-
Notifications
You must be signed in to change notification settings - Fork 2
Commit
This commit does not belong to any branch on this repository, and may belong to a fork outside of the repository.
- Loading branch information
Showing
3,025 changed files
with
172,331 additions
and
1 deletion.
The diff you're trying to view is too large. We only load the first 3000 changed files.
There are no files selected for viewing
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -0,0 +1,32 @@ | ||
|
|
||
|
|
||
| # Changelog | ||
|
|
||
|
|
||
| ## [1.0.0] 2018-09-26 | ||
| ### Original Release | ||
|
|
||
| ## [1.1.0] 2019-07-01 | ||
| ### Bootstrap Update, Libraries Update | ||
| - Bootstrap updated to `4.3.1` | ||
| - libraries updated to latest versions | ||
| - fixed issues | ||
|
|
||
| ## [1.1.1] 2019-12-20 | ||
| ### Fixes | ||
| - Fixed navbar classes | ||
| - Fixed 'modal-' classes | ||
| - Cleaned scss files | ||
|
|
||
| ## [1.1.2] 2020-02-04 | ||
| ### Fixes | ||
| - Fixed broken links | ||
| - Added Upgrade to PRO Page | ||
| - Readme updated | ||
|
|
||
| ## [1.2.0] 2020-02-20 | ||
| ### Improvments | ||
| - New style for pages | ||
|
|
||
|
|
||
|
|
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -0,0 +1,13 @@ | ||
| <!-- | ||
| IMPORTANT: Please use the following link to create a new issue: | ||
| https://www.creative-tim.com/new-issue/argon-dashboard | ||
| **If your issue was not created using the app above, it will be closed immediately.** | ||
| --> | ||
|
|
||
| <!-- | ||
| Love Creative Tim? Do you need Angular, React, Vuejs or HTML? You can visit: | ||
| 👉 https://www.creative-tim.com/bundles | ||
| 👉 https://www.creative-tim.com | ||
| --> |
