-
Notifications
You must be signed in to change notification settings - Fork 3
Architecture Frontend
The frontend uses Vue (https://vuejs.org/) as a javascript framework. In the code you will wind four types of main components:
- vue-components: These are vue files and are describing the components you are seeing in the graphical user interface when running the cockpit.
- Controller: These components are saving the state. For example which databases are selected.
- Services: These components are interacting directly with the backend.
- Mata: Are helper components that are providing helper functions.
The frontend is using the self-defined controllers instead of a state management library like for example Vuex. Moreover the frontend is using a separate Vue Instance as an event bus. The components can listen or trigger an Event on this Bus.
Before having a look in the code you should have basic knowledge in Javascript, CSS, and HTML. Some good resources are:
- Javascript: https://eloquentjavascript.net/
- HTML: https://developer.mozilla.org/en-US/docs/Learn/HTML
- CSS: https://developer.mozilla.org/en-US/docs/Learn/CSS
The frontend uses the following main libraries:
- vue: Javascript framework (https://vuejs.org/)
- vuetify: UI Library (https://vuetifyjs.com/en/)
- vue-router: router (https://router.vuejs.org/)
- cypress: testing framework (https://www.cypress.io/)
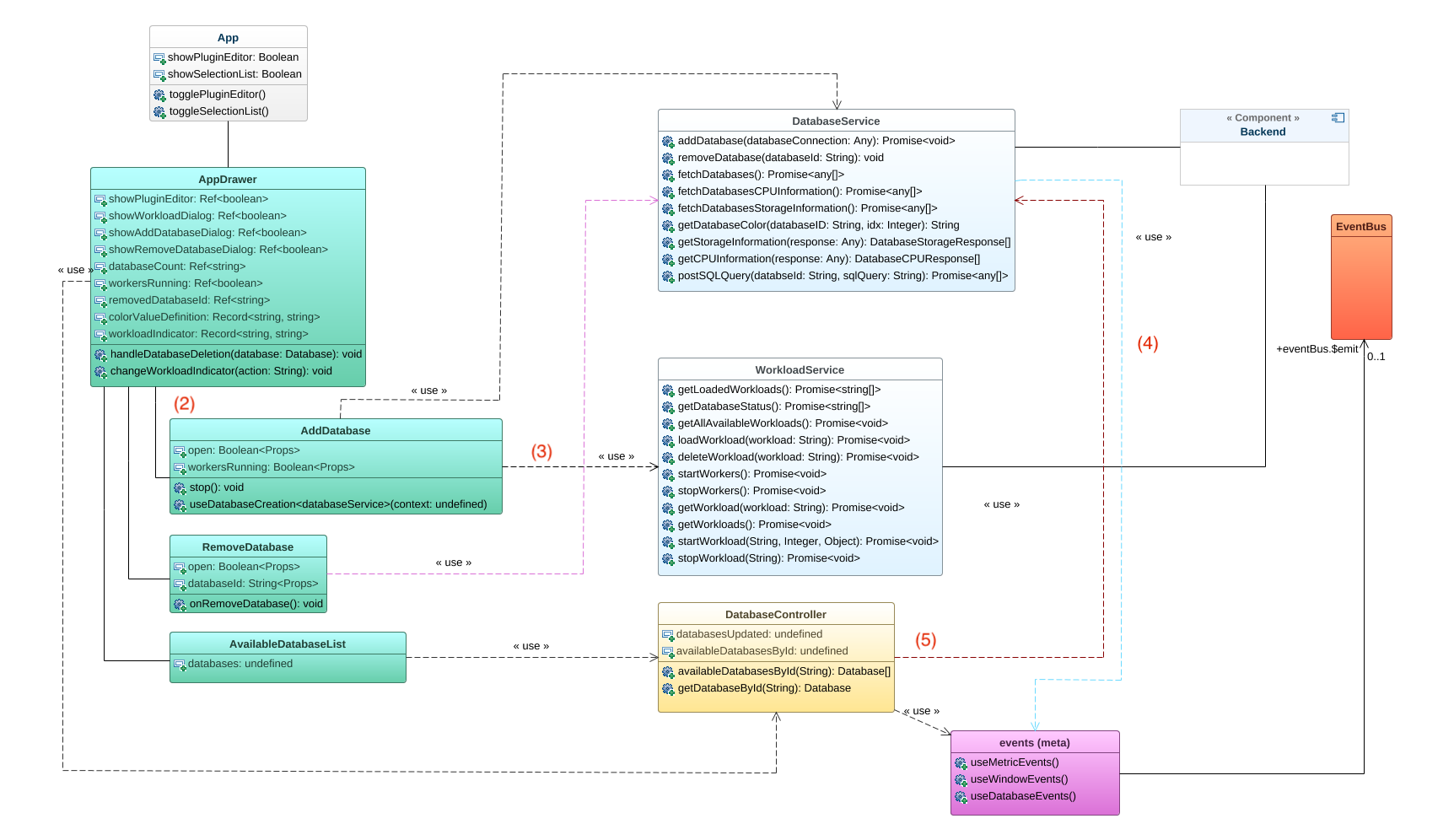
In the following section, you will find some UML class diagrams describing the implementation of some parts of the frontend.


