博客自动发布工具,一键把你的博客发到CSDN,简书,掘金,知乎,头条,51blog,腾讯云,阿里云,公众号等等
在数字化时代,内容创作与传播的速度与广度对于个人或企业品牌的建设至关重要。然而,许多博客作者和内容创作者在发布内容时,面临着跨平台发布的繁琐与不便。每个平台都有其独特的发布规则和操作流程,手动发布不仅耗时耗力,而且容易因为重复劳动而出现错误。为了解决这一痛点,我开发了这款博客自动发布工具。
我的原则就是能自动的,绝不手动。
这款博客自动发布工具,旨在帮助用户实现一键式多平台发布。
用户只需在工具中编写或导入博客内容,选择想要发布的平台(如CSDN、简书、掘金、知乎、头条、51blog、腾讯云、阿里云,公众号等),点击发布按钮,即可将内容快速推送到各个平台。
只需要编写好Markdown格式的博客即可,同时能够根据各平台的规则自动调整格式,确保内容在不同平台上的展示效果一致。
- 准备添加界面,让使用更加方便
- 2024-05-29 修复segmentfault因为页面改版导致的bug。在配置文件中添加了wait_login配置,如果用户没有登录的话,可以等待用户登录120秒钟。 为了避免每次版本更新的时候更新用户的配置文件,删除了git中的common.yaml, 以后的配置文件更新会放在common.default.yaml中,用户需要手动将其拷贝为common.yaml使用。
- 2024-05-22 v1.0正式发布了。这个版本实现了基本的博客自动发布功能。日常使用完全没有问题。后续考虑添加GPT重写和图像界面的功能,敬请期待。
- 2024-05-21 现在自动发布支持从博客文件夹选择要发布的博客了,不需要一条条来设置在配置文件里面了。
- 2024-05-20 添加了自动设置环境脚本,自动运行发布脚本。这样就不用打开python开发工具,通过运行publish.bat 或者publish.sh即可自动发布啦。
- 2024-05-19 增加对公众号平台的支持
- 2024-05-18 知乎平台优化
目前支持从浏览器自动发布博客。
因为直接后台接口发布博客比较麻烦,有些博客平台可能有些接口加密的操作,看大家的后续需求反馈,再决定是否实现。
- 支持简书
- 支持cnblogs
- 支持alicloud
- 支持51cto
- 支持infoq
- 支持掘金
- 支持oschina
- 支持segmentfault
- 支持头条
- 支持txcloud
- 支持知乎
- 支持公众号
好消息!!!! 最新版本 在某些博客平台已经可以模拟自动上传封面图片了。
- 支持GPT重写博客内容
- 支持图形界面
| 浏览器 | 支持情况 |
|---|---|
| Chrome | ✔️ |
| Firefox | ✔️ |
| Safari | ❌️ |
| Edge | ❌ |
| Internet Explorer | ❌ |
通用配置文件在config/common.default.yaml 用户需要手动将其拷贝为config/common.yaml
