Originally forked from the abandoned Arcane.SEO plugin we have made numerous improvements and added many new features.
- Key Features
- Using SEO Storm
- Common use-cases
- Dynamic meta tags
- Advanced
sitemap.xml - Open Graph & Twitter cards
- Custom models with SEO parameters
- Troubleshooting
- Future plans/features
- Automatically generates titles and other meta tags on the page
- Manages custom meta tags from the backend
- Manages the robots meta tag in an easy way
- Sets a favicon from October's Mediafinder
- Manages Open Graph parameters
- Edits
.htaccesswithout leaving the backend - Partially migrates from
Arcane.SEOwith a single click - Generates a
sitemap.xmlfile automatically with parameters in URLs - Supports
RainLab.Pages, - Provides an easy way to extend custom models for SEO parameters in the backend
- Uses Twig parameters to fill meta tags
- Plus numerous smaller features you will love :)
Install the plugin and then add the SEO component in site's head section, whether it's a page or layout.
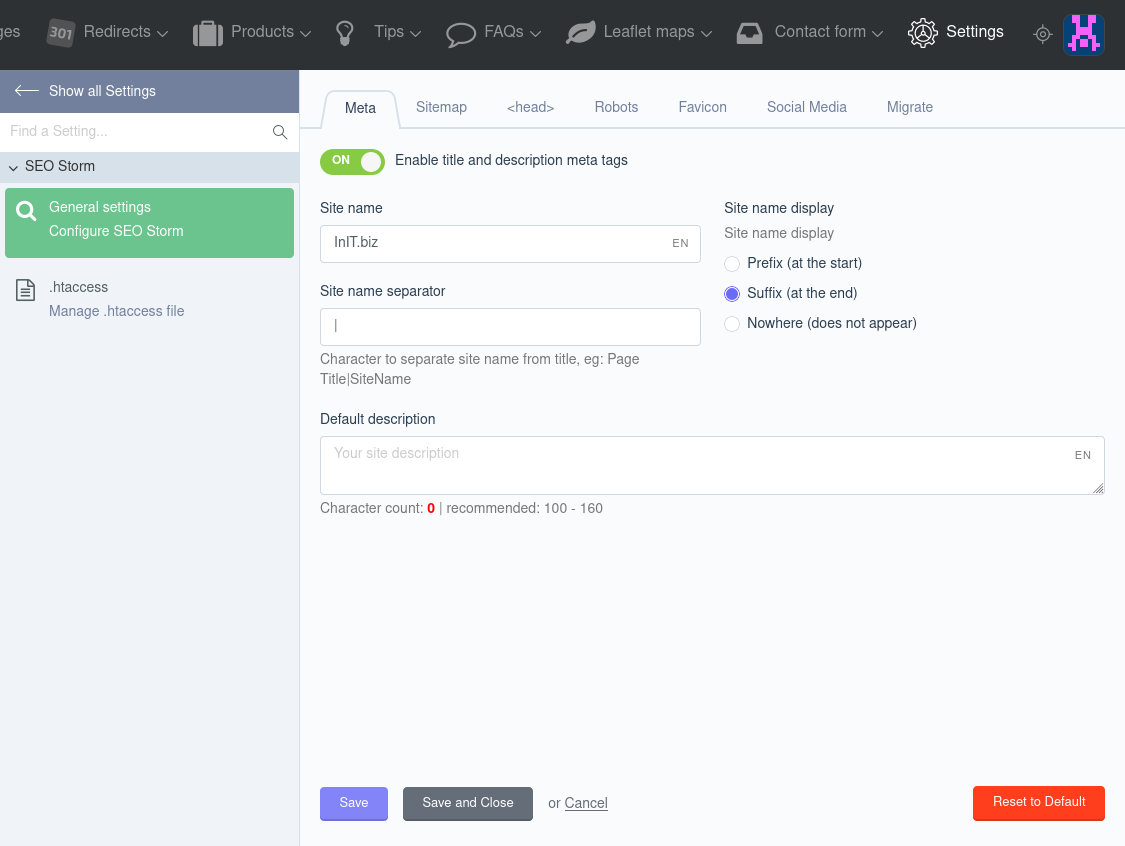
Go to Settings -> SEO Storm -> General settings and configure to suit your needs.
- Go to
Settings->SEO Storm->General settingsand setEnable title and description meta tagstoon. - Fill the
Site nameandSite name separatorfields. - Select if you want to have the
Site nameadded to the beginning or to the end (prefix or suffix).
