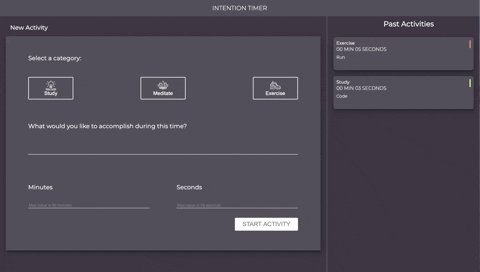
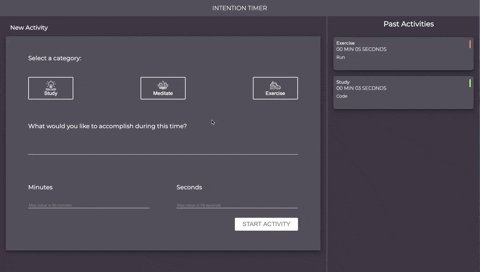
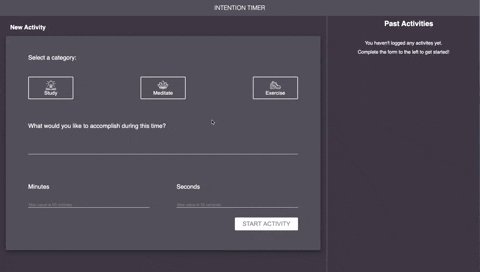
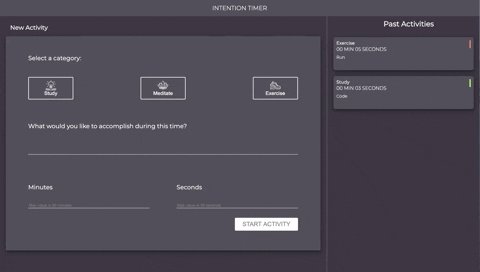
Intention Timer is an application that allows users to set and track goals for their health and productivity based on a selected amount of time. Users will select a category for their activity, set a time they wish to spend on the activity, and start a timer. When the activity is completed, the application will log the activity as well as the time spent on the activity. The application allows user to track how they have spent their time.
None. This project was developed on macOS Catalina 10.15.6 and tested in Chrome browsers (Version 85.0.4183.83), but does not require users to install any software or further functionality.
-
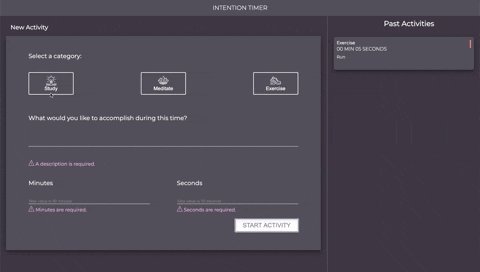
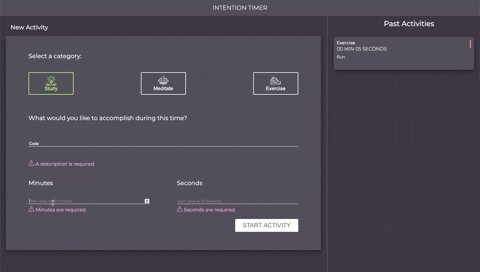
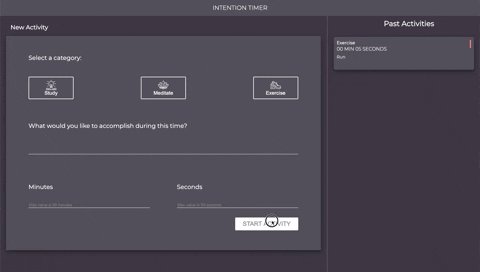
When an activity category (Exercise, Meditate, or Study) is clicked on the associated border and icon will change colors to give a visual indication that it has been selected.
