The webpack-dev-middleware, but for isomorphic applications.
$ npm install webpack-isomorphic-dev-middleware --save-dev
The current version only works with webpack v2.x.x.
Building applications powered by webpack with server-side rendering (isomorphic/universal apps) is hard.
When making a production build, you must compile both the client and server. When developing, we want to rebuild the client & server and bring in the new compiled code without restarting/reload the application. This is complex, especially setting up the development server.
To make your development workflow easier to setup, webpack-isomorphic-dev-middleware offers an express middleware that:
- Looks for code changes in both the client and the server and automatically compiles them
- Optimizes compilation by using in-memory filesystem
- Delays responses until the aggregated compiler finishes
- Adds
isomorphicCompilationto res.locals, which includes the webpack stats and the methods exported in your server file - Warns about mistakes in your webpack configuration
- Offers beautiful compilation reporting into your terminal
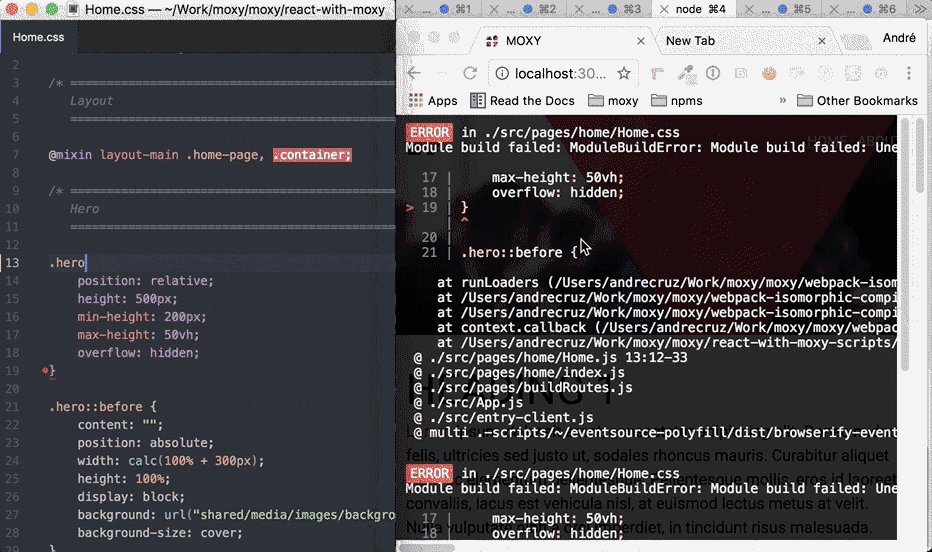
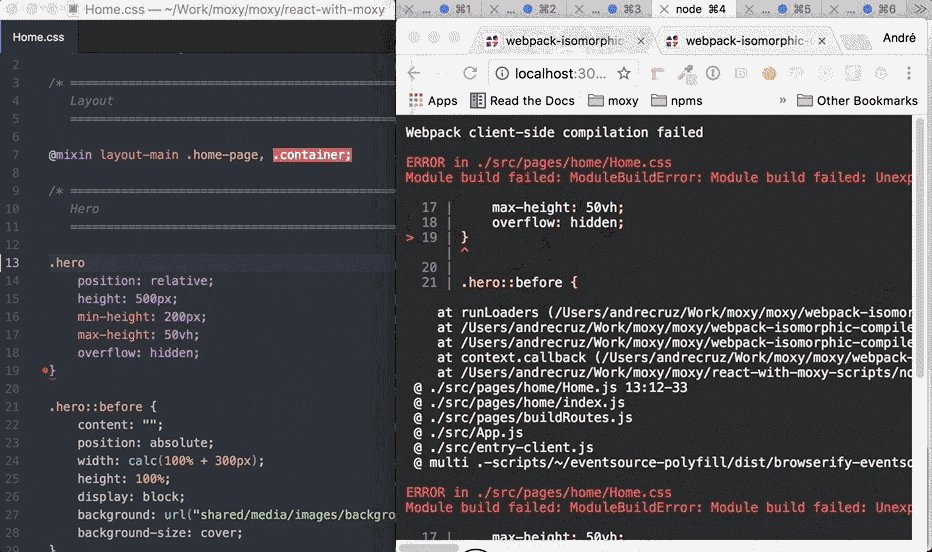
- Shows compilation errors in the browser on refresh, similar to the ones you get on the terminal
const express = require('express');
const webpack = require('webpack');
const webpackIsomorphicDevMiddleware = require('webpack-isomorphic-dev-middleware');
const webpackHotMiddleware = require('webpack-hot-middleware');
const clientCompiler = webpack({ /* webpack client config */ });
const serverCompiler = webpack({ /* webpack server config */ });
const app = express();
// Serve any static files from the public folder
app.use('/', express.static('public', { maxAge: 0, etag: false }));
// Add the middleware that will wait for both client and server compilations to be ready
app.use(webpackIsomorphicDevMiddleware(clientCompiler, serverCompiler));
// You may also add webpack-hot-middleware to provide hot module replacement to the client
app.use(webpackHotMiddleware(clientCompiler, { quiet: true }));
// Catch all route to attempt to render our isomorphic app
app.get('*', (req, res, next) => {
// res.isomorphicCompilation contains `stats` & `exports` properties:
// - `stats` contains the client & server stats
// - `exports` contains the server exports, usually one or more render functions
const { render } = res.locals.isomorphicCompilation.exports;
render({ req, res })
.catch((err) => setImmediate(() => next(err)));
});Available options:
| Name | Description | Type | Default |
|---|---|---|---|
| memoryFs | Either disable or enable in-memory filesystem (disabling decreases performance) | boolean | true |
| watchOptions | Options to pass to compiler.watch() or false to not call watch() | object/boolean | {} |
| report | Enables reporting | boolean/object | { stats: 'once' } |
| headers | Headers to be sent when serving compiled files | object | null |
The middleware function is flexible and supports various signatures:
- Two separate webpack compilers
const clientCompiler = webpack({ /* webpack client config */ });
const serverCompiler = webpack({ /* webpack server config */ });
app.use(webpackIsomorphicDevMiddleware(clientCompiler, serverCompiler, { /* options */ }));- A webpack multi-compiler where the first and second indexes belong to the client and server respectively, see https://webpack.js.org/api/node
const compiler = webpack([
/* webpack client config */,
/* webpack server config */,
]);
app.use(webpackIsomorphicDevMiddleware(compiler, { /* options */ }));- A webpack-isomorphic-compiler that simplifies compiling isomorphic apps
const isomorphicCompiler = webpackIsomorphicCompiler(
/* webpack client config */,
/* webpack server config */
);
app.use(webpackIsomorphicDevMiddleware(isomorphicCompiler, { /* options */ }));$ npm test
$ npm test:watch during development