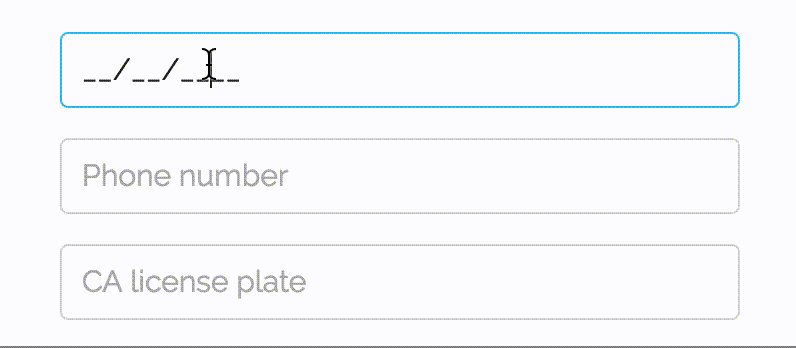
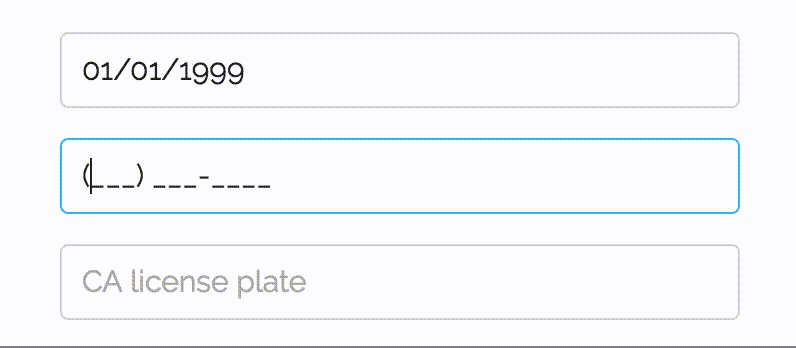
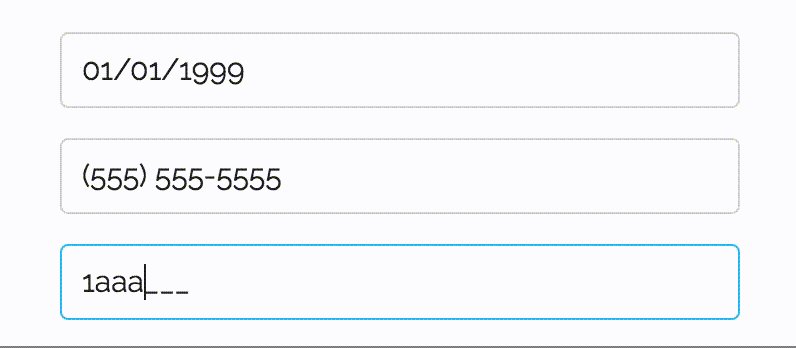
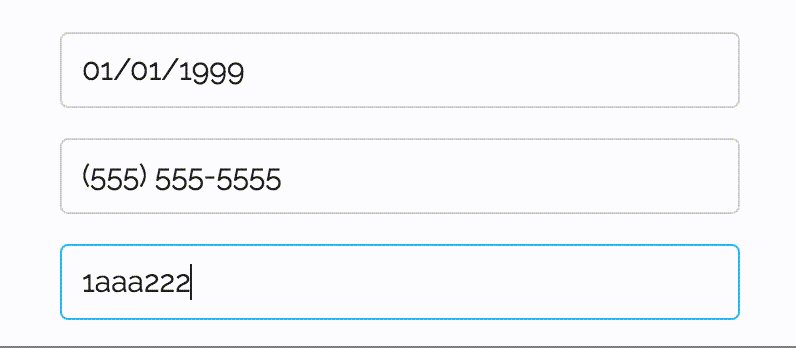
Demo: https://aesopwolf.github.io/ember-cli-mask
ember-cli-mask is an ember component that adds masking to <input> elements.
This component is a port of https://github.com/borbit/react-mask-mixin and has zero dependencies (no jQuery).
ember install ember-cli-mask
You can use {{input-mask}} anywhere in an .hbs file
Masking definitions
- 9 - numeric
- A - alphabetical
- * - alphanumeric
Supported types
The following are valid type attributes:
- text
- search
- url
- tel
- password
The component will automatically set type="text" if you don't specify one yourself.
ember-cli-mask may be freely distributed under the ISC License.
Original work Copyright (c) 2015 Serge Borbit [email protected]
Modified work Copyright (c) 2016, Aesop Wolf [email protected]