- 下载并安装 Chrome。
- 下载chrome Driver Chrome Driver。(可以从这里下载chrome for testing版本,专门用来自动化测试。)
- chrome 以debug模式启动
如果是mac电脑,那么可以先给chrome设置一个alias
alias chrome="/Applications/Google\ Chrome.app/Contents/MacOS/Google\ Chrome"如果你是google chrome for testing版本,那么可以这样设置:
alias chrome="/Applications/Google\ Chrome\ for\ Testing.app/Contents/MacOS/Google\ Chrome\ for\ Testing"以debug模式启动
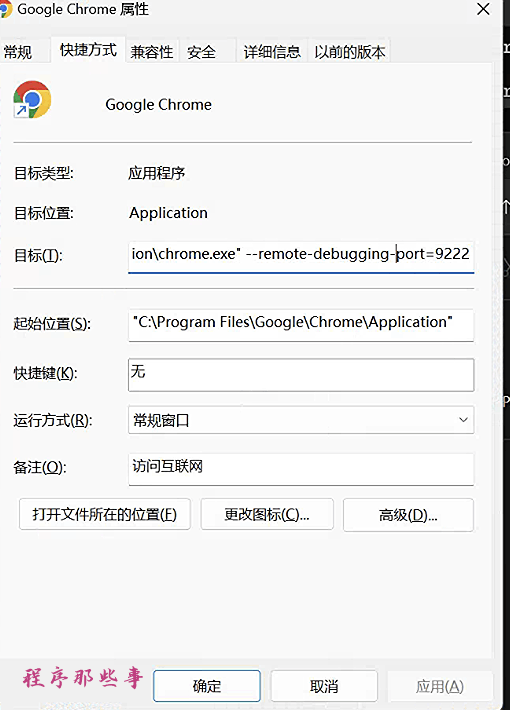
chrome --remote-debugging-port=9222如果你是windows,那么在chrome的快捷方式后面加上 --remote-debugging-port=9222 参数。
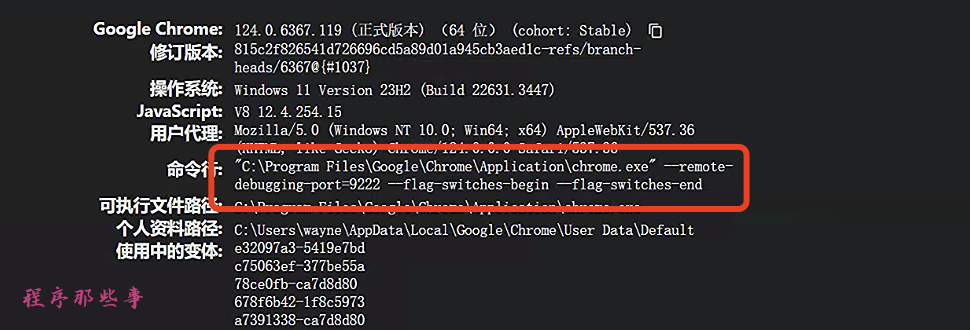
启动chrome,输入chrome://version 检测 --remote-debugging-port=9222 是否出现在页面上。
- 修改配置文件
修改config/common.yaml 里面的内容:
# chrome driver地址
service_location: /Users/wayne/Downloads/work/chromedriver-mac-arm64/chromedriver
# chrome调试地址
debugger_address: localhost:9222把service_location和debugger_address修改为你自己本机的配置。
你也可以使用简单版本的 debugger_address: localhost:9222
-
下载并安装 Firefox。
-
下载geckodriver 驱动.下载与你的Firefox浏览器版本相对应的geckodriver。确保你下载的是与你的操作系统和Firefox版本相匹配的版本。
-
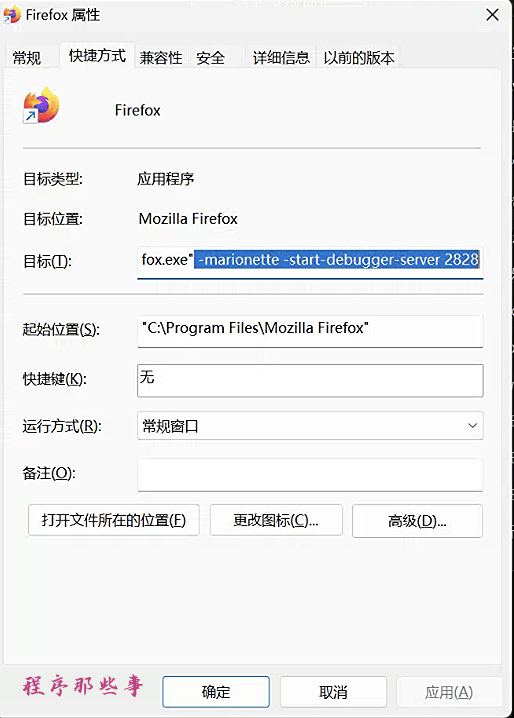
在firefox的启动命令之后加上:
-marionette -start-debugger-server 2828
如果你是mac,那么可以执行下面的命令:
alias firfox=/Applications/Firefox.app/Contents/MacOS/firefox
firfox -marionette -start-debugger-server 2828注意,这里的端口一定要是2828,不能自定义。
这时候你如果打开firefox,就会看到导航栏变成了红色,表示你已经启动了远程调试模式。