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -0,0 +1,12 @@ | ||
|
|
||
| MIT License | ||
|
|
||
| Copyright (c) 2020 [Creative Tim](https://www.creative-tim.com) | ||
|
|
||
| Permission is hereby granted, free of charge, to any person obtaining a copy of this software and associated documentation files (the "Software"), to deal in the Software without restriction, including without limitation the rights to use, copy, modify, merge, publish, distribute, sublicense, and/or sell copies of the Software, and to permit persons to whom the Software is furnished to do so, subject to the following conditions: | ||
|
|
||
| The above copyright notice and this permission notice shall be included in all copies or substantial portions of the Software. | ||
|
|
||
| THE SOFTWARE IS PROVIDED "AS IS", WITHOUT WARRANTY OF ANY KIND, EXPRESS OR IMPLIED, INCLUDING BUT NOT LIMITED TO THE WARRANTIES OF MERCHANTABILITY, FITNESS FOR A PARTICULAR PURPOSE AND NONINFRINGEMENT. IN NO EVENT SHALL THE AUTHORS OR COPYRIGHT HOLDERS BE LIABLE FOR ANY CLAIM, DAMAGES OR OTHER LIABILITY, WHETHER IN AN ACTION OF CONTRACT, TORT OR OTHERWISE, ARISING FROM, OUT OF OR IN CONNECTION WITH THE SOFTWARE OR THE USE OR OTHER DEALINGS IN THE SOFTWARE. | ||
|
|
||
|
|
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -1 +1,212 @@ | ||
| # argon-dashboard-bs4 | ||
| # [Argon Dashboard](https://www.creative-tim.com/product/argon-dashboard) []() | ||
|
|
||
|
|
||
|   [](https://github.com/creativetimofficial/argon-dashboard/issues?q=is%3Aopen+is%3Aissue) [](https://github.com/creativetimofficial/argon-dashboard/issues?q=is%3Aissue+is%3Aclosed) [](https://gitter.im/creative-tim-general/Lobby) [](https://discord.gg/E4aHAQy) | ||
|
|
||
|  | ||
|
|
||
|
|
||
| Start your development with a Dashboard for Bootstrap 4. It is open source, free and it features many components that can help you create amazing websites. | ||
|
|
||
|
|
||
| #### Fully Coded Components | ||
|
|
||
| Argon Dashboard is built with over 100 individual components, giving you the freedom of choosing and combining. All components can take variations in colour, that you can easily modify using SASS files. | ||
|
|
||
| You will save a lot of time going from prototyping to full-functional code, because all elements are implemented. This Dashboard is coming with prebuilt examples, so the development process is seamless, switching from our pages to the real website is very easy to be done. | ||
|
|
||
| Every element has multiple states for colors, styles, hover, focus, that you can easily access and use. | ||
|
|
||
| #### Complex Documentation | ||
|
|
||
| Each element is well presented in a very complex documentation. You can read more about the idea behind this dashboard here. You can check the components here and the foundation here. | ||
|
|
||
| #### Example Pages | ||
|
|
||
| If you want to get inspiration or just show something directly to your clients, you can jump start your development with our pre-built example pages. You will be able to quickly set up the basic structure for your web project. | ||
|
|
||
| ## Table of Contents | ||
|
|
||
| * [Demo](#demo) | ||
| * [Quick Start](#quick-start) | ||
| * [Documentation](#documentation) | ||
| * [File Structure](#file-structure) | ||
| * [Browser Support](#browser-support) | ||
| * [Resources](#resources) | ||
| * [Reporting Issues](#reporting-issues) | ||