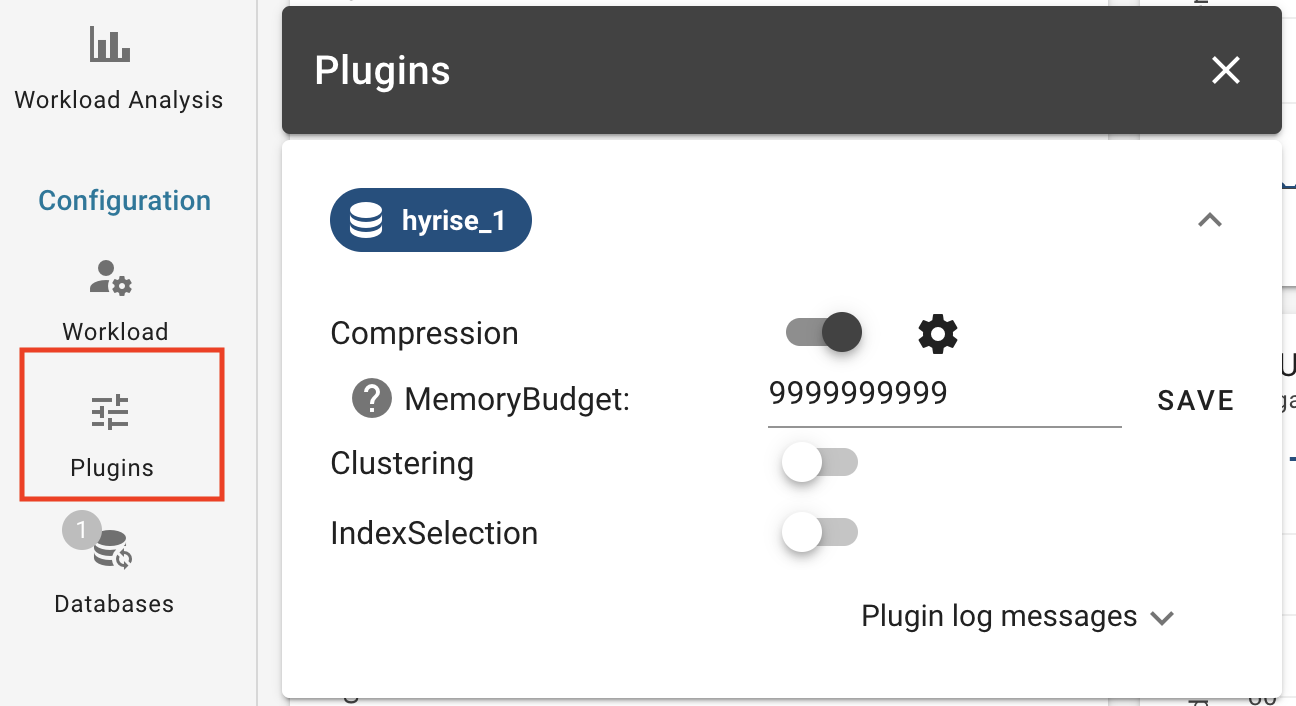
(1) The plugin log text is updated every second inside the pluginController.



(2) Sends a stop event before adding a database to AppDrawer. AppDrawer will change the workload indicator.
(3) Call to stop worker if a database is added.
(4) If for example a database is added the Service will emit that a database is added to the event bus (ADD_DATABASE). The DatabaseController will listen for this event. The Eventbus will manipulate the Controller (attributes) if an event occurs.
(5) Use to get the new database information from the service (For example if the eventBus has a DATABASE_ADDED event)


(6) Changes Workload Indicator in AppDrawer and sets attributes worker running.
(7) WorkloadGenerator updates Workload information. For example which workload is loaded.
(8) A workload is defined and communicated with a string like: TPCH SF 1.
(9) No WorkloadController exists.
(10) If we select a workload ([x] TPCH ...) the WorkloadGenerator tells the WorkloadService to start the generation with an empty weight dict. The dict is defining the weights (for example {"query 1": 88}). Then getWorkload from the Service gets called to get the default weights from the backend. The default weights are then used by the QueryWeights Component to display the sliders and change the weights. The QueryWeights Component then emit a change weight event if the weights are changed by the user (sliders).
(11) The sliders all have an index. It is used to identify the method to change. A workload gets an index as well. These indexes of the slider a workloads describe the frequency change of the workload generation.


(12) If the range is selected it sets it directly in the Controller. That's all. The Graphs seem to use the range directly from the controller.
(13) The following is happening when ResetTimeRange is called: emitStaticRangeChangedEvent is called -> emitStaticRangeChange in mete/Event is called -> Inside this call Bus.$emit("STATIC_RANGE_CHANGED") is called -> The event is catched by the SelectionController -> the SelectionController sets the range values.


(14) Get relevant metric attributes from MetricController . SetIntervall() will update these values inside the controller.
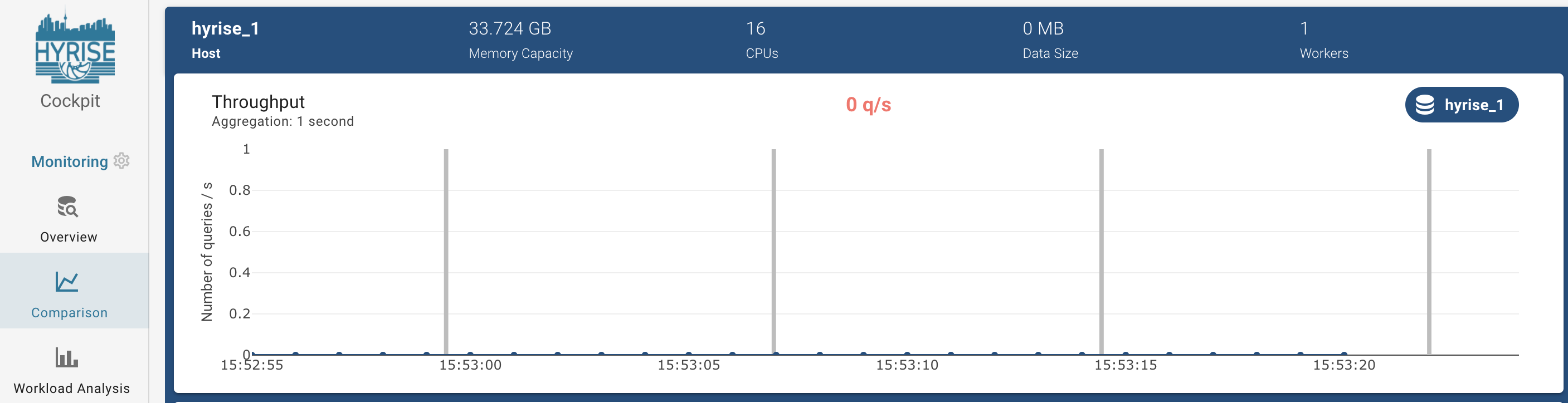
(15) (In Overview if database is deselected/ selected) The data (for example throughput) is coming from metricController -> meta components -> Throughput -> Linechart (props: data). The chart watches the databaseUpdated attribute inside the databaseController. If it is true it updates the plot witch the data from the MetricsController. It accesses the selected range from the RangeController to get the right layout.