Adds the ability to render and edit Wardley Maps within Visual Studio Code. This extention leverages the engine from OnlineWardleyMaps.com and therefore all maps created using OnlineWardleyMaps are compatible with this extension and vice-versa.
*.wm, *.owm
Launch VS Code Quick Open (CTRL+P / CMD+P), paste the following command, and press enter.
ext install damonsk.vscode-wardley-maps
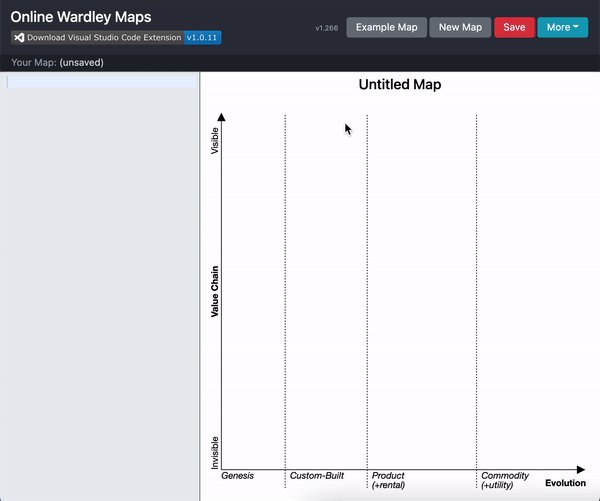
This initial release brings with it basic syntax highlighting for Wardley Maps and the ability to render the map within VSCode. From the Command Palette select
Wardley Maps: Display Map
Auto completions and snippets accessible by pressing CTRL+Space
in *.wm, *.owm file.
CTRL+Click within the Map to quick link components (see May Release Note below).
To understand the capabilities and features available from this extension, clone the following repository which contains example maps - https://github.com/damonsk/wardley-maps-examples
A list of all commands can be found here
Only one map can be rendered at any given time, we'll look to address with future release.
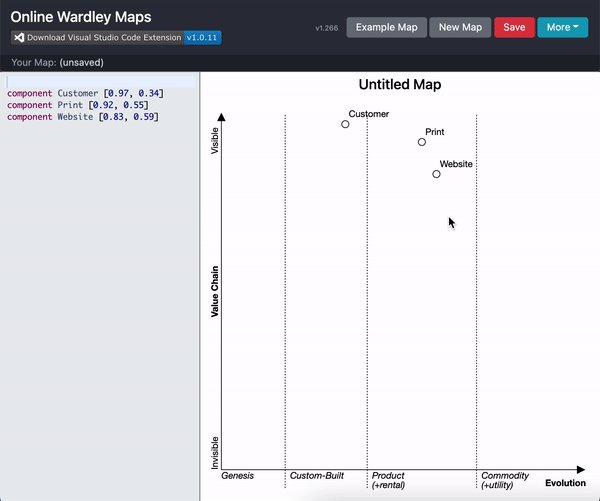
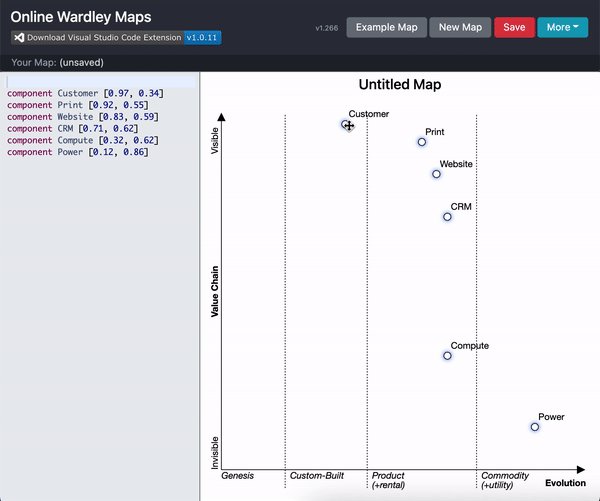
Until today, the only way to add new map components is via the editor. This QoL improvement will allow you to double click anywhere on the map to quickly place a component. Key bindings are present, Press Enter to add or Escape to cancel.
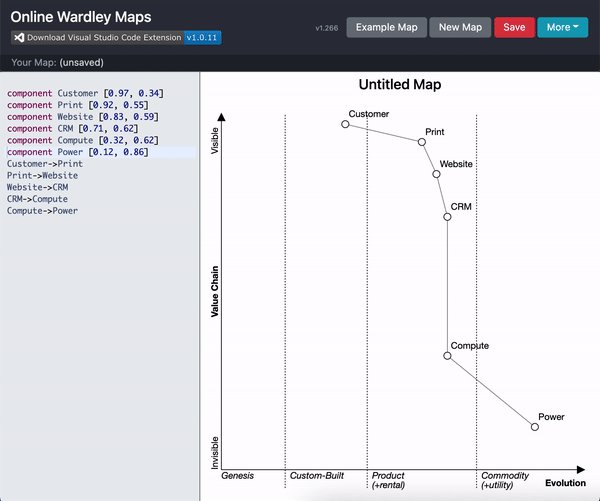
Until today, the only way to link components was via the editor. This QoL improvement will allow you to click and point to create a new link. To do this, first press CTRL or CMD if MacOS. You'll notice component that can be linked will have a blue drop shadow. Whilst keeping CTRL/CMD pressed, Click the component and begin to move your mouse. You'll notice a line will start to draw. Next, go to the compoent you'd like to connect (whilst keeping CTRL/CMD pressed) and finally click to complete the link.
- Press and hold CTRL/CMD throughout the process.
- Click the start component.
- Move your mouse to the end component.
- Click the end component.
- Release CTRL/CMD.
- Done.
At any point, you can release CTRL/CMD and the linking process will cancel.
A small bug presented itself when dragging/dropping components (the maptext was not correctly updated with new coordinates) when the first line of the maptext was either a comment or blank line
Added in ecosystem components. Improved layout.
Added in intellisense/auto completions, snippets and improved code highlighting. Auto completions accessible via CTRL+Space.
Initial release of Wardley Maps.
Enjoy!