This is a React-Redux boilerplate for developing web applications that interact with Innovation Lab's DHDR. Queries are made by submitting a health card number to the test API. This can be used for DHIR with minimal modifications.
The API does not allow OPTIONS pre-flight call. As a workaround, a proxy server is provided in the server folder that intercepts OPTION requests and sets appropriate headers. The API details are available here.
-
STEP 1: Sign up for a free test account at the innovation-lab website and get you access key.
-
STEP 2: Find a test health card number here
-
STEP 3: Get the license text here
-
STEP 4: Rename the /config/config.example.js file to config.js and add access credentials obtained above.
-
STEP 5: run
- STEP 6: cd to server and run
- STEP 7: From the server folder
- STEP 8: Open http://localhost:3000 to view it in the browser.
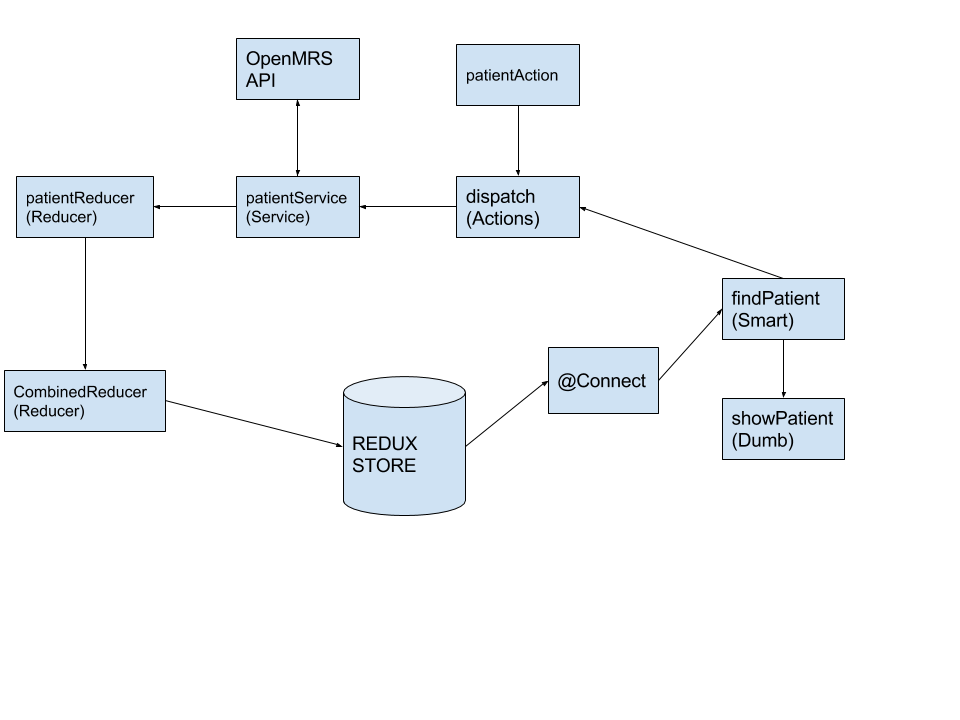
Conceptual Diagram from my OpenMRS OWA boilerplate. (This is similar)
This project was generated with Create Redux App. Refer to docs/create-redux-app to find more information on how to perform common tasks.
Bell Eapen (McMaster U)