| * [Technical Support or Questions](#technical-support-or-questions) | ||
| * [Licensing](#licensing) | ||
| * [Useful Links](#useful-links) | ||
|
|
||
|
|
||
|
|
||
| ## Versions | ||
|
|
||
|
|
||
|
|
||
| [<img src="https://raw.githubusercontent.com/creativetimofficial/public-assets/master/logos/html-logo.jpg" width="60" height="60" />](https://www.creative-tim.com/product/argon-dashboard) | ||
| [<img src="https://raw.githubusercontent.com/creativetimofficial/public-assets/master/logos/react-logo.jpg" width="60" height="60" />](https://www.creative-tim.com/product/argon-dashboard-react) | ||
| [<img src="https://raw.githubusercontent.com/creativetimofficial/public-assets/master/logos/vue-logo.jpg" width="60" height="60" />](https://www.creative-tim.com/product/vue-argon-dashboard) | ||
| [<img src="https://raw.githubusercontent.com/creativetimofficial/public-assets/master/logos/angular-logo.jpg" width="60" height="60" />](https://www.creative-tim.com/product/argon-dashboard-angular) | ||
| [<img src="https://raw.githubusercontent.com/creativetimofficial/public-assets/master/logos/aspnet-logo.jpg" width="60" height="60" />](https://www.creative-tim.com/product/argon-dashboard-asp-net) | ||
| [<img src="https://raw.githubusercontent.com/creativetimofficial/public-assets/master/logos/nodejs-logo.jpg" width="60" height="60" />](https://www.creative-tim.com/product/argon-dashboard-nodejs) | ||
| [<img src="https://raw.githubusercontent.com/creativetimofficial/public-assets/master/logos/laravel_logo.png" width="60" height="60" />](https://www.creative-tim.com/product/argon-dashboard-laravel) | ||
|
|
||
|
|
||
|
|
||
| | HTML | React | Vue | Angular | | ||
| | --- | --- | --- | --- | | ||
