Finstagram is a web application that allows users to connect with other users and see their photos on their photo feed. This project was inspired by Instagram.
Connect and share at https://finstagram-aajp.herokuapp.com/
- Python
- Flask
- WTForms
- Javascript
- React.js
- Redux
- Node
- PostSQL
- Alembic
- HTML
- CSS
- Git
- VScode
As we were building Finstagram, we took into major consideration how our redux state shape was built. We wanted to ensure that the shape of the state was inclusive with all of the data that needed to be accessed through our react components. Shown below is the final product of how our Redux state was shaped.
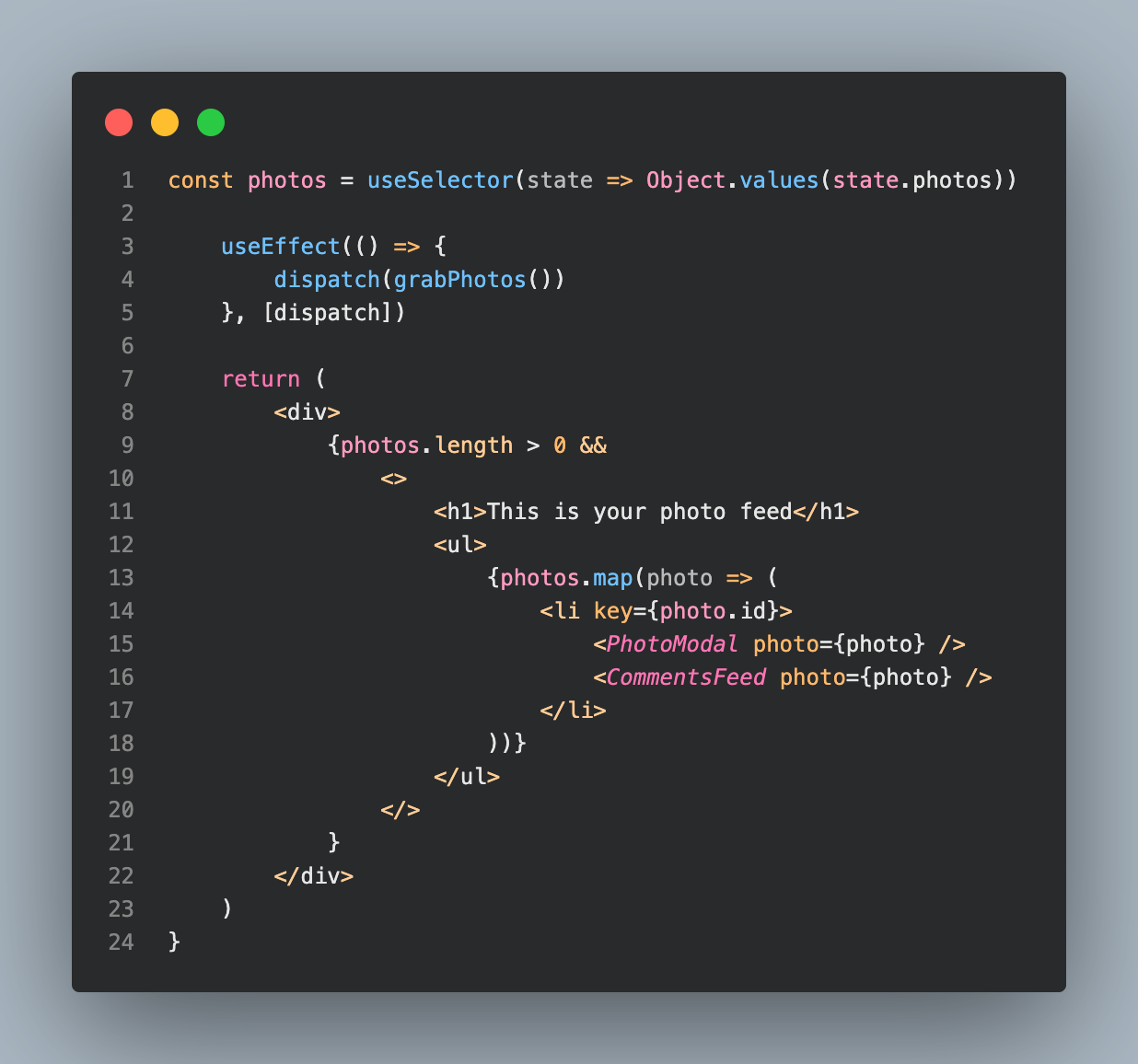
Another challenge we had was how we would be passing data within our store to our various React components. We wanted to make our website as efficient as possible by minimizing the number of large requests to our backend database. We utilized various levels of prop-threading that initially seemed daunting but after numerous attempts of moving components around and rendering components within components we discovered a way to make our website as efficient as we possibly could have.
As we finish up the initial build of our web application, we do have some features that we would want to implement in future builds of our application. Those features include functionality such as a search bar to search for other users, a system of hashtags that allow posts from users all over the website to be grouped into a single category containing the hashtag, an explore page that shows users posts that they may be interested in based on their browsing of the website and their interests in the formerly mentioned hashtag system, and a recommended follows list that displays users that are followed by other users that one is already following.
- Clone the repository at https://github.com/jadenlambino/python-group-project
- Install dependencies with
pipenv install --dev -r dev-requirements.txt && pipenv install -r requirements.txt
- Create a .env file based on the .env.example file
- Set up PostqreSQL user, password, and database that matches the .env file
- Activate the virtual shell with
pipenv shell - Migrate and seed your database with
flask db upgrade
flask seed all
- Run the flask app with
flask run - From the root directory, change directories into the react-app folder and run the following commands to initialize the React application
npm install
- Run the React application with
npm start
This application was built by Jaden Lambino (GitHub), Andrew Bui (GitHub), Phillip McCrickard (GitHub), and Alexander Min (GitHub)