This is a simple shopping demo app, based on the same Angular/React/Vue.js examples in Essential Typescript by Adam Freeman:
- Front-end: (
/src)- TypeScript
- Component framework: Svelte 4
- Application framework: SvelteKit 2
- Static site generation: @sveltejs/adapter-static
- CSS styles: Bootstrap
- Back-end: (
/backend)- Golang
- Static web server/web services: gin
- SQLite driver: go-sqlite3
- Database: (
/db)
The project has a Dockerfile that creates a single container with multi-stage builds (image size less than 30 MB) and also supports to be opened in DevContainer/CodeSpace.
The Svelte app has the following routes:
| Route | Page |
|---|---|
/ |
(Redirect to /products) |
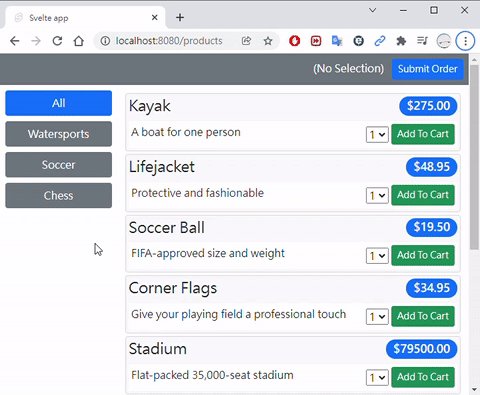
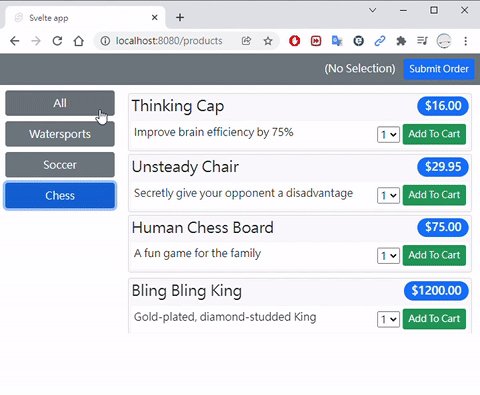
/products |
Browse and add products to shopping cart |
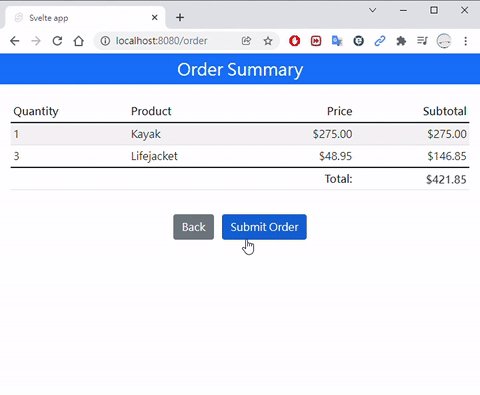
/order |
View and checkout order |
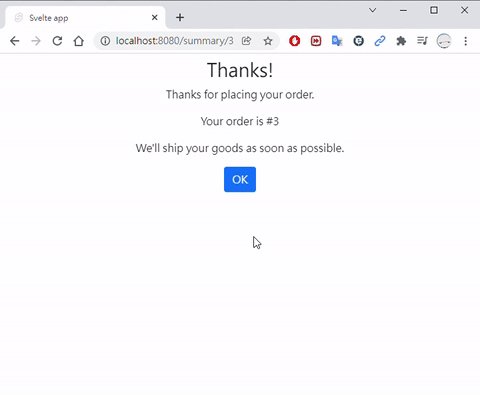
/summary/{id} |
Order result |
SvelteKit has a feature to create "backend APIs", and I guess you would be able to call Node-based database packages from there if the production is built by
@sveltejs/adapter-nodeand run in a Node environment. However the Golang server here is enough - and smaller too - so we don't really need to create duplicated APIs.
The backend creates two RESTful-like APIs:
| API | Function |
|---|---|
GET /api/products |
Query and retur product data |
POST /api/orders |
Write order data and return new order ID |
Adam Freeman's original projects use json-server on an Express server as mock API services. I keep the spec of the services for the sake of demonstration. Right now, like all the original examples, the app only reads product lists and write order data. The Axios package used in the original examples is also replaced with fetch.
The purpose of project is an experiment to build a small, modern and self-contained full-stack monolithic application, but it is not meant to be a practical template for any real world applications. Error handlings are ignored in this project.
A similar version using Vue.js, Express, MongoDB and Docker Compose can be found here (no longer maintained).
For local development you'll need
- Git
- Node.js (for dev or production)
- Golang (for production)
- Docker (only required for generating the container)
If you are Windows user the
go-sqlite3package requires GCC to compile, which can be installed with MinGW (chooseMinGW32-base,MinGW32-gcc-g++andMinGW32-gcc-objcpackage, then add\MinGW\binto$PATH). On Linux you can installing the packagebuild-essential.
git clone https://github.com/alankrantas/svelteapp-typescript-go.git
cd svelteapp-typescript-goRun the Svelte app in development mode. The app will not call any backend APIs, instead it returns mock product data and the returned order number is always 42.
npm run setup
npm run devThe app will be open at http://localhost:3000.
Install dependencies, build both front-end and back-end apps and run the local server:
npm run setup-all
npm run build-all
npm run serveThe app would open at http://localhost:8080.
On Windows use
npm run serve-wininstead since NPM uses CMD to run bash scripts.
npm run upgrade-allUse
npm run upgradeto upgrade only the front-end dependencies.
npm run docker
npm run docker-runThe app would open at http://localhost:8080.
The database (./db/data.sqlite3) in this repo already contains the table products with 9 product records (which can be found in many Adam Freeman's books) and an empty table orders. You can use DB Browser for SQLite to read the database.
Here's the SQL statements to recreate them:
CREATE TABLE "products" (
"id" INTEGER NOT NULL UNIQUE,
"name" TEXT NOT NULL,
"category" TEXT NOT NULL,
"description" TEXT,
"price" REAL NOT NULL,
PRIMARY KEY("id" AUTOINCREMENT)
);
CREATE TABLE "orders" (
"id" INTEGER NOT NULL,
"product_id" INTEGER NOT NULL,
"quantity" INTEGER NOT NULL
);
INSERT INTO "main"."products" (
"id",
"name",
"category",
"description",
"price"
)
VALUES
('1', 'Kayak', 'Watersports', 'A boat for one person', '275.0'),
('2', 'Lifejacket', 'Watersports', 'Protective and fashionable', '48.95'),
('3', 'Soccer Ball', 'Soccer', 'FIFA-approved size and weight', '19.5'),
('4', 'Corner Flags', 'Soccer', 'Give your playing field a professional touch', '34.95'),
('5', 'Stadium', 'Soccer', 'Flat-packed 35,000-seat stadium', '79500.0'),
('6', 'Thinking Cap', 'Chess', 'Improve brain efficiency by 75%', '16.0'),
('7', 'Unsteady Chair', 'Chess', 'Secretly give your opponent a disadvantage', '29.95'),
('8', 'Human Chess Board', 'Chess', 'A fun game for the family', '75.0'),
('9', 'Bling Bling King', 'Chess', 'Gold-plated, diamond-studded King', '1200.0');