Flood Chrome brings the familiar power of traditional browser scripting tools together with the proven performance of Flood to create an easy-to-use and maintainable performance testing tool.
Flood Chrome works by spinning up hundreds or even thousands of instances of Google Chrome, and running the scripts you define here to drive a load test. We call this Browser Level Load Testing.
This project is currently in beta and APIs are subject to change.
Please Note: A full help sub-site is available here which contains syntax, examples and a deep dive tutorial.
First, make sure you have installed the latest version of NodeJS for your platform.
On macOS, install using homebrew:
brew install flood-io/taps/floodOn linux, download the latest release for your platform, then extract and install it:
# assuming you're installing version 1.0.0 on linux
cd ~/Downloads
mkdir flood
tar zxvf flood-1.0.0-linux-amd64.zip -C flood
# move the file to somewhere on your $PATH:
mv flood/flood /usr/local/bin/flood
# optionally, tidy up:
rm -rf floodOn Windows:
We're still working on a Windows build, stay tuned.
The very first thing you should do is authenticate the flood tool with your Flood account. If you don't have an account, you can sign up for free at Flood.
# Login
flood login
# Initialize a new project
flood init my-flood-chrome-test
# Change to this directory and install dependencies
cd my-flood-chrome-test
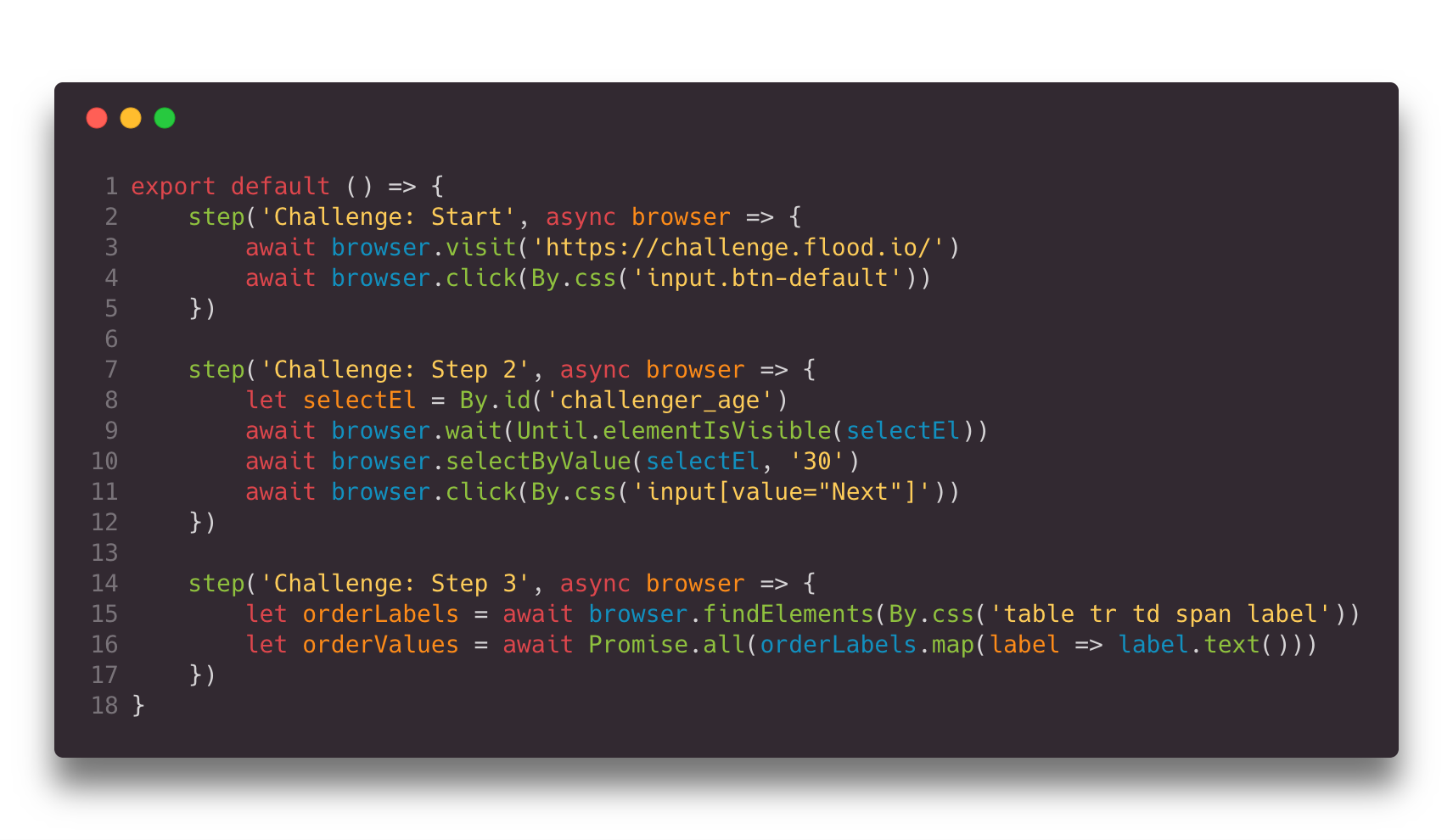
yarn installEdit test.ts in your editor of choice. To learn more about the scripting capabilities we've put together a detailed tutorial on testing the "Flood Merchandise Store".
As you're writing your script, you can validate it by running it on the Flood validation service:
flood verify test.tsThis will output a detailed list of steps and configuration options it has read from your script, then execute it within the Flood Chrome Environment.
4. Run a real Load Test on Flood
Now that you have a test script, upload it to Flood as a new Stream and launch a Flood (a test).
Continue learning more Flood Chrome techniques by starting with our API documentation. The main entry point to all tests is the <[Browser]> class and a great place to get a feel for the capabilities of each test.
Over the years, countless customers have mentioned that getting started with Load Testing is a daunting task. That's why it's often left until the last minute before launch. At Flood, it's our mission to make Load Testing less daunting and accessible to everyone. We want to give developers and testers an easy way to ensure that whatever part of the system they're responsible for meets expectations for both functionality and performance.
- Flood Chrome can be used to put load on any web accessible application and measure how it performs as load is ramped up,
- Measure performance regressions after deploys by integrating it with your CI/CD pipeline,
- Measure your application's response time from different regions as experienced by your customers,
- Create realistic load scenarios which stress test your network infrastructure without developing complex protocol level load test scripts.
If you encounter any issues with the @flood/chrome project or Flood Chrome product, please open an issue on the GitHub project.
If you're encountering issues with Flood itself, please contact Flood Support from within the Flood Dashboard.