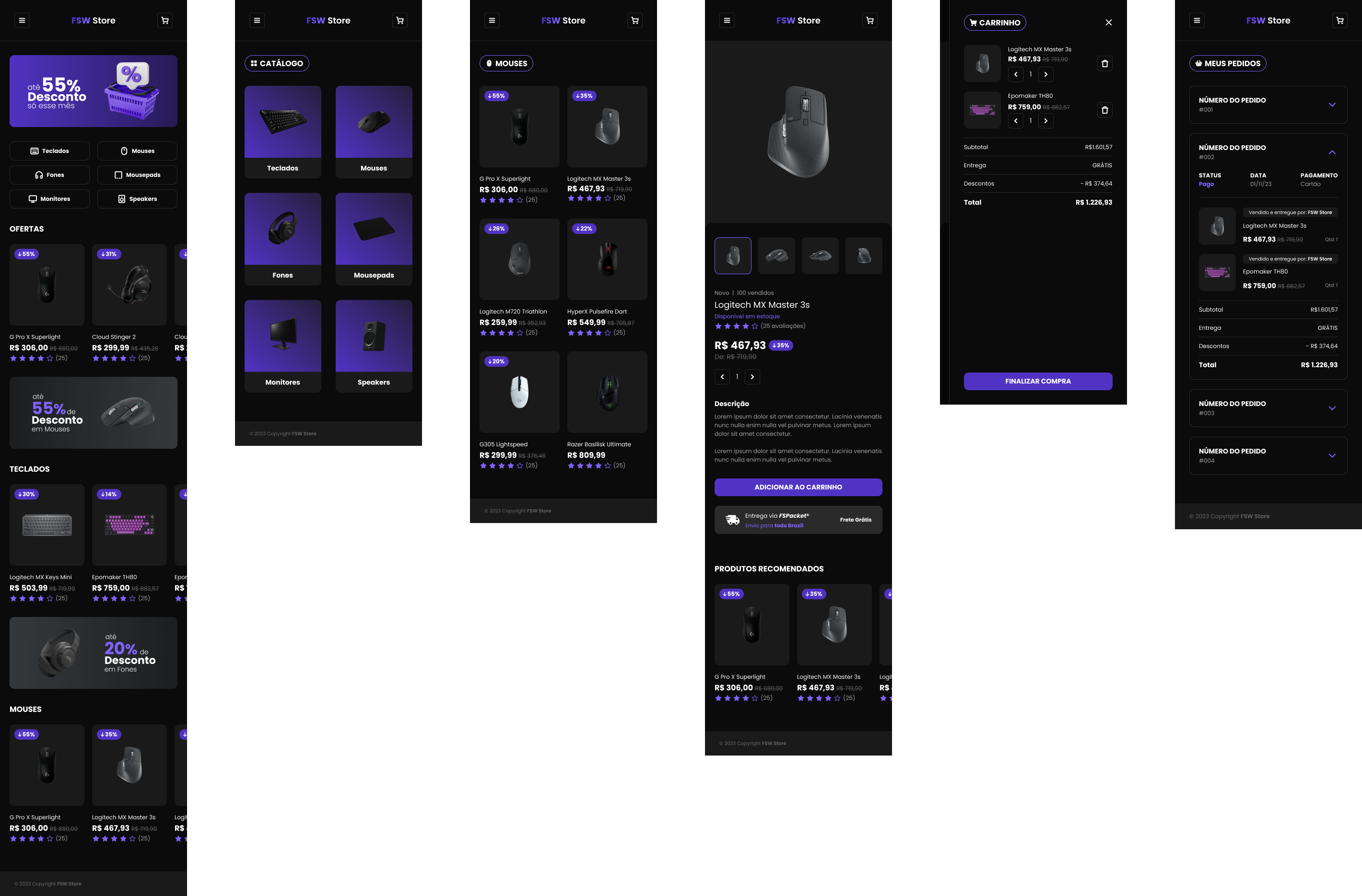
About the project • Technologies • Functionalities • Screenshots • Prototype • License
Repositório do e-commerce desenvolvido durante a Full Stack Week.
O objetivo principal é criar um projeto altamente relevante, utilizando as tecnologias mais modernas e demandadas pelo mercado.
-
React: Uma biblioteca JavaScript popular para construir interfaces de usuário interativas.
-
Next.js 13: Um framework React que oferece renderização do lado do servidor (SSR), geração estática (SSG), entre muitos outros recursos.
-
TypeScript: TypeScript is a strongly typed programming language that builds on JavaScript, giving you better tooling at any scale.
-
Next Auth: Biblioteca para autenticação de usuários com OAuth.
-
PostgreSQL: Um sistema de gerenciamento de banco de dados relacional.
-
Prisma: Um ORM (Object-Relational Mapping) para Node.js e TypeScript.
-
shadcn/ui: Uma biblioteca de componentes de IU reutilizáveis e estilizáveis.
-
Tailwind CSS: Um framework CSS que oferece várias classes para utilização já pré-estilizadas.
-
Stripe API: Uma API de pagamento popular para processar pagamentos online de forma segura.
-
Login com o Google: Permitimos que os usuários façam login usando suas contas do Google para uma experiência de autenticação simplificada.
-
Navegação por Categorias: Os usuários podem explorar produtos por categorias, facilitando a busca e a compra.
-
Descontos em Produtos: Alguns produtos podem ter descontos especiais, permitindo aos usuários economizar em suas compras.
-
Gerenciamento do Carrinho de Compras: Os usuários podem adicionar produtos ao seu carrinho de compras, remover produtos e também modificar a quantidade de um produto no carrinho de compras conforme necessário.
-
Pagamento do Pedido com a API do Stripe: Oferecemos uma experiência segura de pagamento online com a integração da API do Stripe, incluindo o uso de webhooks para processar eventos relacionados ao pagamento. Os usuários podem concluir seus pedidos com facilidade e segurança.
Você pode visualizar o protótipo do nosso projeto no Figma. Ele oferece uma prévia visual de como a interface do usuário é projetada e como as diferentes funcionalidades são organizadas. Confira o protótipo aqui.
Fique à vontade para explorar e compartilhar suas opiniões sobre o design do projeto!
Este projeto está totalmente aberto a contribuições. Se você deseja colaborar, fique à vontade para criar pull requests, corrigir bugs, adicionar novos recursos ou aprimorar a documentação. Sua contribuição é valiosa e ajuda a melhorar ainda mais este projeto!
-
Fork this repository.
-
Create a branch with your feature:
git checkout -b my-feature- Make your changes and add descriptive commits (following Conventional Commits, preferably):
git commit -m "feat: My new feature."- Create a pull request for the main branch of the repository.
This project is under the MIT license.
Made with ❤️ by Henrique R. Pohl.