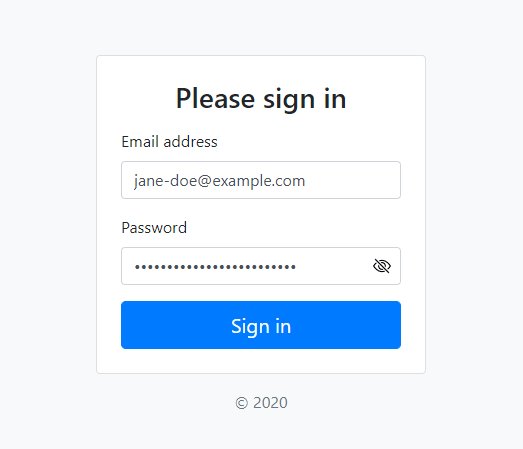
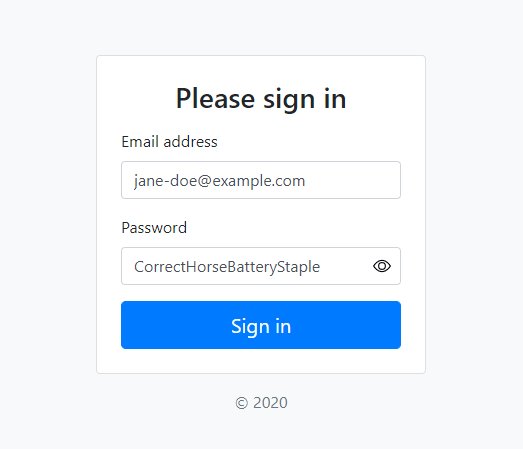
A show password as text toggle for Bootstrap forms
- Native-looking UI
- Vanilla JavaScript with no dependencies
- Base64 encoded SVG icons (no external images or fonts required)
- Graceful fallback for browsers with JavaScript disabled
- Works with Bootstrap 4 and 5
- Supports dark mode (Bootstrap 5 only)
- Only 1KB gzipped
- Download the latest release
- Clone the repo
git clone https://github.com/coliff/bootstrap-show-password-toggle.git - Install with npm
npm install bootstrap-show-password-toggle - Install with yarn
yarn add bootstrap-show-password-toggle
-
Include the
show-password-toggle.min.cssin your CSS -
Wrap the password input in an
input-groupdiv as follows:
<div class="input-group">
<input type="password" class="form-control rounded" required>
<button id="toggle-password" type="button" class="d-none"
aria-label="Show password as plain text. Warning: this will display your password on the screen.">
</button>
</div>- Load the
show-password-toggle.min.jsafter the form
I highly recommend adding the attributes: spellcheck="false", autocorrect="off" and autocapitalize="off" to the password input so that when the password is displayed in plain text the input is not auto-corrected, capitalized or spellchecked (to avoid red squiggly line underneath).
You should also add name="current-password" and autocomplete="current-password" to help browsers autocomplete the form.
Works well with all the browsers supported by Bootstrap
Q. Can I change the show password icon?
A. Yes you can change the icon displayed by replacing the .input-password[type="password"] Base64 encoded background image. SVG is recommended.
- If the browser autofills the password input then the user-agent will apply
background-image: none !important. - The password input requires the use of the
requiredattribute. This is so the background-image is not displayed when the input is empty. (It'd be great if browsers supported the :blank pseudo-selector!)
- MDO and Bootstrap team for the icons
- Sam Dutton at Google for the idea and initial JavaScript from the 'Sign-in form Best Practices' article
- BrowserStack for providing the infrastructure that allows us to test in real browsers