docker可视化管理平台,使用vue + python flask 前后端分离实现。
这个工具设计的初衷是为了更加方便的对多台服务器进行docker管理,哪台服务器上有些什么容器和镜像一目了然。减少平时工作中切换登录不同服务器和执行命令的时间,提高工作效率。同时也为不熟悉docker的人提供帮助,能够更加直观的认识和学习docker。
目前实现了工作中一般用到的基本命令:如 镜像查询、镜像拉取、镜像删除、创建容器、启动容器、停止容器、删除容器、动态查看日志、进入容器等。

这里需要说下项目结构。后端框架都是flask,但是分了两个后端。原因是在做动态日志的时候后端使用了flask-socketio这个库,而进入容器操作其实就是一个web terminal,这个功能参考网上使用了flask-sockets库,这两个库不兼容无法同时使用。
docker-manager-vue(前端)
在 docker-manager-vue 目录下执行
npm install
npm run serve指向2个后端的接口地址请查看main.js 和 Container.vue 文件中的注释。部署和本地运行这里不同。
docker-manager-flask(后端)
在 docker-manager-flask 目录下执行
pip install -r requirements.txt
python app.pydocker-manager-exec(后端)
在 docker-manager-exec 目录下执行
pip install -r requirements.txt
python app.pydocker-manager-client(客户端)