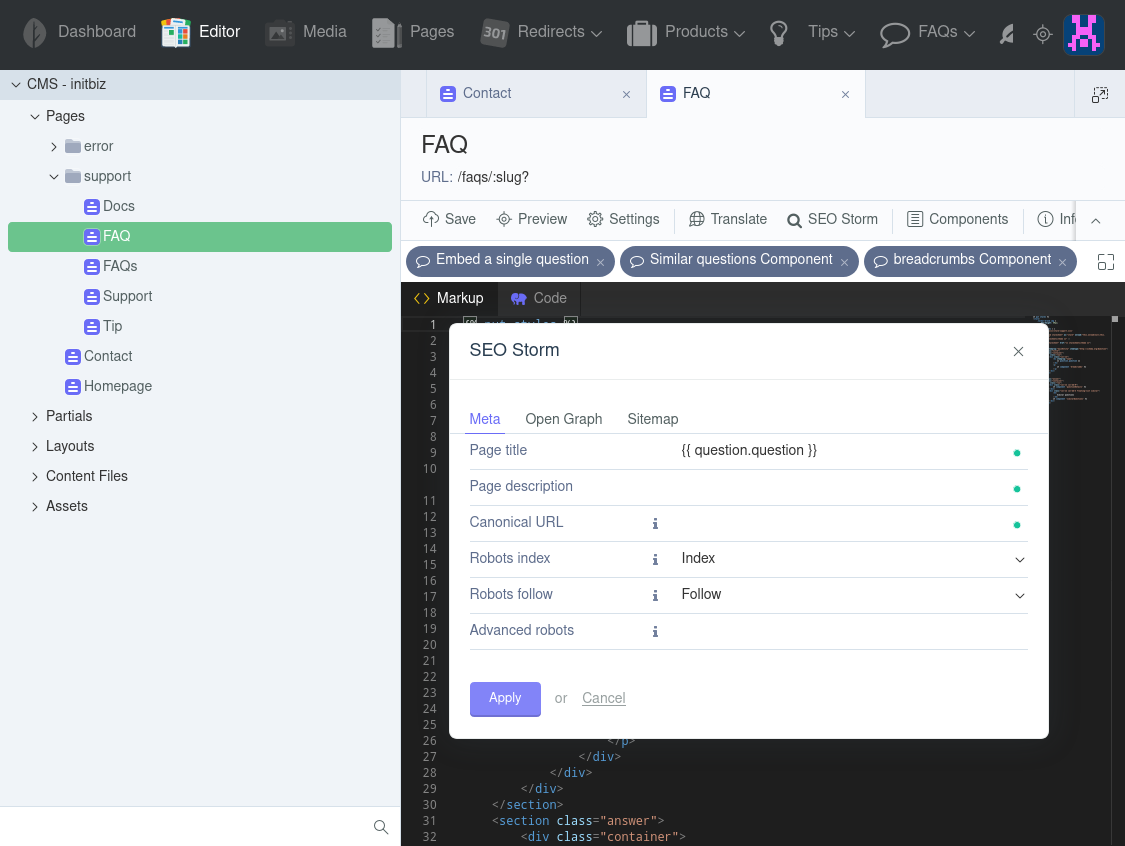
The following instructions will work for any other field that is accessible from the page. The only thing you have to decide is the variable title you would like to set it by. In this example we'll use the Question model which is featured on our page here.
Go to Editor -> Pages -> Select the page -> and click the SEO Storm button. Complete the field using Twig syntax as shown in the screenshot below:
The same approach will work for most of the other parameters. See the Dynamic meta tags section for more information.