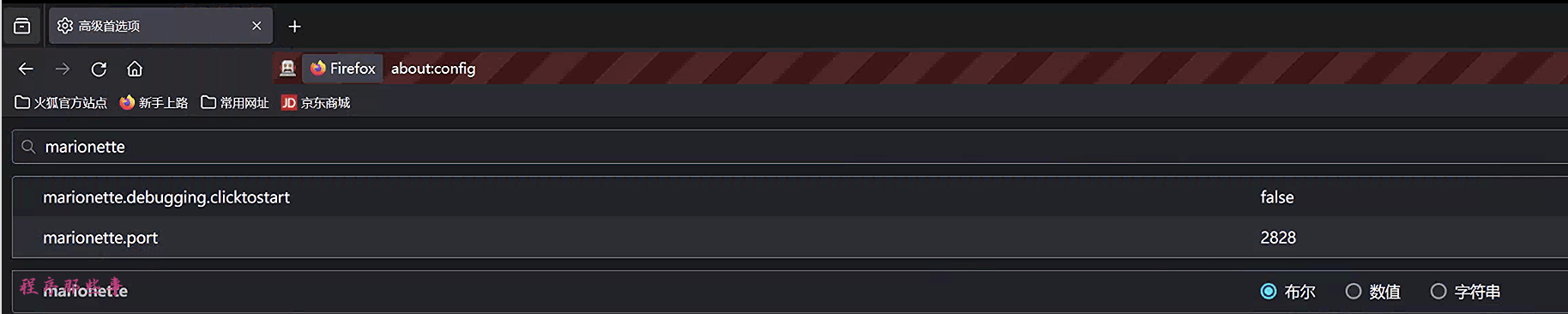
输入about:config
可以看到marionette.port的端口就是2828。
- 修改配置文件
修改config/common.yaml 里面的内容:
# firefox driver地址
service_location: "D:\\downloads\\geckodriver-v0.34.0-win32\\geckodriver.exe"把driver_type修改为firefox。
#driver_type: "chrome"
driver_type: "firefox"文章的封面图片是在markdown博客文件的yaml front matter中设置的。如下所示:
enable:
csdn: True
jianshu: True
juejin: True
segmentfault: True
oschina: True
cnblogs: True
zhihu: True
cto51: True
infoq: True
toutiao: True
alicloud: True
txcloud: True这些按照你自己的需求开启。
修改各个平台对应的yaml文件内容。有些平台的配置比较复杂,比如需要配置集合名字,tag名字,标签等等信息。
大家可以参考我的系列教程来进行配置。
或者直接看配置文件,我都写好注释了。直接进行对应的修改即可。
安装python依赖:
pip install -r requirements.txt 或者使用我自己做的安装脚本:
windows下面执行: setup.bat linux下面执行: setup.sh
本工具使用了pandoc https://www.pandoc.org/ 来进行markdown 到html的转化。
有些博客平台不支持markdown格式,所以需要安装pandoc。
如果你的博客平台支持markdown的,可以不需要这个工具。
运行open.bat 或者open.sh 可以自动打开所有的博客网站。
运行publish.bat 或者publish.sh 可以自动发布博客内容。
切记,在发布博客之前,一定要先保证你的账号是登录状态,否则无法发送博客。
| 51cto | infoq | 腾讯云 |
|---|---|---|
auto-blog-publish-tools-51cto.mp4 |
auto-blog-publish-tools-infoq.mp4 |
blog-auto-publishing-tool-txclod.mp4 |
| 阿里云 | 头条 |
|---|---|
blog-auto-publishing-tool-alicloud.mp4 |
blog-auto-publishing-tool-toutiao.mp4 |
如果你对这个工具有什么问题,欢迎加入讨论组,有订制需求欢迎加作者好友讨论。
| 交流群 | 我的微信 |
|---|---|
 |
 |
注意,在使用工具之前一定要确保你阅读过下面的教程,更改了必要的配置,否则有可能发布失败。