This project is an adaptation of Eleventy duo since the project didn't get many updates from the previous years, and Forestry CMS was discontinued
- SEO metadata and Open Graph tags
- Sitemap
- robots.txt
- 404 page
- Tags support
- Typescript
- Notion CMS integration
First, run the development server:
pnpm devOpen http://localhost:3000 with your browser to see the result.
You can start editing the page by modifying app/page.tsx. The page auto-updates as you edit the file.
Most of the process was based on this article and the required part for the CMS integration will be resumed below:
- Create a new Notion Database with the follow format
- Title: Text
- Slug: Text
- Date: Date
- Tags: Multi-select
- Published: Boolean
- Description: Rich-text
1.Additionally, you need the ID of the Notion database. It acts as an identifier for the database you want to connect to.
Retrieve it from the database URL by copying the part corresponding to the database_id in the example below.
`https://www.notion.so/{workspace_name}/{database_id}?v={view_id}``
- Store the
database_idin your .env fileDATABASE_ID= - Create a new Notion integration with basic info and private access
- Copy the integration token to your .env file
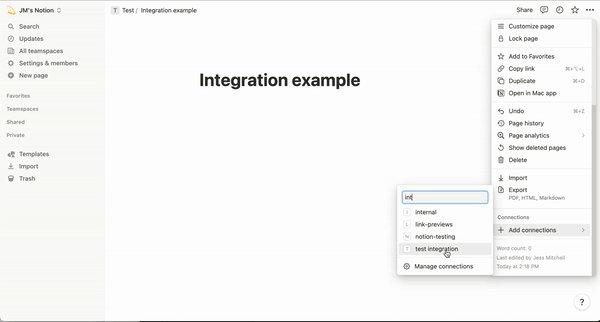
NOTION_TOKEN= - Connect your integration to the database you created follow here
- After that, you can start creating pages on your Notion database and they will be automatically fetched and rendered on your website
The project was hosted on Vercel as a personal choice, but any other hosting services that supports Nextjs features such as time-based-revalidation should work, such as Netlify.
- Create a new project on your chosen hosting platform
- Set the build command to
pnpm build - Set the output directory to
.next
Check out my example: https://gabrielreis.dev
This project is licensed under the MIT License.
Isn't Jamstack beautiful?
- google analytics
- json-ld schemas
- Turn the project into a template
- convert static pages to MDX