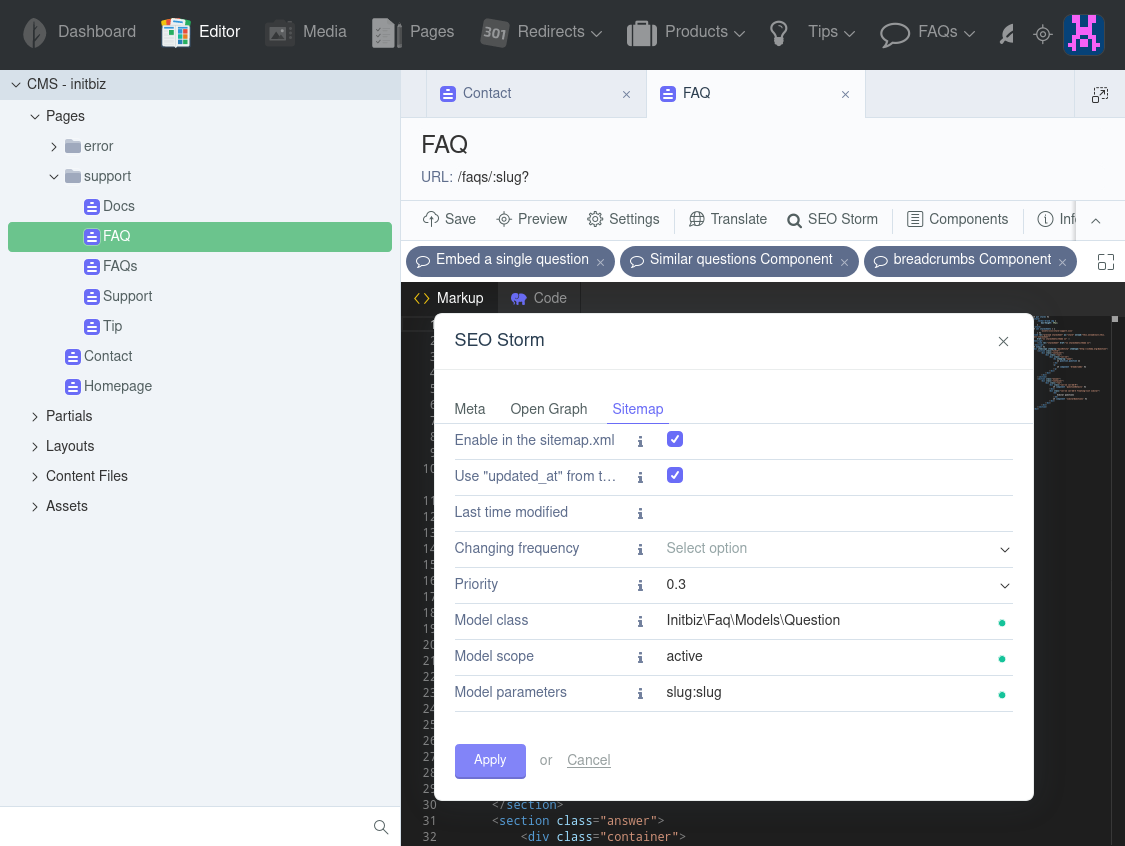
Go to Settings -> SEO Storm -> General settings and set Enable sitemap.xml to On.
That's basically everything you need. Just make sure that all the pages you want to be included in the sitemap.xml have the Enable in sitemap.xml option checked
If you want to handle more advanced customizations, see the Advanced sitemap.xml section.
In many situations you'll want to have the meta attributes set dynamically based on the variables on the page. A typical example would be a blog post which uses the {{ post }} variable. Using Dynamic meta tags we can set the attributes based on such variables.
Tags that are currently using Twig syntax:
meta titlemeta descriptioncanonical URLadvanced robotsOG typeOG titleOG descriptionOG imageOG videoTwitter cardTwitter titleTwitter descriptionTwitter image
Keep in mind that you can basically fill those fields with anything that is accepted by Twig. This includes conditionals in the case of empty values. For example let's say you have a model that has two fields: name and meta_title. You want to set the title using the meta_title field but if it's not present, you want SEO Storm to use name instead. You can build the logic like this:
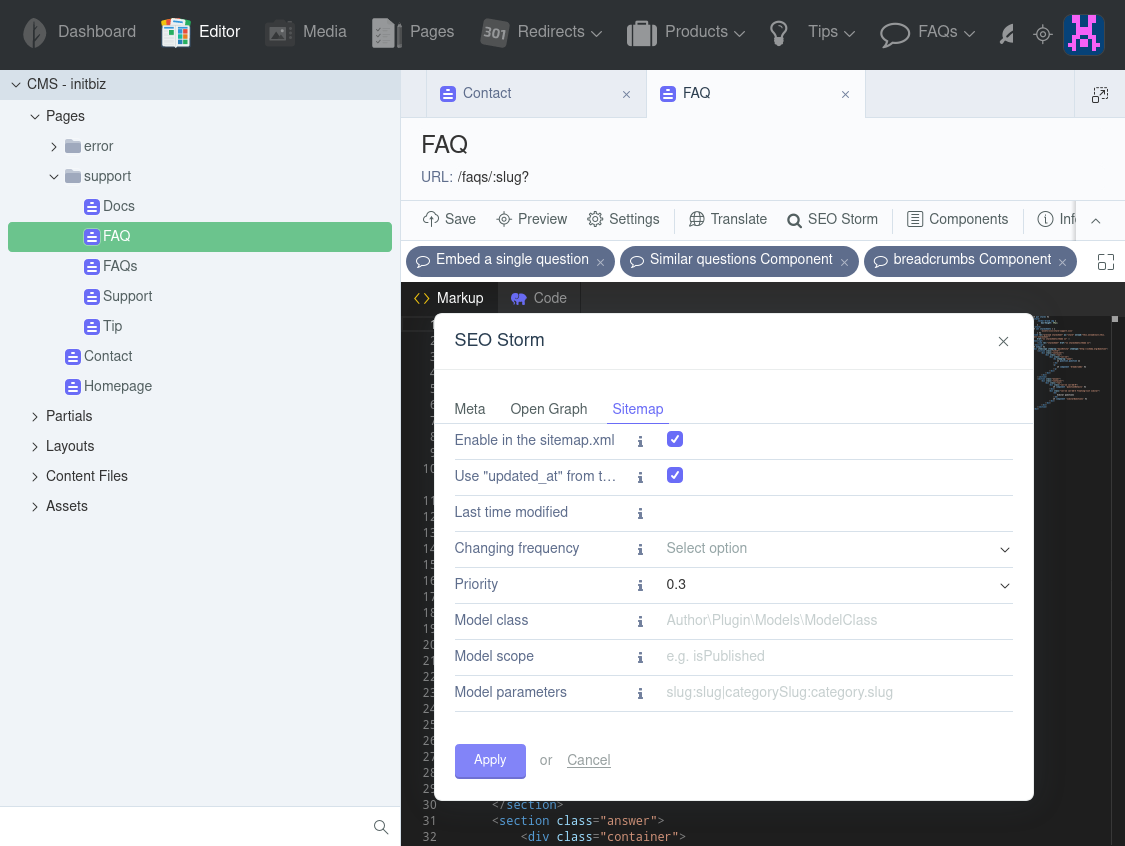
{{ model.seo_options.meta_title ?: model.name }}You may want to fill parameters in you URLs based on the models in the page (e.g. a blog post's slug). To achieve that, you can set the following parameters in your page's settings:
- Model class
- Model params
- Model scope
In the following example we have the model Question, but you may easily use Post or any other value that this page is displaying.
Take a closer look at those two parameters:
- the class (e.g.
Author\Plugin\Models\ModelClass) to themodel_classfield, and - model parameters that match the parameters in the URL (e.g.
slug:slug).
The first one will say SEO Storm, which model it should use for this page to generate URLs in the sitemap. The second one is pairing between the URL parameter and model attribute (which match which).
As described above, the first parameter of the definition is the URL parameter while the second one is the corresponding model attribute.
For example:
post:slugmeans we have apostparameter in the URL andslugattribute in the model.
If you want to add more attributes, split them by pipe character (|). For example: date:date|slug:slug.
You may want to create a URL such as /blog/:category/:postslug. To achieve this we use the dot syntax to fetch the attribute from the related object, as this example demonstrates:
postslug:slug|category:categories.slug
This method will work for all relation types but if it's a "one to many" relationship, remember that only the first one will be used.
Sometimes you may want to filter the records listed in the sitemap.xml. To do this define a scope in your model and provide its name in the third parameter. It will then be used by SEO Storm to filter the records. More about scopes here.
Additionally, you can pass a parameter to scope after the : character, example isPublished:yesterday
For Posts generated by the RainLab.Blog you can use isPublished to fetch the published ones only. Otherwise, all of the posts will be listed in the sitemap.xml.