将目录下main.js中的服务地址替换为对应的前端地址 mainWindow.loadURL('/') 在 docker-manager-client 目录下执行
npm install
npm run star-
构建镜像 每个子项目下都已经写好了Dockerfile,直接进行镜像构建即可。
docker-manager-vue(前端)
在 docker-manager-vue 目录下执行
npm run build //打包 docker build -t guojiaxing1995/docker-manager-vue:v1 . //打镜像docker-manager-flask(后端)
在 docker-manager-flask 目录下执行
docker build -t guojiaxing1995/docker-manager-flask:v1 . //打镜像docker-manager-exec(后端)
在 docker-manager-exec 目录下执行
docker build -t guojiaxing1995/docker-manager-exec:v1 . //打镜像docker-manager-client(客户端)
目前只试过windows包,其他平台包请百度 electron
这里的客户端只是一个壳子嵌入了前端地址,所以请保证上述3端部署成功
将目录下main.js中的服务地址替换为对应的前端地址 mainWindow.loadURL('/')
在 docker-manager-client 目录下执行
npm run dist //打包
-
docker-compose 启动 进入项目目录下
docker-compose up -d
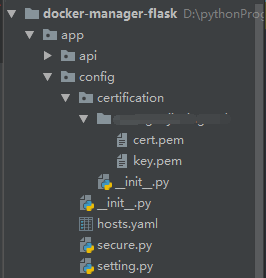
3. 密钥文件挂载
启动之前将后端项目中的config目录拷贝到根目录下用做配置文件挂载。

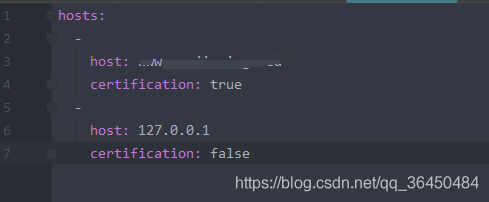
在后端项目中,config目录下是所有的配置文件。其中hosts.yaml文件配置的是要管理的服务器。每个服务器有两个属性,host是访问域名或IP,certification是目标服务器是否会对docker api 进行鉴权(如何开启远程api访问和鉴权可去docker官网查询相关资料)。如果是需要鉴权的服务器,需要在certification目录下建一个以被鉴权服务器host为名称的文件夹,将cert.pem和key.pem文件放在下面即可。