| | [](https://www.creative-tim.com/product/argon-dashboard) | [](https://www.creative-tim.com/product/argon-dashboard-react) | [](https://www.creative-tim.com/product/vue-argon-dashboard) | [](https://www.creative-tim.com/product/argon-dashboard-angular) | ||
|
|
||
| | Asp.net | Node.js | Laravel | | ||
| | --- | --- | --- | | ||
| | [](https://www.creative-tim.com/product/argon-dashboard-asp-net) | [](https://www.creative-tim.com/product/argon-dashboard-nodejs) | [](https://www.creative-tim.com/product/argon-dashboard-laravel) | | ||
|
|
||
|
|
||
|
|
||
|
|
||
|
|
||
|
|
||
| ## Demo | ||
|
|
||
|
|
||
|
|
||
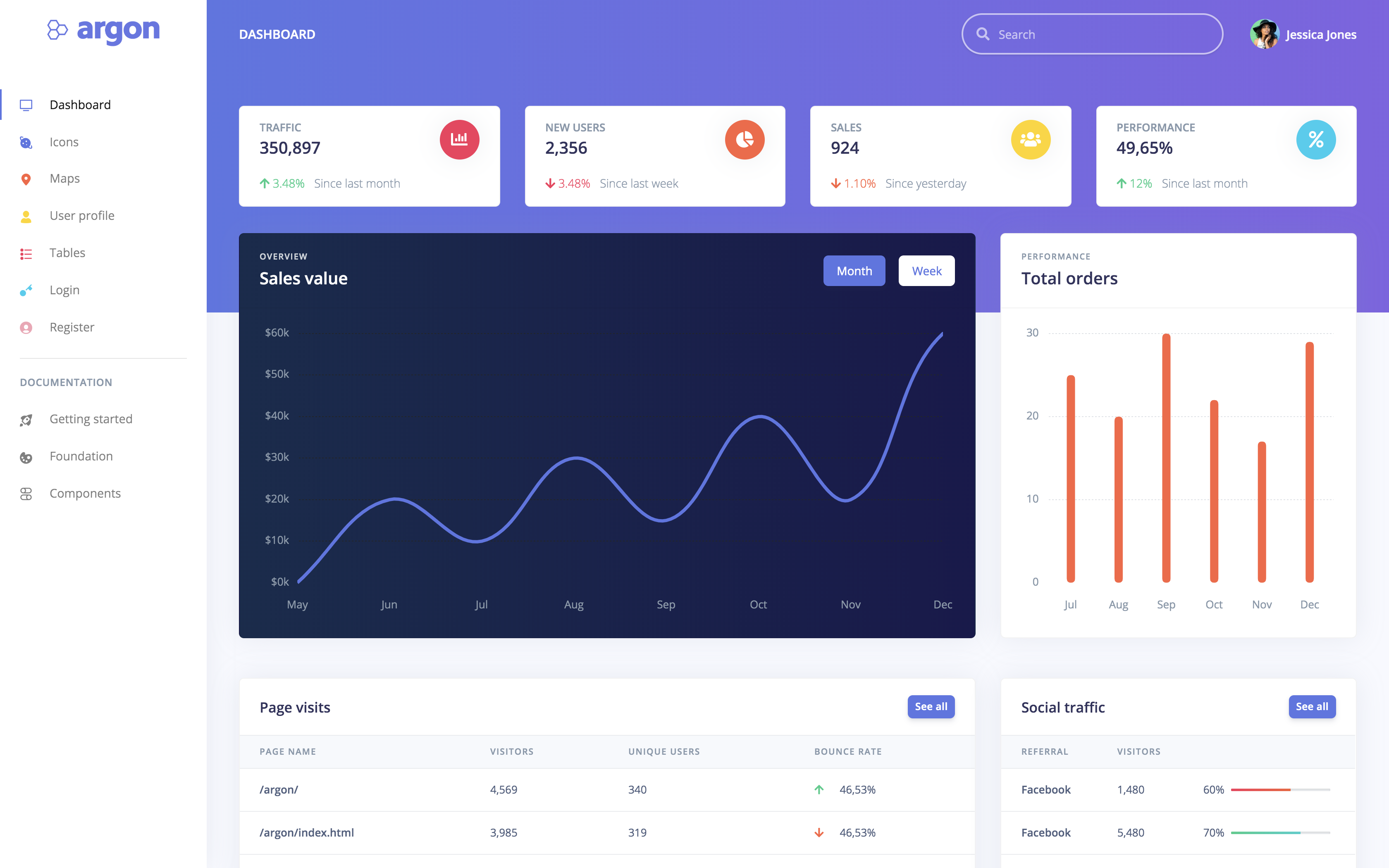
| - [Start page]() | ||
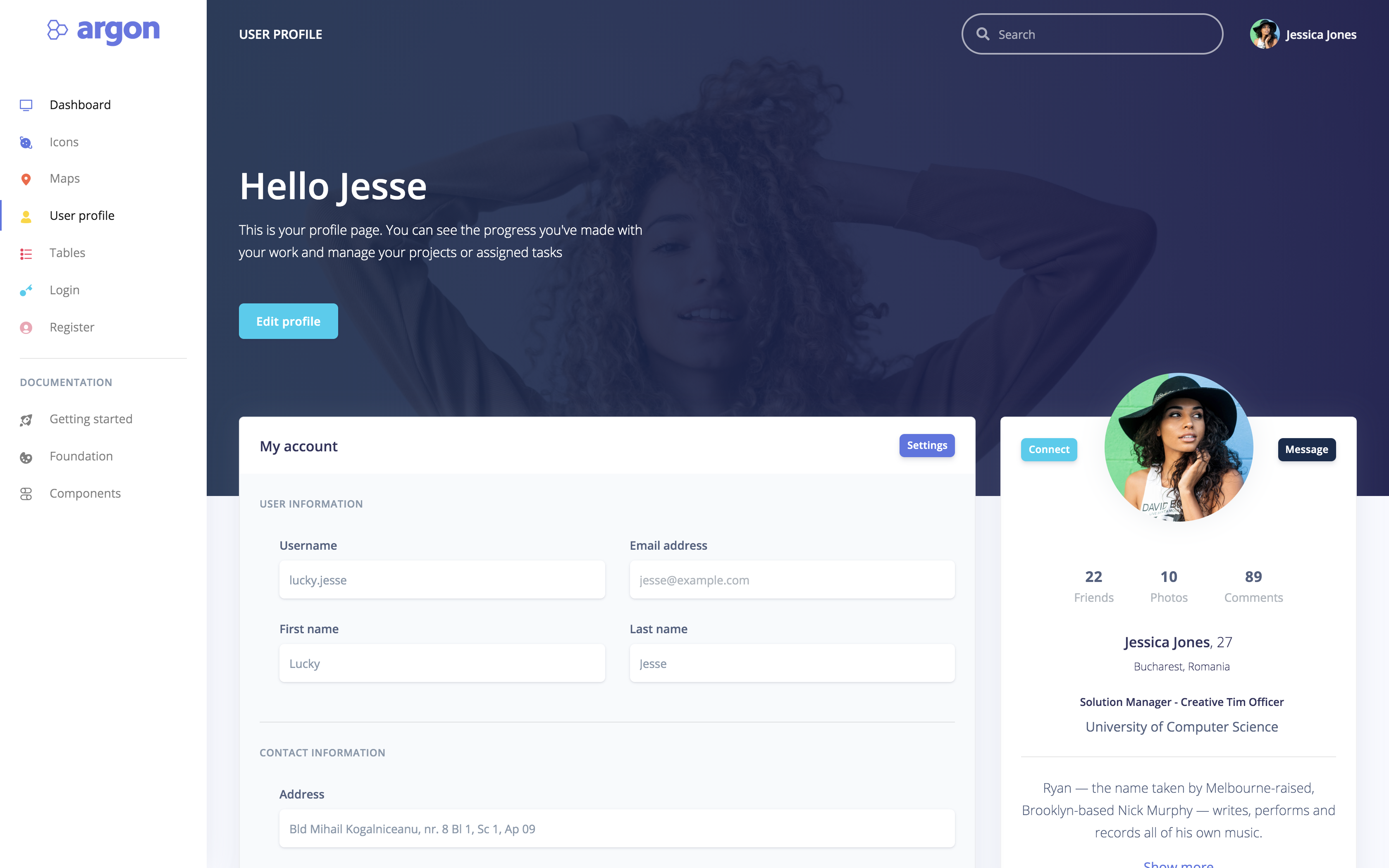
| - [User profile page]() | ||
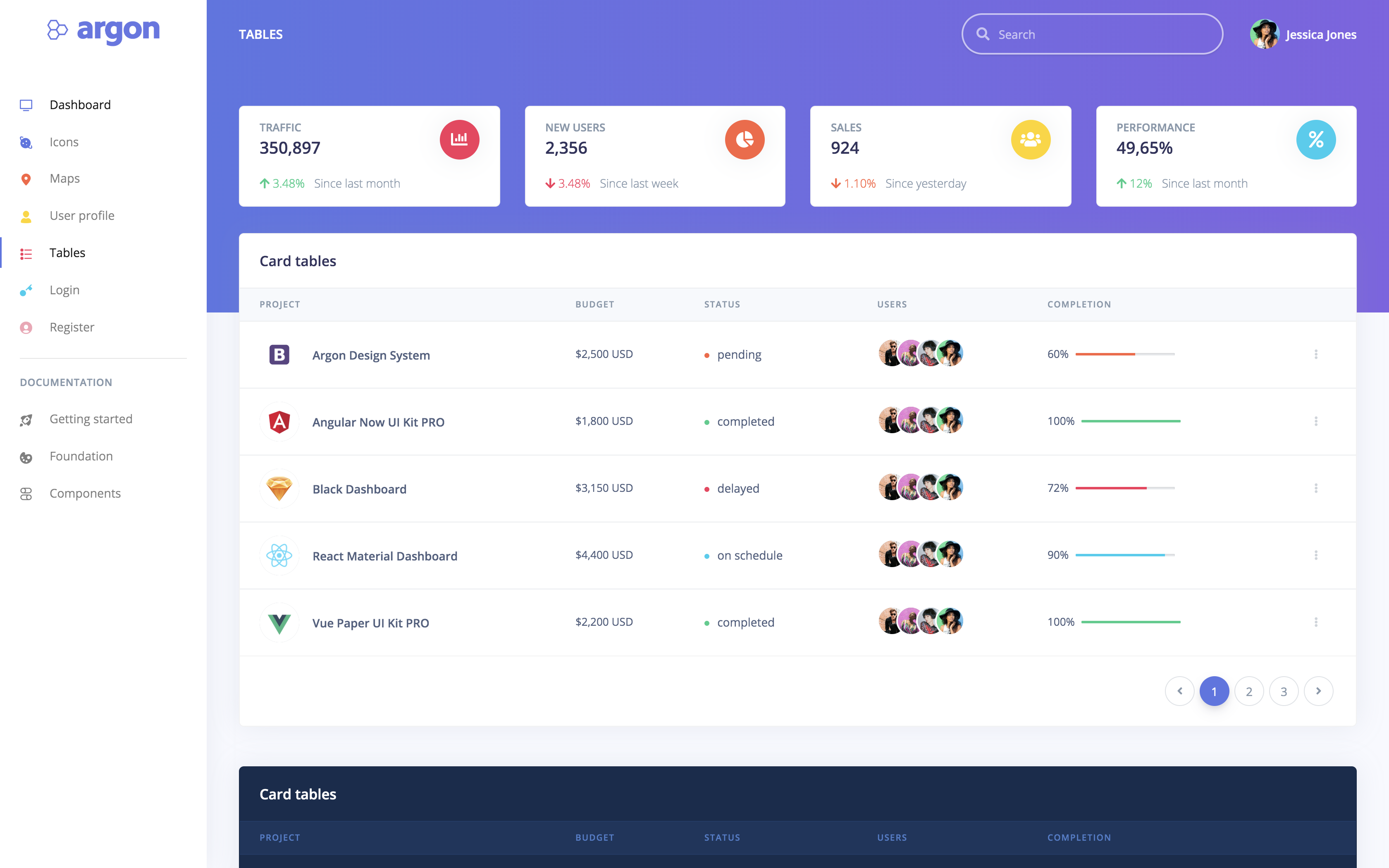
| - [Tables page ]() | ||
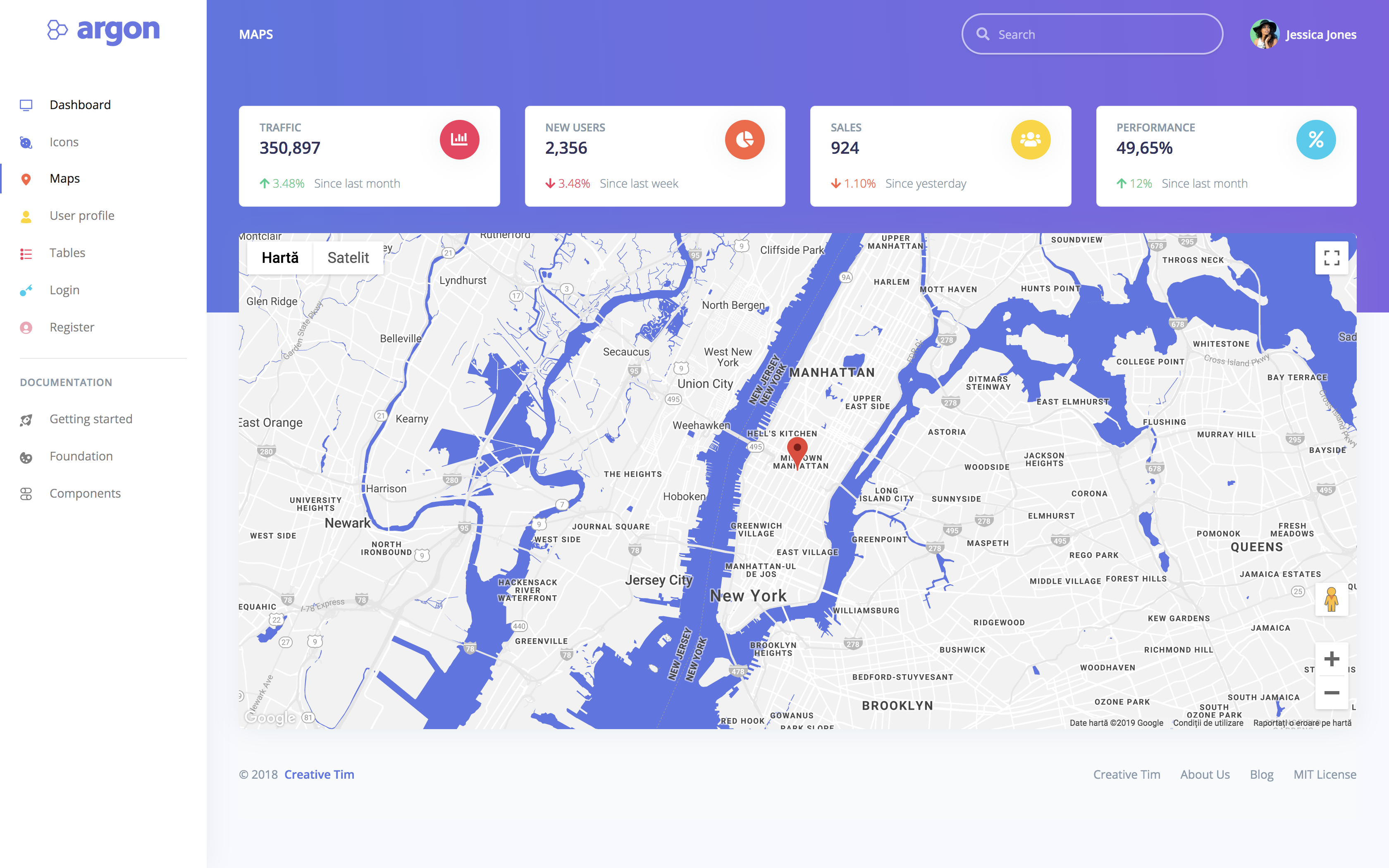
| - [Maps Page]() | ||
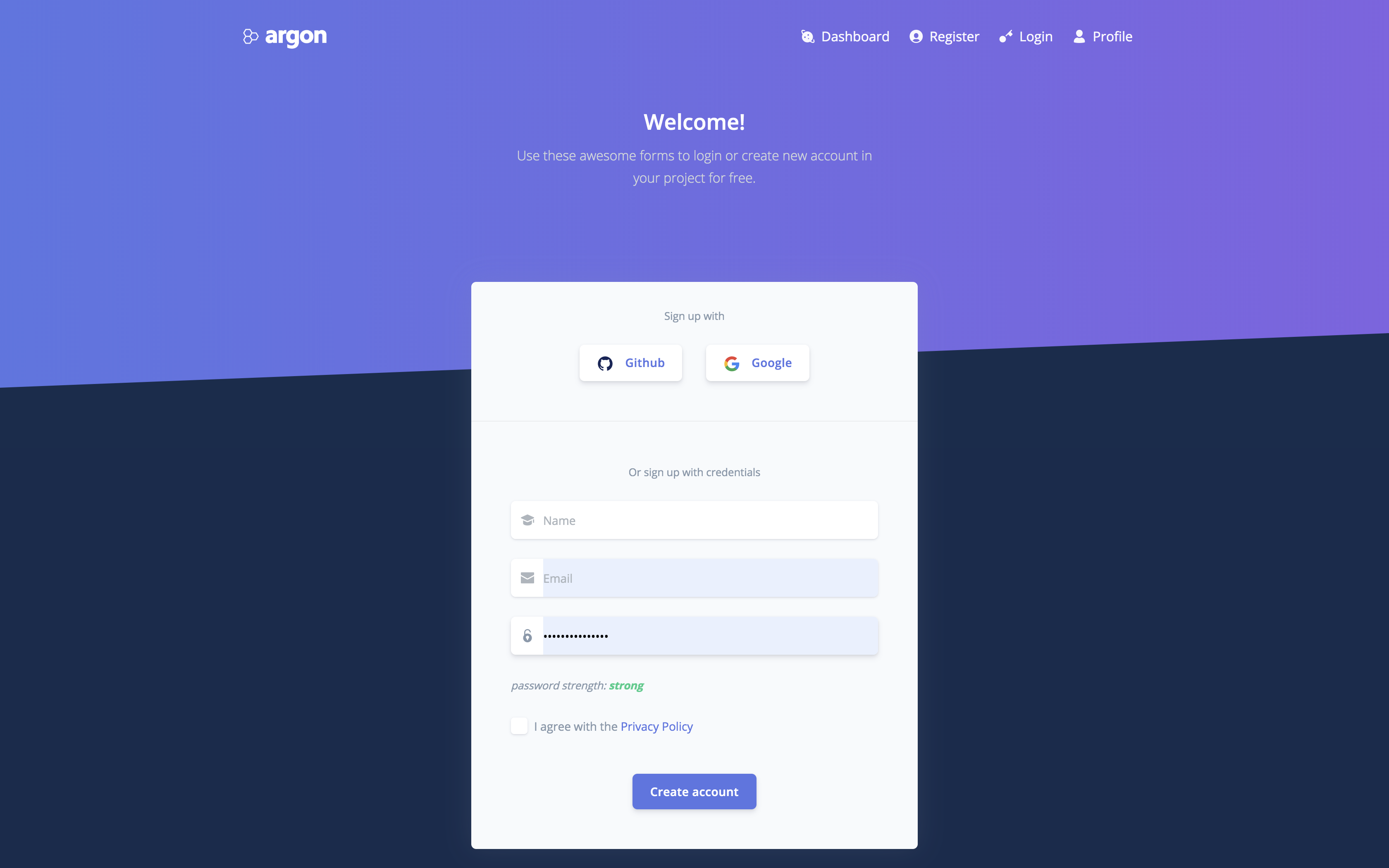
| - [Register page]() | ||
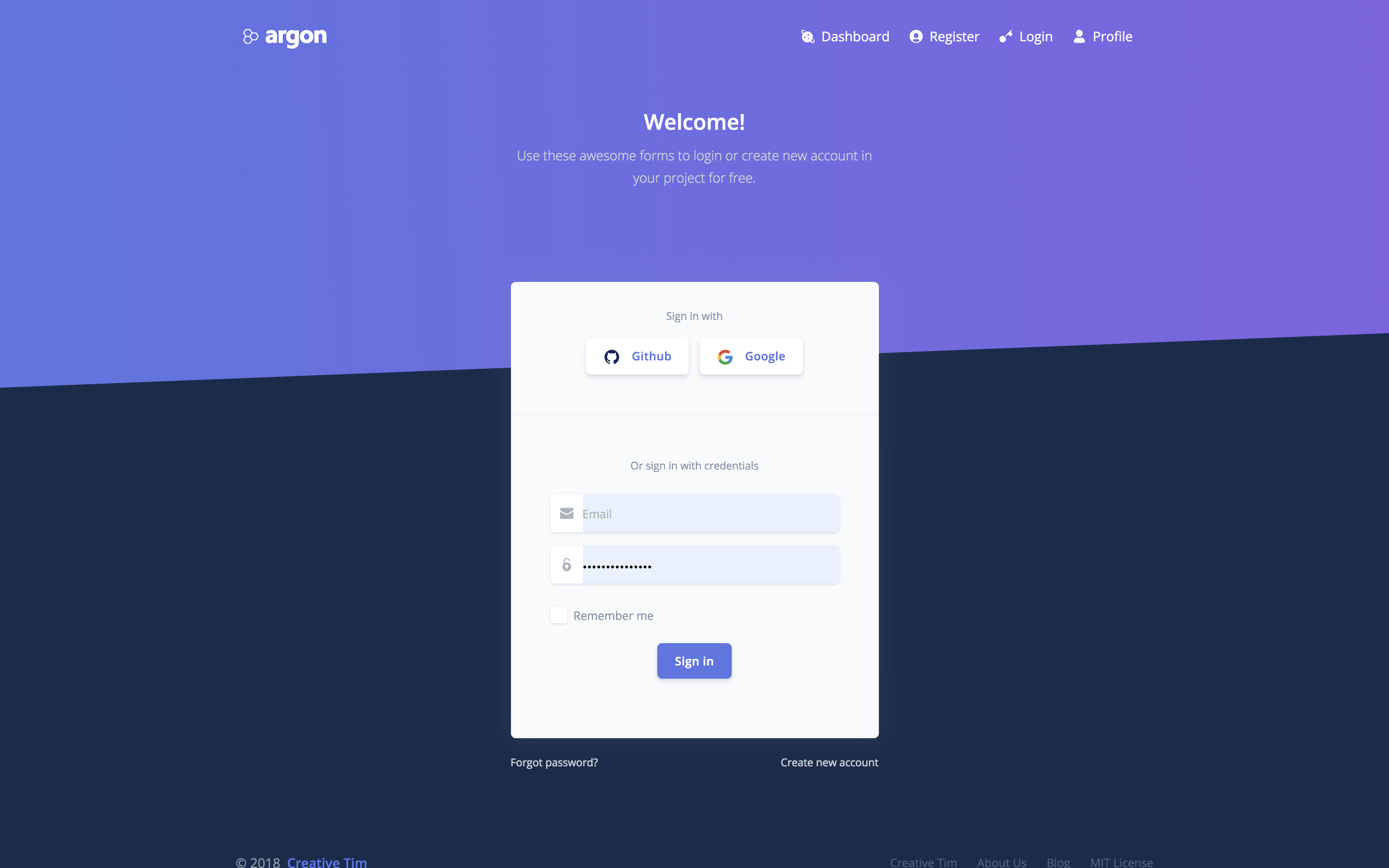
| - [Login page]() | ||
|
|
||
|
|
||
| | Start page | User profile page | Tables page | | ||
| | --- | --- | --- | | ||
| | [](https://demos.creative-tim.com/argon-dashboard) | [](https://demos.creative-tim.com/argon-dashboard/examples/profile.html) | [](https://demos.creative-tim.com/argon-dashboard/examples/tables.html) | ||
|
|
||
| | Maps page | Register page | Login page | | ||
| | --- | --- | --- | | ||
| | [](https://demos.creative-tim.com/argon-dashboard/examples/maps.html) | [](https://demos.creative-tim.com/argon-dashboard/examples/register.html) | [](https://demos.creative-tim.com/argon-dashboard/examples/login.html) | ||
|
|
||
|
|
||
|
|
||
|
|
||
|
|
||
| ## Download and Installation | ||
|
|
||