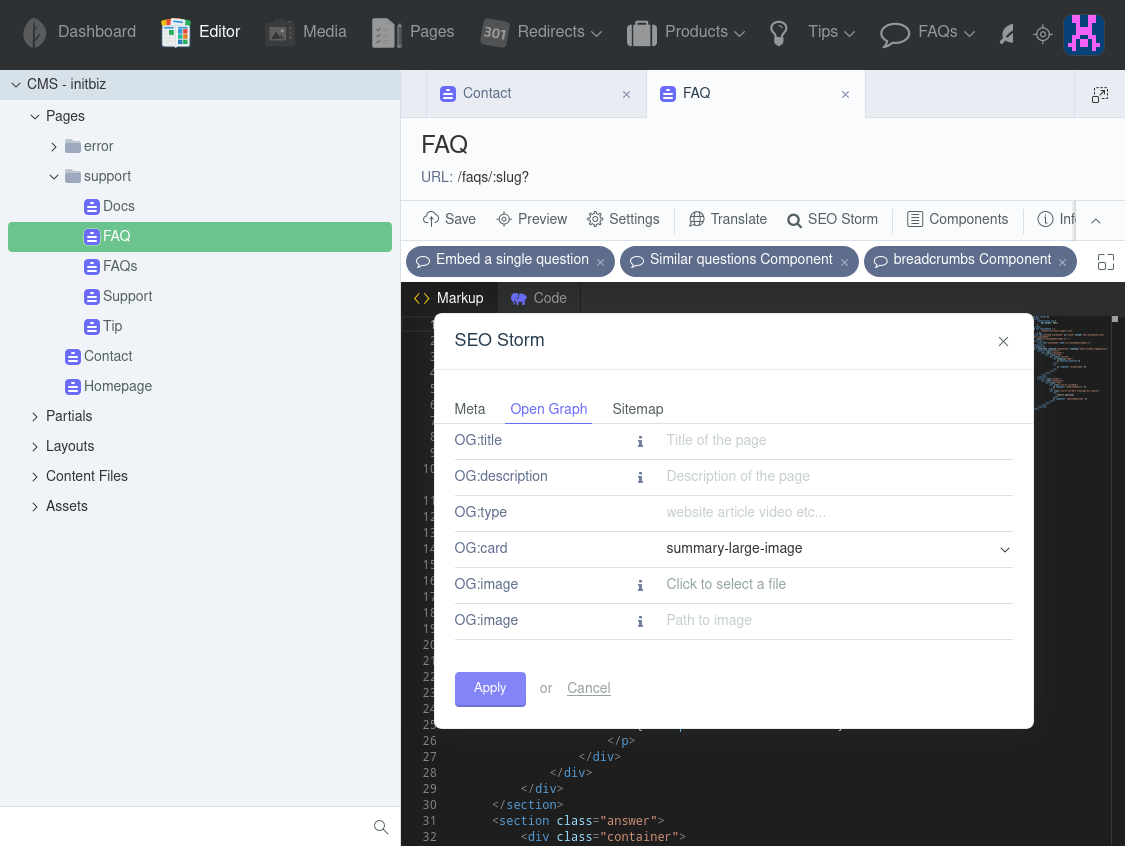
You can set Open Graph and Twitter cards attributes using SEO Storm, as well. Keep in mind, that both are filled using OG fields. (SEO Storm doesn't support using different content for each).
If you want to learn more about OG and Twitter cards take a look at the guide for Open Graph from Facebook and the guide for Twitter cards from Twitter.
Currently supported tags are:
og:titledefaults to page'smeta_titleortitle,og:descriptiondefaults to page'smeta_description, orsite_descriptionfrom theSettings,og:imagedefaults tosite_imagefrom theSettings,og:typedefaults towebsite,twitter:titlegot fromog:title,twitter:descriptiongot fromog:description,twitter:imagegot fromog:image.
Note: Please read the guidelines from Facebook and Twitter linked above for recommended values on these tags. Take a look at the Dynamic meta tags section to see which of those support the Twig syntax.
SEO Storm lets you easily define the models to which you'd like to have SEO parameters dynamically attached.
You don't have to make any other customizations - SEO Storm takes care of extending the models and storing the attributes in the DB. We call such models
Stormed. To register a model asStormedimplement aregisterStormedModelsmethod in your plugin's registration file (Plugin.php).
