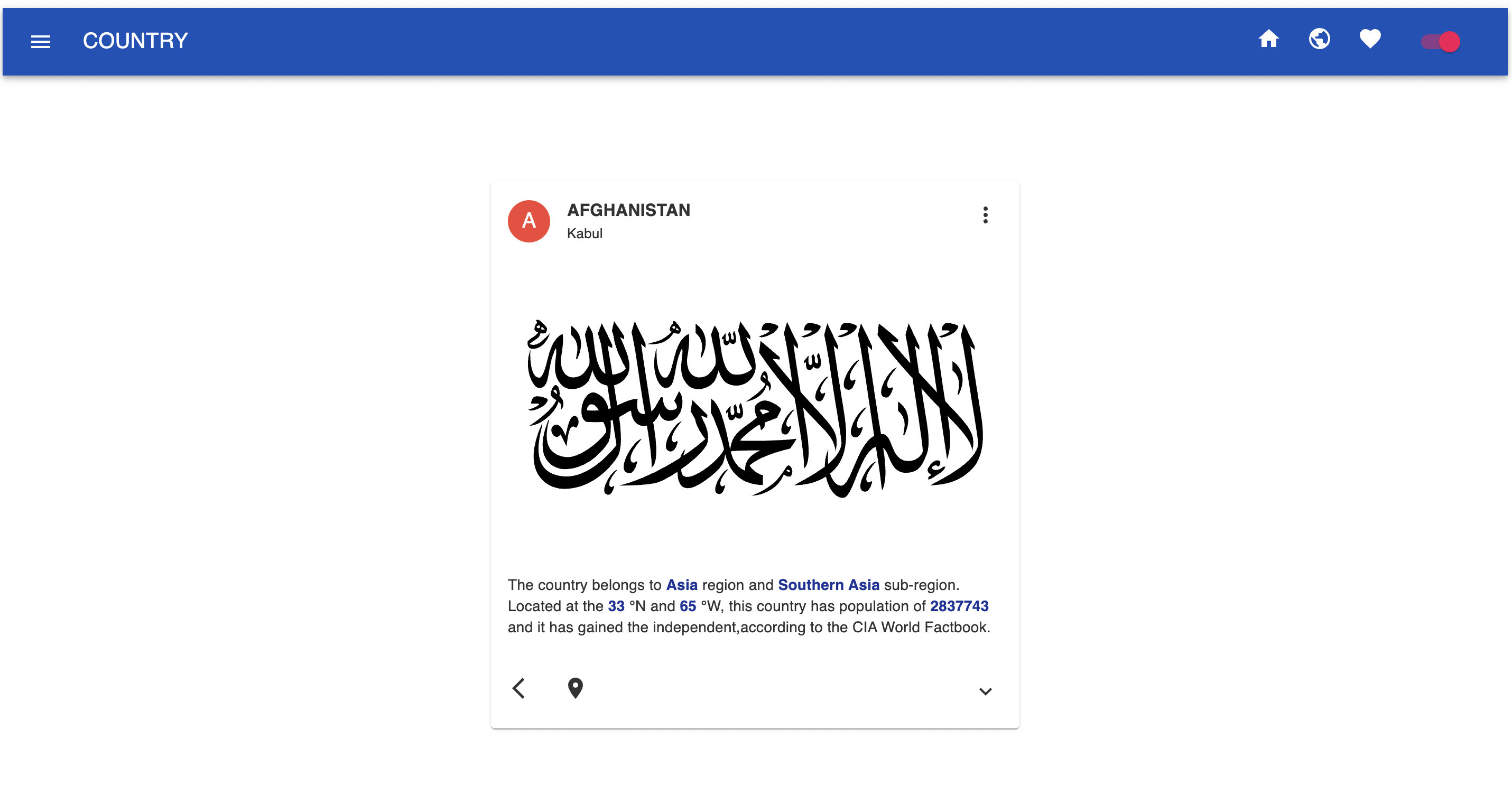
https://restcountries.com/v3.1/name/{name} - When the user click to country name or a button it should show product detail
- The country detail should have name, region, population, flag and list of languages
- The user can add country to
Favoritepage - When the user add a country to
Favoritethe favorite icon should change the color. - Have a
Loadingpage while fetching data - Deploy the project
- Font:
font-family: 'Nunito', sans-serif - Display data in table
- Navbar and Footer
- When the user add an country to
Favoritepage, you should show a message, for example:A country just added to the favorite page
- Naming convention
- Clear file structure
- Divided the project to small components
- Clean code: no console.log, no dead code,
- Format code (Prettier - Code formatter)
- Separate import from your own file and the import from the package
ONLY DO THIS PART WHEN YOU HAVE COMPLETED THE REQUIREMENTS PART
- Sorting by product name
- API information:
https://restcountries.com/ - Alert:
https://mui.com/material-ui/react-snackbar/#main-content - Table:
https://mui.com/material-ui/react-table/#basic-table - Data grid:
https://mui.com/x/react-data-grid/components/#main-content - Font:
https://fonts.google.com/specimen/Nunito - Deploy:
https://vercel.com/,https://www.netlify.com/ - Prettier - Code formatter - Extension in VSCode