-
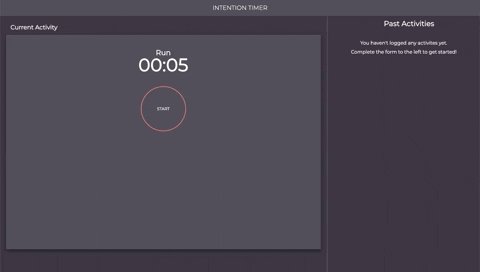
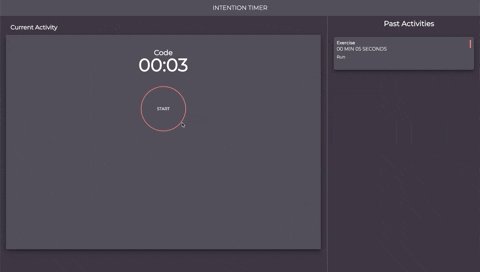
When the Start Activity button is clicked, the user will no longer see the form, and instead see a timer clock. The timer clock will display the user-provided minutes and seconds, as well as the description. The category will not appear, but the outline of the circle will match the color associated with the category.
-
The user can start the time by clicking Start.
-
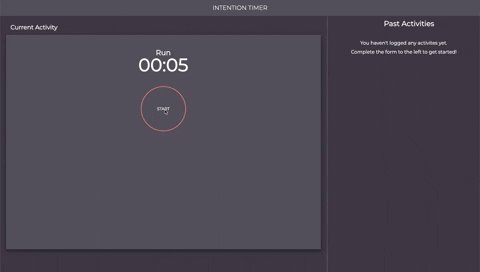
While timer is running, the user will see it count down by second.
-
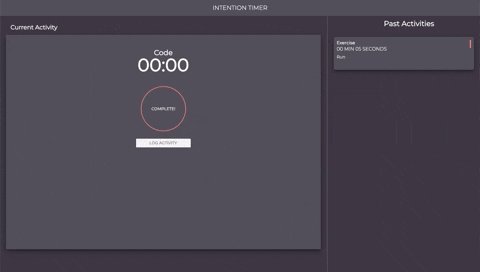
When the timer completes, an alert will appear in the browser, letting the user know that the time is up and the activity has been completed.
-
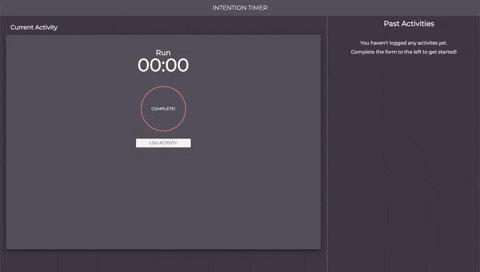
When the timer completes, the alert no longer appears.
-
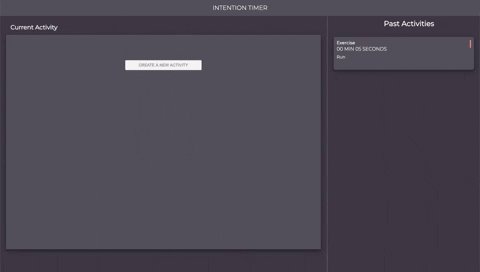
When the user acknowledges the message and completion of the activity by clicking Log Activity, a card with the category, time, and the users input for What would you like to accomplish during this time? will appear on the card. The card will also have a small color-coded visual indicator of the category.
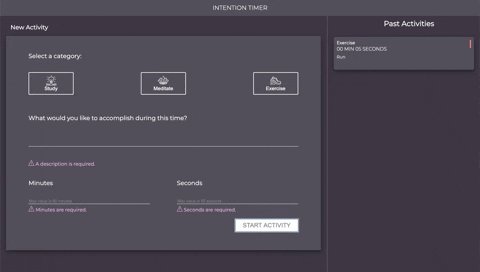
- If the Start Activity button is clicked before the user has entered information into all four inputs, the user will receive an error message, but will not lose any information that was provided.
- When the user refreshes the page, their past activities are still displayed.
- Javascript
- HTML
- CSS
- Github- project management and workflow
- Atom- text editor
- Zoom- remote collaboration
- Online resources- MDN docs, Stack Overflow
👤 Amanda Davidson, Cooper Terrones & Ben Prat
- Github:
@ADavidson02, https://github.com/ADavidson02
@coopterrones, https://github.com/coopterrones
@benjaminprat, https://github.com/benjaminprat