Add the registerStormedModels() method in your Plugin.php file, for example:
public function registerStormedModels()
{
return [
'\Author\Plugin\Models\ExampleModel' => [
'placement' => 'tabs',
],
];
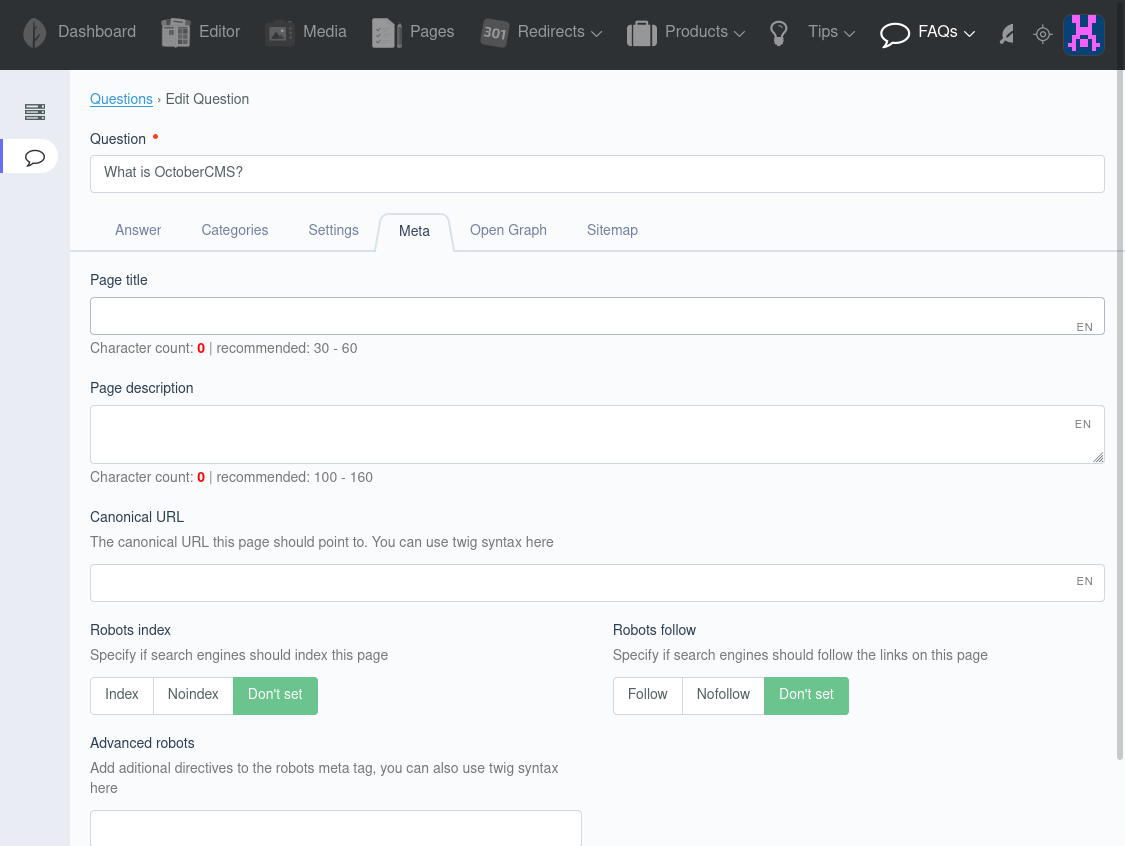
}Using this definition SEO Storm will take care of extending the model and form widgets in backend controllers. The above example will add SEO fields to the ExampleModel as shown in the following example (the example uses our Question model):
If you wish to customize the fields displayed in the backend you can use the excludeFields attribute in the registration method. You may also use inverted syntax, so that all the fields are removed except the ones listed. See the example below:
public function registerStormedModels()
{
return [
'\Author\Plugin\Models\ExampleModel' => [
'placement' => 'tabs',
'excludeFields' => [
'model_class',
'model_scope',
'model_params',
],
],
'\Author\Plugin\Models\ExampleModel2' => [
'placement' => 'secondaryTabs',
'excludeFields' => [
'*',
'meta_title',
'meta_description',
'og_image',
'og_ref_image',
'og_title',
'og_description',
],
],
];
}The following parameters are supported in the registerStormedModels method:
placementdefines where the fields are going to be rendered. It's either:fields,tabsandsecondaryTabs,prefixdefines the relation prefix to automatically add to the fields definition, by default it'sseo_options(you have to know what you're doing before changing it, so please be careful)excludeFieldswill exclude the fields from the form as described above
Note: By default, SEO Storm takes care of CMS pages and Static pages so you don't have to define them yourself.
Reason: Open Graph is not enabled or it's configured improperly. See the guide for Open Graph from Facebook and the guide for Twitter cards from Twitter to get better understanding on the parameters.
- Order
sitemap.xmlurls using models' priorities, - Take all SEO attributes of the models into consideration while generating
sitemap.xml