| - [Download from Github](https://github.com/creativetimofficial/argon-dashboard/archive/master.zip) | ||
| - [Download from Creative Tim](https://www.creative-tim.com/product/argon-dashboard) | ||
|
|
||
|
|
||
| - Install with Npm: `npm i @creative-tim-official/argon-dashboard-free` | ||
|
|
||
| - Install with Yarn: `yarn add @creative-tim-official/argon-dashboard-free` | ||
|
|
||
| - Install with Composer: `composer create-project creativetimofficial/argon-dashboard-free` | ||
|
|
||
| - Clone from Github: `git clone https://github.com/creativetimofficial/argon-dashboard.git` | ||
|
|
||
|
|
||
|
|
||
|
|
||
|
|
||
| ## Documentation | ||
|
|
||
| The documentation for the Argon Dashboard is hosted at our [website](https://demos.creative-tim.com/argon-dashboard/docs/getting-started/overview.html). | ||
|
|
||
| ## File Structure | ||
|
|
||
| Within the download you'll find the following directories and files: | ||
|
|
||
| ``` | ||
| argon/ | ||
| ├── CHANGELOG.md | ||
| ├── LICENSE.md | ||
| ├── README.md | ||
| ├── assets/ | ||
| ├── css/ | ||
| │ ├── argon.css | ||
| │ ├── argon.css.map | ||
| │ ├── argon.min.css | ||
| │ ├── argon.min.css.map | ||
| └── pages/ | ||
| │ ├── components/ | ||
| │ ├── dashboards/ | ||
| │ ├── examples/ | ||
| │ ├── forms/ | ||
| │ ├── maps/ | ||
| │ ├── tables/ | ||
| │ ├── calendar.html | ||
| │ ├── charts.html | ||
| │ ├── widgets.html | ||
| └── img/ | ||
| │ ├── argon/ | ||
| │ ├── brand/ | ||
| │ ├── icons/ | ||
| │ ├── ill/ | ||
| └── js/ | ||
| │ ├── argon.js | ||
| │ └── argon.min.js | ||
| └── scss/ | ||
| │ ├── bootstrap/ | ||
| │ ├── core/ | ||
| │ ├── custom/ | ||
| │ ├── argon.scss | ||
| └── vendor/ | ||
| ├── bootstrap/ | ||
| ├── jquery/ | ||
