Rax is a progressive framework for building universal applications.
💌 Write Once, Run Anywhere: write one codebase, run with Web, Weex, Node.js, Alibaba MiniApp, and WeChat MiniProgram. Rax can be used with additional containers that implement it's driver specification.
⏱ Fast: better performance and a tiny size(📦~6KB) when compared to React using the same API.
📤 Easy: quick start with zero configuration, all features like Progressive Web App (PWA), Server-Side Rendering (SSR), and Function as a service (FaaS) can be used out of the box.
Create a new Rax project using create-rax:
$ npm init rax <YourProjectName>npm init <initializer> is available in npm 6+
Start local server to launch project:
$ cd <YourProjectName>
$ npm install
$ npm run startStart from VS Code
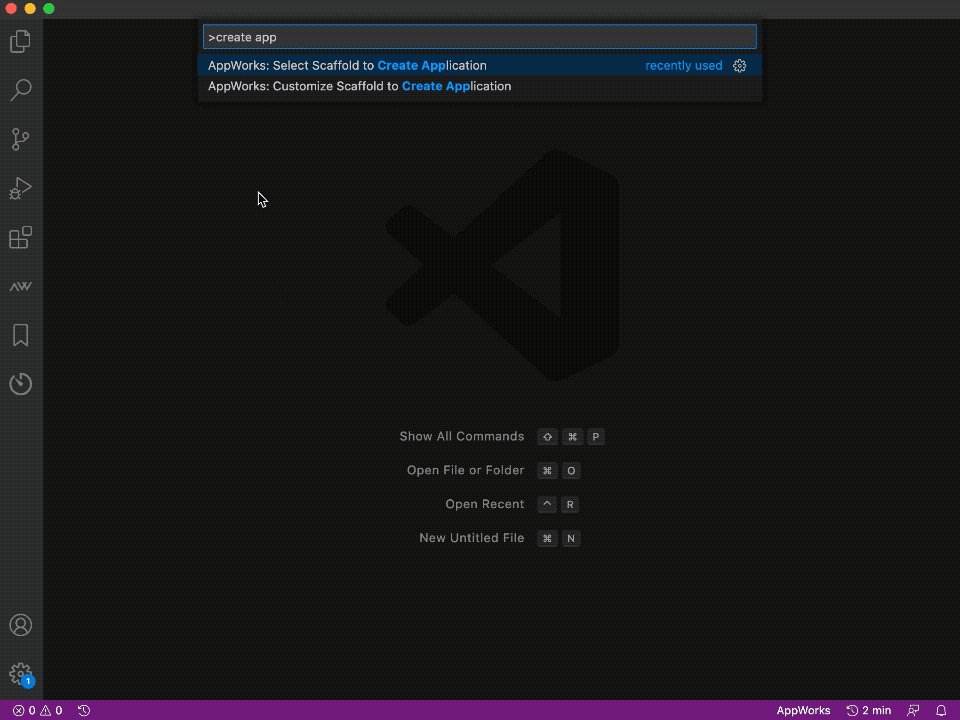
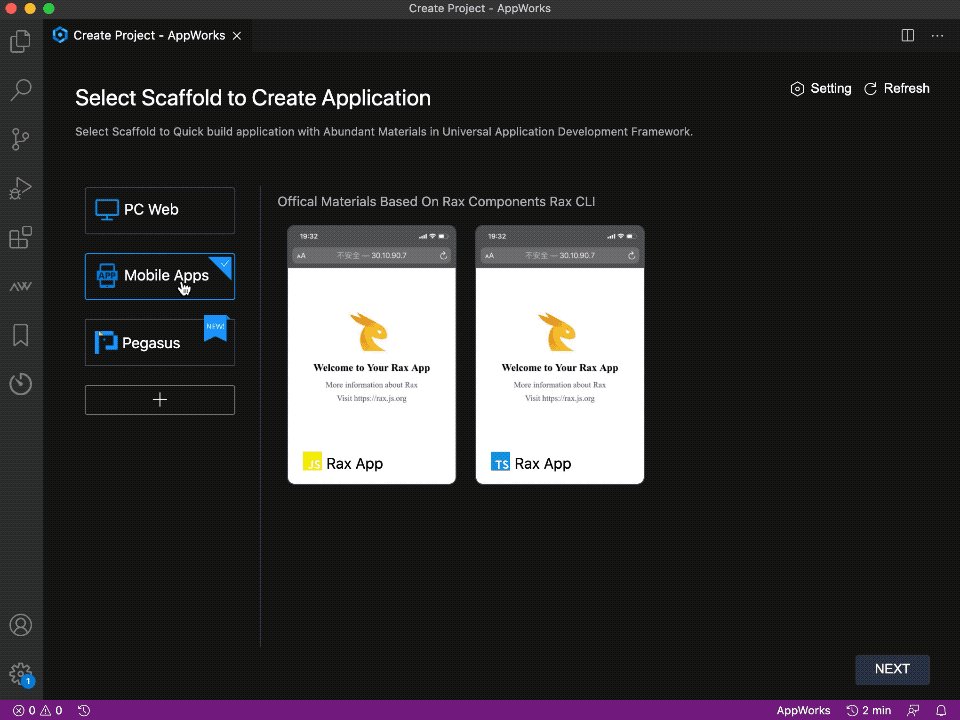
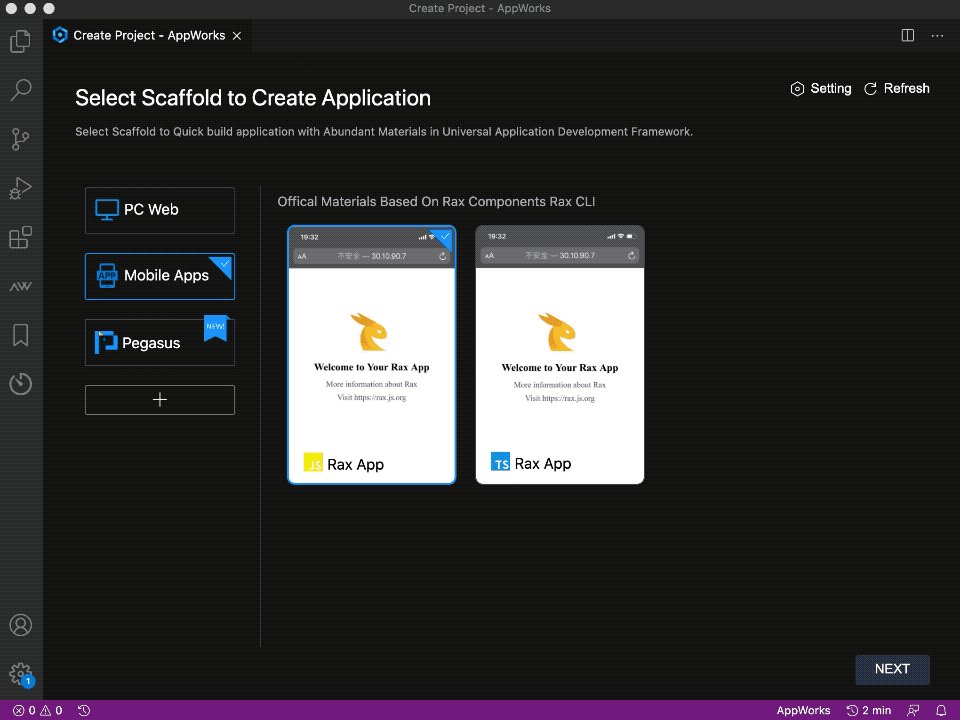
You need to install the AppWorks Pack and invoke the Create Application command from the VS Code command palette (Ctrl + Shift + P or Cmd + Shift + P on Mac):
You can inspect and modify the state of your Rax components at runtime using the
Rax Developer Tools browser extension,
however the extension will not work in production mode.
- Install the Chrome Rax Developer Tools extension
- Reload and go to the 'Rax' tab in the browser's development tools
You can use AppWorks Pack to get better development experience.
You can find some awesome things in awesome-rax.
Want to file a bug, contribute some code, or improve documentation? Excellent! Read up on our guidelines for contributing.
This project exists thanks to all the people who contribute.
For general help using Rax, please refer to the official site. For additional help, you can use one of these channels to ask a question: