An interface to let your admins add and edit presentation pages to your Laravel 5 website, by defining page templates with any number of content areas and any number of content types. Uses Laravel Backpack.
Please subscribe to the Backpack Newsletter so you can find out about any security updates, breaking changes or major features. We send an email every 1-2 months.
- In your terminal
$ composer require backpack/pagemanager- For Laravel apps <5.5, add the service providers to your config/app.php file:
Cviebrock\EloquentSluggable\ServiceProvider::class,
Backpack\PageManager\PageManagerServiceProvider::class,
- Publish the views, migrations and the PageTemplates trait:
php artisan vendor:publish --provider="Backpack\PageManager\PageManagerServiceProvider"
- Run the migration to have the database table we need:
php artisan migrate
- [optional] Add a menu item for it in resources/views/vendor/backpack/base/inc/sidebar.blade.php or menu.blade.php:
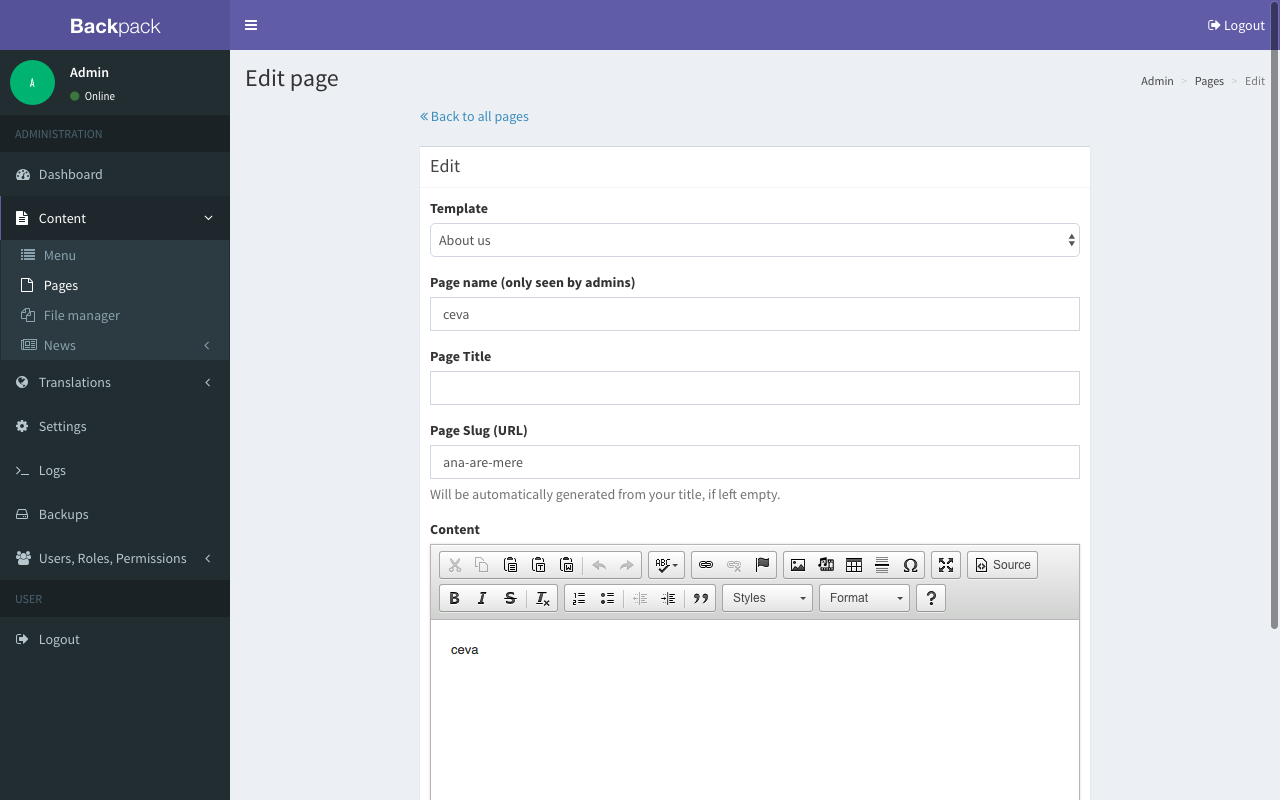
<li><a href="{{ url(config('backpack.base.route_prefix').'/page') }}"><i class="fa fa-file-o"></i> <span>Pages</span></a></li>- Go to yourapp/admin/page and see how it works.
- Define your own templates in app/PageTemplates.php using the Backpack\CRUD API.
No front-end is provided (Backpack only takes care of the admin panel), but for most projects this front-end code will be all you need:
(1) Create a catch-all route at the end of your routes file:
/** CATCH-ALL ROUTE for Backpack/PageManager - needs to be at the end of your routes.php file **/
Route::get('{page}/{subs?}', ['uses' => 'PageController@index'])
->where(['page' => '^((?!admin).)*$', 'subs' => '.*']);(2) Create app\Http\Controllers\PageController.php that actually shows the page.
<?php
namespace App\Http\Controllers;
use Backpack\PageManager\app\Models\Page;
use App\Http\Controllers\Controller;
class PageController extends Controller
{
public function index($slug)
{
$page = Page::findBySlug($slug);
if (!$page)
{
abort(404, 'Please go back to our <a href="'.url('').'">homepage</a>.');
}
$this->data['title'] = $page->title;
$this->data['page'] = $page->withFakes();
return view('pages.'.$page->template, $this->data);
}
}(3) Create the views for those templates (how those pages actually look - the HTML CSS JS) and place them in your resources/views/pages/ directory. Inside those blade files, you can use the $page variable. That's where all the page content is stored. For more complicated pages, you can also use fake fields in your page templates. You'll also find those attributes in the $page variable.
Note: if you find yourself in need of sending extra data to a view you load on multiple pages, you should consider using a view composer;
If you need to make any modifications to the controller, model or request, you should:
- make sure
config/backpack/pagemanager.phpis published; if not, publish it usingphp artisan vendor:publish --provider="Backpack\PageManager\PageManagerServiceProvider"; - create a new controller/model that extends the one in the package;
- enter controller or model in the pagemanager.php config file, and that's the one that the CRUD will be using;
Please see CHANGELOG for more information what has changed recently.
$ composer testPlease see CONTRIBUTING and CONDUCT for details.
If you need to modify how this works in a project:
- create a
routes/backpack/pagemanager.phpfile; the package will see that, and load your routes file, instead of the one in the package; - create controllers/models that extend the ones in the package, and use those in your new routes file;
- modify anything you'd like in the new controllers/models;
If you discover any security related issues, please email [email protected] instead of using the issue tracker.
Backpack is free for non-commercial use and 39 EUR/project for commercial use. Please see License File and backpackforlaravel.com for more information.