| ├── ... | ||
| ``` | ||
|
|
||
| ## Browser Support | ||
|
|
||
| At present, we officially aim to support the last two versions of the following browsers: | ||
|
|
||
| <img src="https://s3.amazonaws.com/creativetim_bucket/github/browser/chrome.png" width="64" height="64"> <img src="https://s3.amazonaws.com/creativetim_bucket/github/browser/firefox.png" width="64" height="64"> <img src="https://s3.amazonaws.com/creativetim_bucket/github/browser/edge.png" width="64" height="64"> <img src="https://s3.amazonaws.com/creativetim_bucket/github/browser/safari.png" width="64" height="64"> <img src="https://s3.amazonaws.com/creativetim_bucket/github/browser/opera.png" width="64" height="64"> | ||
|
|
||
| ## Resources | ||
|
|
||
|
|
||
|
|
||
| - Demo: <https://demos.creative-tim.com/argon-dashboard> | ||
| - Documentation: <https://demos.creative-tim.com/argon-dashboard/docs/getting-started/overview.html> | ||
| - License Agreement: <https://www.creative-tim.com/license> | ||
| - Support: <https://www.creative-tim.com/contact-us> | ||
| - Issues: [Github Issues Page](https://github.com/creativetimofficial/argon-dashboard/issues) | ||
|
|
||
| ## Reporting Issues | ||
|
|
||
| We use GitHub Issues as the official bug tracker for the Argon Dashboard. Here are some advices for our users that want to report an issue: | ||
|
|
||
| 1. Make sure that you are using the latest version of the Argon Dashboard. Check the CHANGELOG from your copy on our [website](https://www.creative-tim.com). | ||
| 2. Providing us reproducible steps for the issue will shorten the time it takes for it to be fixed. | ||
| 3. Some issues may be browser specific, so specifying in what browser you encountered the issue might help. | ||
