Big Thanks to lvoogdt of Leaflet.awesome-markers
This plugin depends on either Bootstrap, Font-Awesome, or Semantic-UI for the rendering of the icons. See these urls above for more information.
##Icons Version 1.0 of Leaflet.extra-markers is designed for:
- Bootstrap 3 icons
- Font Awesome 4.0
- Semantic UI 0.9.8 icons
- Ion Icons 2.0.1
- Leaflet 0.5-Latest
##Using the plugin
Follow the getting started guide for the desired font library and make sure its included in your project.
Next, copy the dist/img directory, /dist/css/leaflet.extra-markers.min.css, and /dist/js/leaflet.extra-markers.min.js to your project and include them:
<link rel="stylesheet" href="css/leaflet.extra-markers.min.css">or
@import 'bower_components/src/assets/less/Leaflet.extra-markers.lessand
<script src="js/leaflet.extra-markers.min.js"></script>Now use the plugin to create a marker like this:
// Creates a red marker with the coffee icon
var redMarker = L.ExtraMarkers.icon({
icon: 'fa-coffee',
markerColor: 'red',
shape: 'square',
prefix: 'fa'
});
L.marker([51.941196,4.512291], {icon: redMarker,}).addTo(map);| Property | Description | Default Value | Possible values |
|---|---|---|---|
| icon | Name of the icon WITH prefix | 'fa-home' | See glyphicons or font-awesome (must include prefix) |
| prefix | Select de icon library | 'glyphicon' | 'fa' for font-awesome or 'glyphicon' for bootstrap 3 |
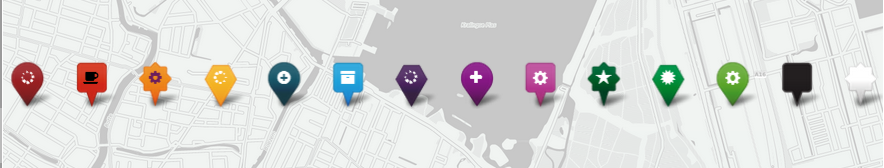
| markerColor | Color of the marker | 'blue' | 'red', 'orange-dark', 'orange', 'yellow', 'blue-dark', 'cyan', 'purple', 'violet', 'pink', 'green-dark', 'green', 'green-light', 'black', 'white' |
| shape | Shape of the marker | 'circle' | 'circle', 'square', 'star', 'penta' |
| iconColor | Color of the icon | 'white' | 'white', 'black' or css code (hex, rgba etc) |
| spin | REMOVED | false | true or false. Font-awesome required |
| extraClasses | Additional classes in the created tag | '' | 'fa-rotate90 myclass' eller other custom configuration |
| number | Add a text number to the icon | '' | any number, must use icon fa-number |
- Leaflet.ExtraMarkers and colored markers are licensed under the MIT License - http://opensource.org/licenses/mit-license.html.
- Font Awesome: http://fortawesome.github.io/Font-Awesome/license/
- Twitter Bootstrap: http://getbootstrap.com/