部署有问题请联系: [email protected]
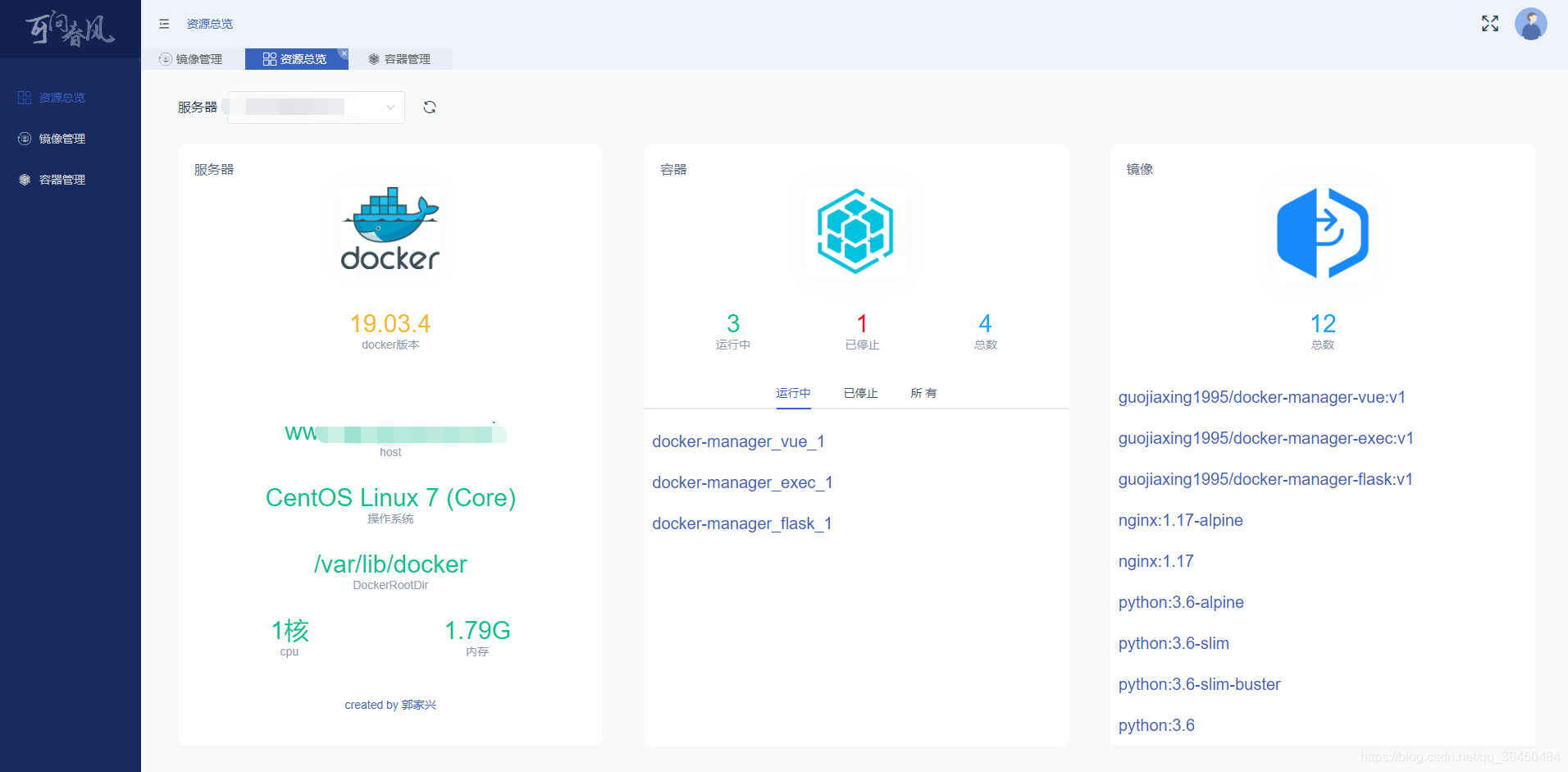
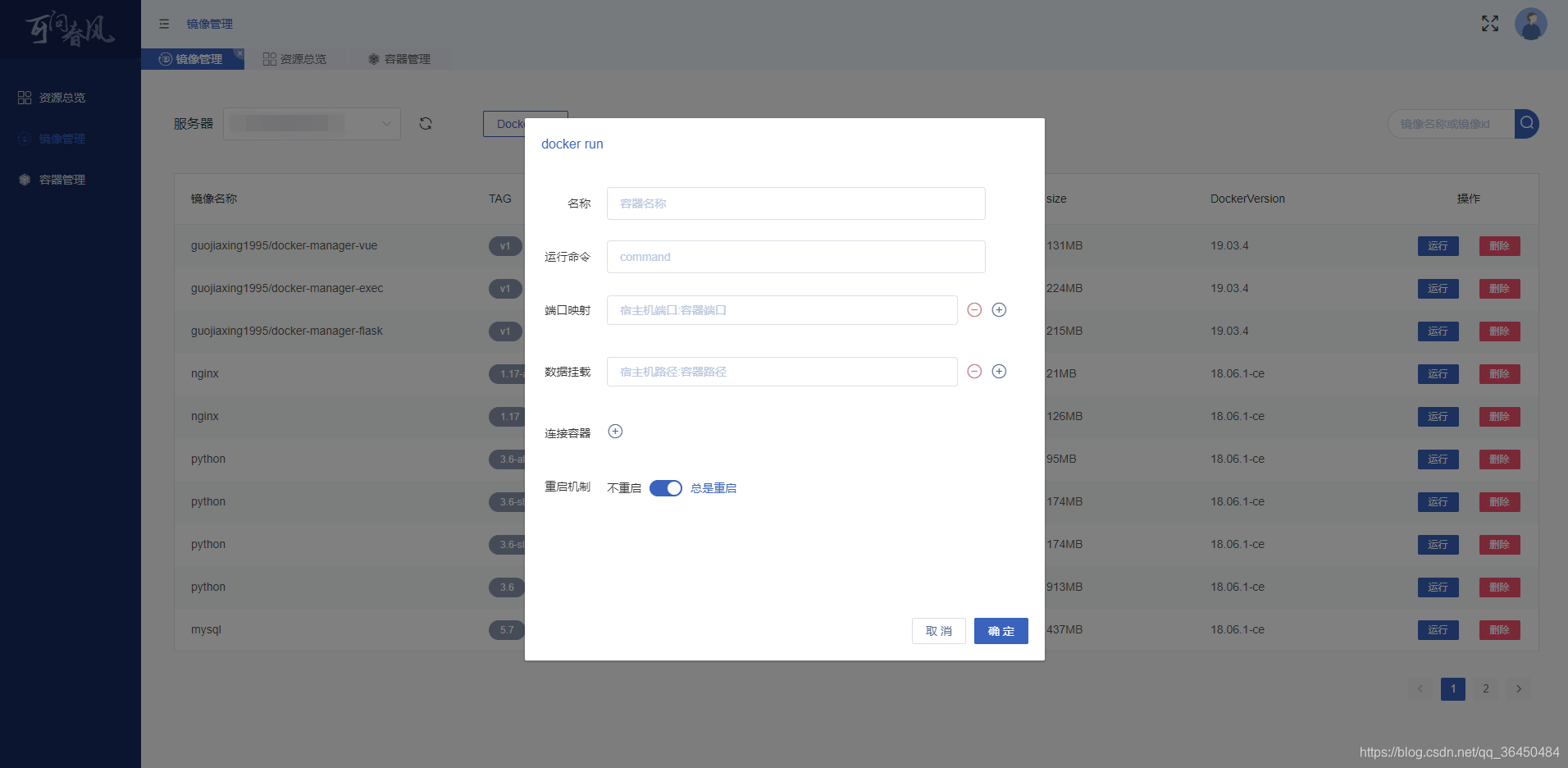
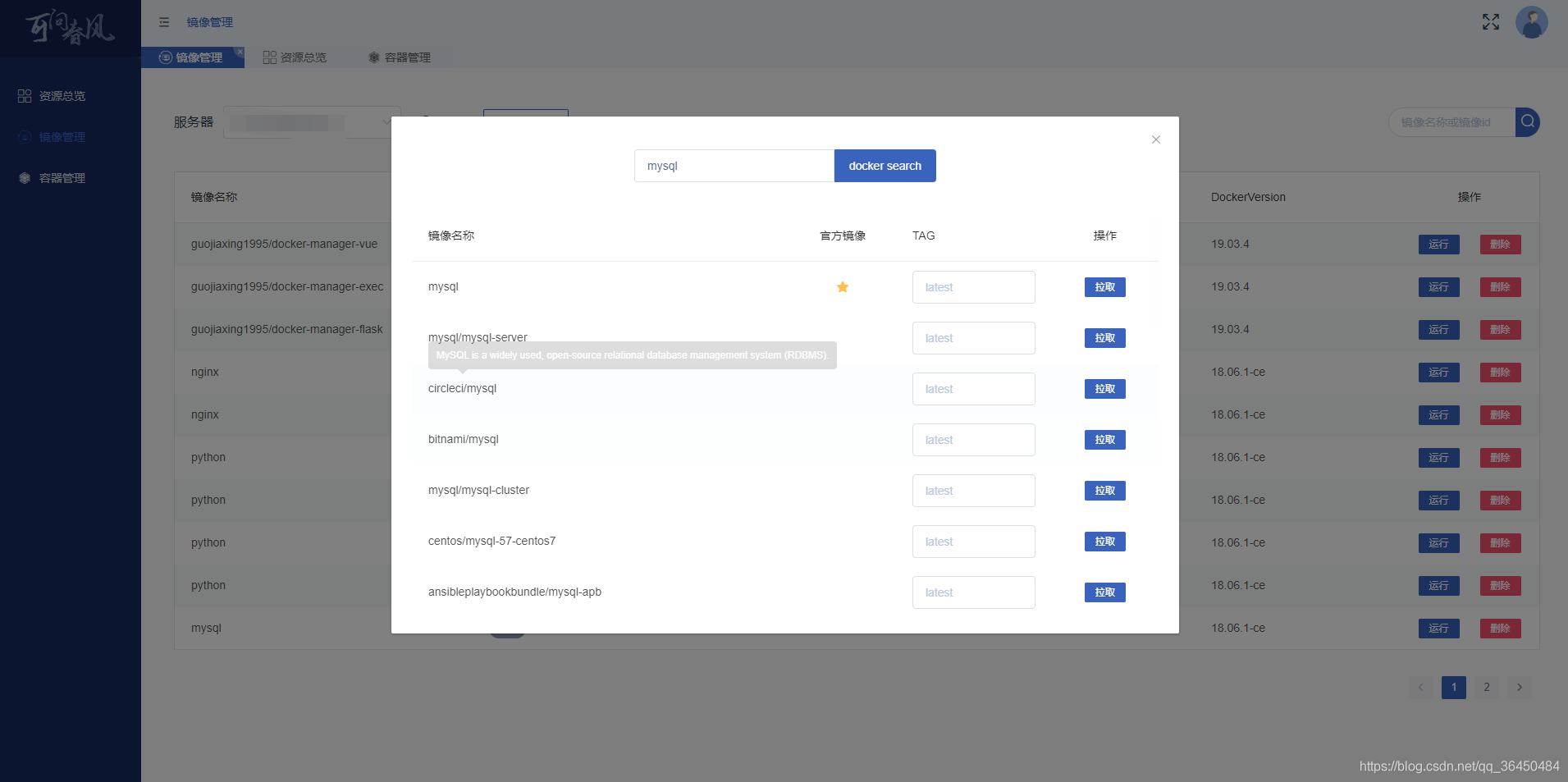
当前所选服务器的 镜像列表查询、镜像删除、创建容器


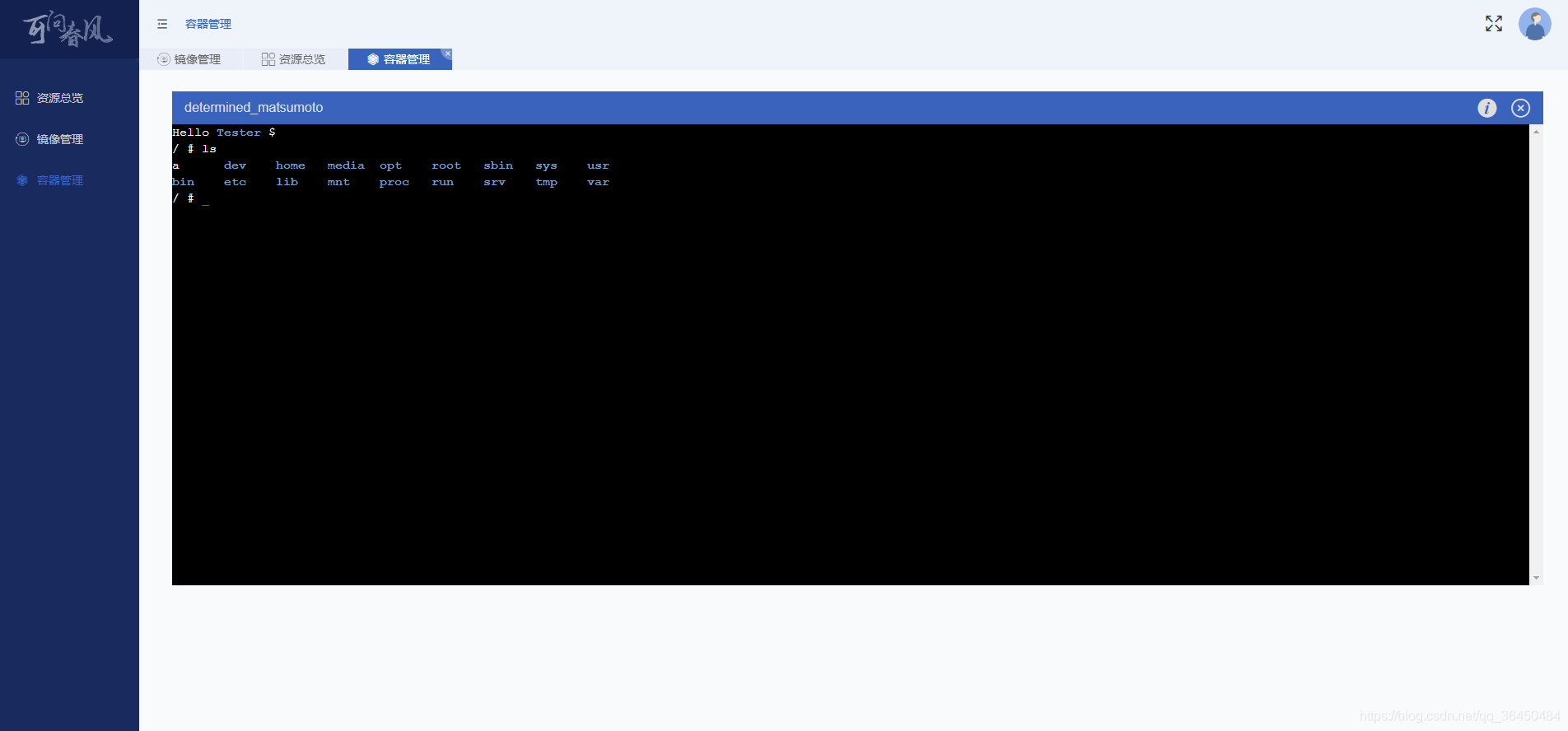
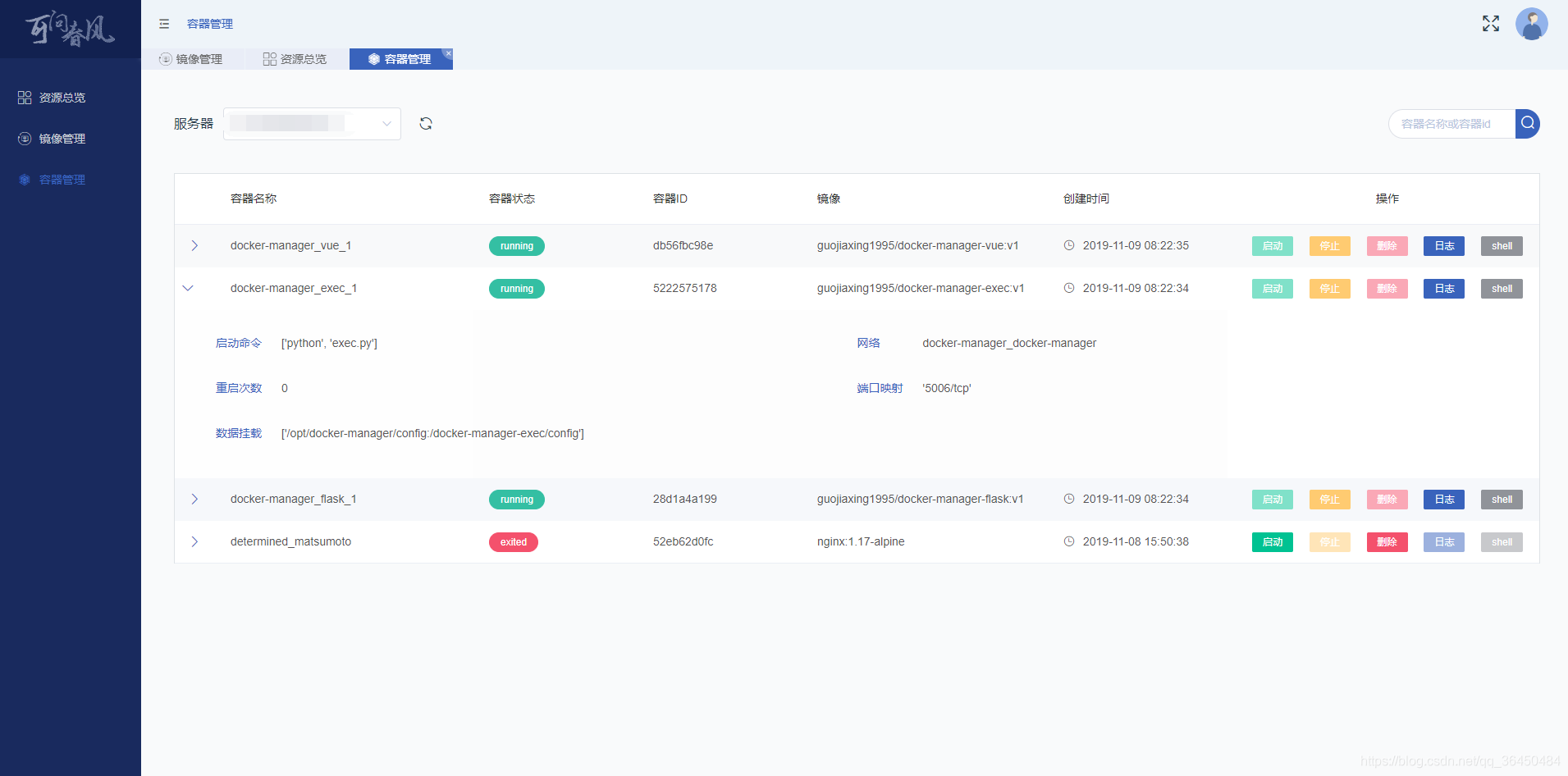
当前所选服务器的容器列表查询、容器启动、停止、删除


docker-manager-client是docker manager的客户端版本。
目前只是使用 electron 嵌入了web端的地址。