-
Notifications
You must be signed in to change notification settings - Fork 0
Calendar User Interface and Architecture
The UI entry point is Calendar.java, which is the Janeway module. This provides access to the RibbonToolbar (copied from other modules to maintain consistency) and the MainPanel, both of which can be found in the ui.main sub-package along with the button groups for the toolboar.
MainPanel a singleton TabPanel that handles the overall UI & data flow inside the Calendar module.
When new tabs such as adding or editing events or managing categories are added, the MainPanel keeps track of them and prevents duplicates.
It also manages what day & calendar view are shown and what event is selected.
We found that this was the best way to handle these actions as it could distribute the events to its sub-ui componets who cared about these changes.
Almost all events of this nature pass through the MainPanel as a practical means.
The navigation bar on the left (consisting of the go to box and mini-calendar) is contained in the ui.navigation sub-package.
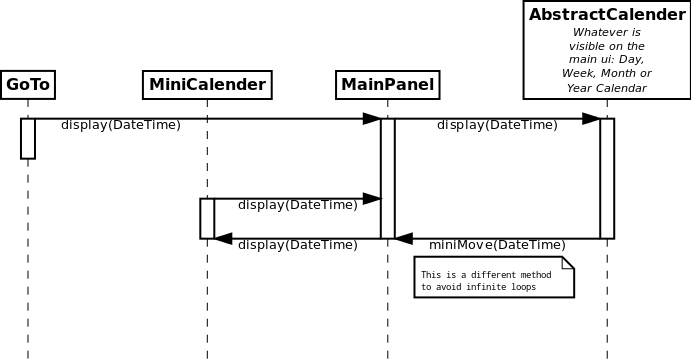
The go to box enables the user to input a date and instantly go to that date without browsing around, which is implemented by calling MainPanel.getInstance().display(DateTime) which updates all ui that depends on the current selected date.
The mini-calendar scrolls independently of the big calender, but when the big calender changes, the mini-calender follows it via display(DateTime) chains started from MainPanel

Filtering is done via the UI in the bottom left on the side bar (also where details are displayed).
The current filters (including team & personal) are stored on the MainPanel for access to anyone who wants to filter via MainPanel#getSelectedCategories() and similar methods.
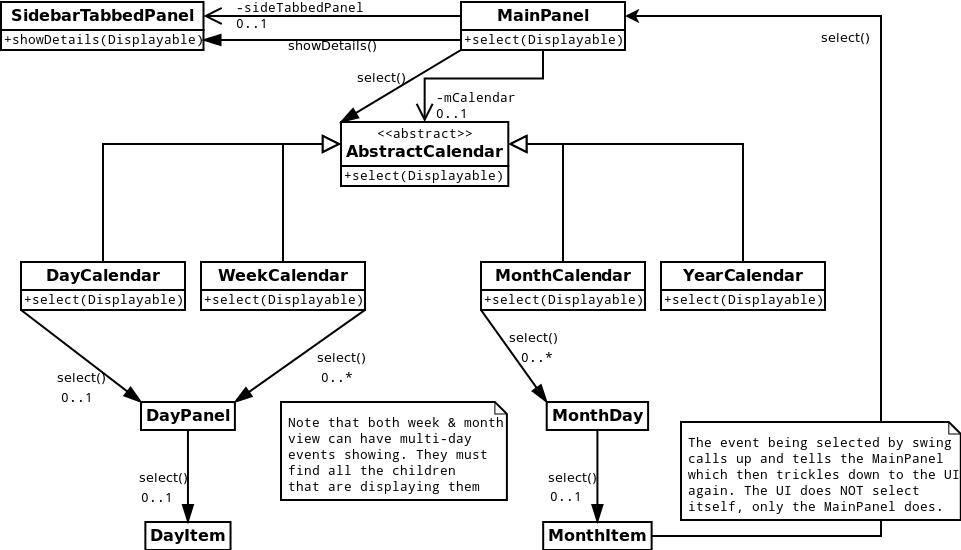
Events & commitments are selected via the MainPanel#select(Displayable) call, which is normally called from down in MonthItem or DayItem. Once MainPanel recieves this call, it distributes it down to the appropriate UI elemnets via the selected AbstractCalendar.
Selected items must track that they are selected, and should deselect if something else is selected or the Displayable is null. Once the UI has updated, the sidebar is updated and displays the currently selected info.

All tabs (which can be found in subpackage ui.tabs) are manged via the MainPanel.
Most tabs are unique, aside from new tabs. This unique guarentee and managing is found in MainPanel#addTopLevelTab().
Attempting to open an existing tab will re-focus it.
The different calendar views are changed by changing mCalendar and refreshing the view. Almost all operations work on mCalendar, which is of type AbstractCalendar to enable a clean OO design and avoiding duplicating code.