|
|
||
| ## Licensing | ||
|
|
||
|
|
||
| - Copyright © 2020 Creative Tim (https://www.creative-tim.com) | ||
| - Licensed under MIT (https://github.com/creativetimofficial/argon-dashboard/blob/master/LICENSE.md) | ||
|
|
||
|
|
||
| ## Useful Links | ||
|
|
||
| - [Tutorials](https://www.youtube.com/channel/UCVyTG4sCw-rOvB9oHkzZD1w) | ||
| - [Affiliate Program](https://www.creative-tim.com/affiliates/new?ref=mk-github-readme) (earn money) | ||
| - [Blog Creative Tim](http://blog.creative-tim.com/) | ||
| - [Free Products](https://www.creative-tim.com/bootstrap-themes/free?ref=mk-github-readme) from Creative Tim | ||
| - [Premium Products](https://www.creative-tim.com/bootstrap-themes/premium?ref=mk-github-readme) from Creative Tim | ||
| - [React Products](https://www.creative-tim.com/bootstrap-themes/react-themes?ref=mk-github-readme) from Creative Tim | ||
| - [Angular Products](https://www.creative-tim.com/bootstrap-themes/angular-themes?ref=mk-github-readme) from Creative Tim | ||
| - [VueJS Products](https://www.creative-tim.com/bootstrap-themes/vuejs-themes?ref=mk-github-readme) from Creative Tim | ||
| - [More products](https://www.creative-tim.com/bootstrap-themes?ref=mk-github-readme) from Creative Tim | ||
| - Check our Bundles [here](https://www.creative-tim.com/bundles?ref=mk-github-readme) | ||
|
|
||
| ## Social Media | ||
|
|
||
| - Twitter: <https://twitter.com/creativetim> | ||
| - Facebook: <https://www.facebook.com/creativetim> | ||
| - Dribbble: <https://dribbble.com/creativetim> | ||
| - Google+: <https://plus.google.com/+creativetimpage> | ||
| - Instagram: <https://www.instagram.com/creativetimofficial> | ||
|
|
Oops, something went wrong.