-
Notifications
You must be signed in to change notification settings - Fork 32
Commit
This commit does not belong to any branch on this repository, and may belong to a fork outside of the repository.
add release instructions in root README enhance the library's package.json add README for npm package massaged,Fixed linter warnings in documentation.md, README Signed-off-by: Marc Dumais <[email protected]>
- Loading branch information
1 parent
126b406
commit 1374961
Showing
4 changed files
with
81 additions
and
17 deletions.
There are no files selected for viewing
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -1,14 +1,19 @@ | ||
| ## Description | ||
| # timeline-chart | ||
|
|
||
| A time graph / gantt chart library for large data (e.g. traces). | ||
| A time graph / gantt chart library for large data (e.g. traces) | ||
|
|
||
| ## Additional Information | ||
| ## Documentation | ||
|
|
||
| - [Documentation](https://github.com/eclipse-cdt-cloud/timeline-chart/blob/master/doc/documentation.md): Detailed description of the timeline-chart library and its components. | ||
| - [Theia Trace Extension](https://github.com/eclipse-cdt-cloud/theia-trace-extension): A reference application that uses the timeline-chart library. | ||
| For detailed description of the `timeline-chart` library and it's components see [here][documentation]. | ||
|
|
||
| See also this [example application] that makes use of it. | ||
|
|
||
| ## Screenshots | ||
|
|
||
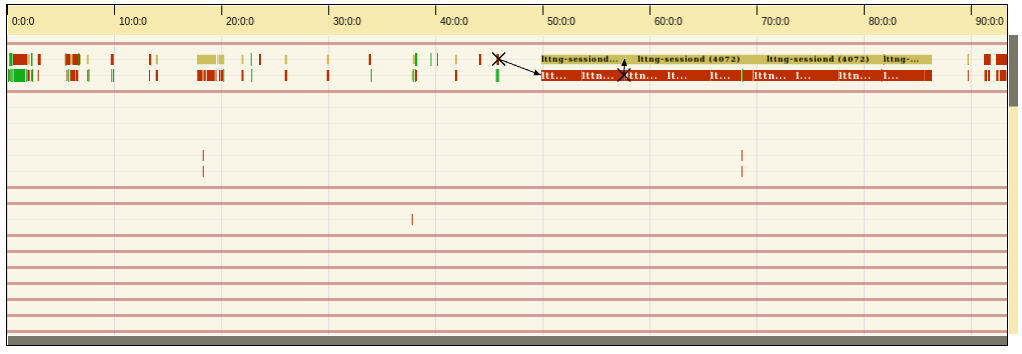
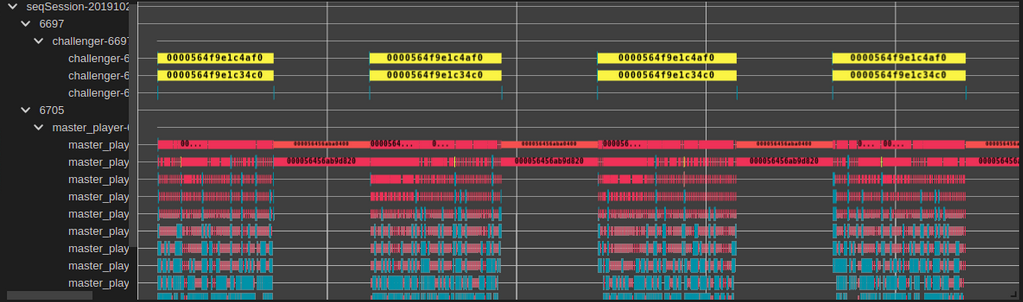
|  | ||
|  | ||
| ![timeline-chart][screenshot-1] | ||
| ![timeline-chart][screenshot-2] | ||
|
|
||
| [example application]: https://github.com/eclipse-cdt-cloud/timeline-chart/tree/master/example | ||
| [documentation]: https://github.com/eclipse-cdt-cloud/timeline-chart/blob/master/doc/documentation.md | ||
| [screenshot-1]: https://raw.githubusercontent.com/eclipse-cdt-cloud/timeline-chart/master/doc/images/screenshot1-0.0.1.png | ||
| [screenshot-2]: https://raw.githubusercontent.com/eclipse-cdt-cloud/timeline-chart/master/doc/images/screenshot2-0.0.1.png |
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters