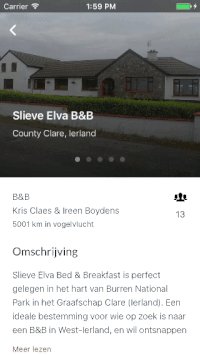
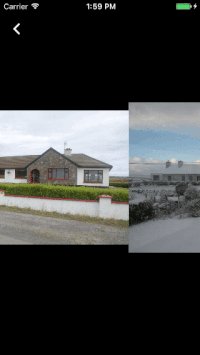
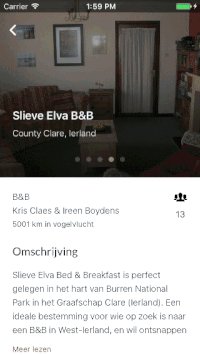
It consists of a modal that will help you make gallery preview modal.
Install it using npm
npm install ionic-gallery-modal --save
and then, within your application module
import * as ionicGalleryModal from 'ionic-gallery-modal';
import { HAMMER_GESTURE_CONFIG } from '@angular/platform-browser';
and add the GalleryModalModule to your imports
imports: [
//...
ionicGalleryModal.GalleryModalModule,
//...
],
and to your providers
providers: [
//...
{
provide: HAMMER_GESTURE_CONFIG,
useClass: ionicGalleryModal.GalleryModalHammerConfig,
},
//...
],
To open the module just use the Ionic ModalController
import { ModalController } from '@ionic/angular';
import { GalleryModal } from 'ionic-gallery-modal';
const modal = await this.modalCtrl.create({
component: GalleryModal,
componentProps: {
photos: photoArrayForModal,
initialSlide: index
}
});
await modal.present();
The possible options for it are:
{
photos: Array[{
url: string,
type: string,
}],
closeIcon: string,
initialSlide: number,
}
Let us know or submit a PR! And, please, don't hesitate to contribute. ❤️
- Fixed a bug which caused the production build to not work
- Changed to work with Ionic 3.5
- Added the GalleryModalModule
- Made it possible to close the modal by swiping down
- Gallery items can now have title (as a description)
- Changed to work with Ionic 3.2
- Fixed an issue that was causing an error when building ionic app with
--prodflag on - Changed the whole building system for the plugin
- Changed to work with Ionic 2 RC-5
- Made a temporary fix for orientationchange bug in ios
- Fixed a problem that was causing apps to not build
Ciprian Mocanu - @nikini