-
Notifications
You must be signed in to change notification settings - Fork 3
Home
Welcome to the jamboree wiki!
in this place i'll write some code examples to demostrate the Jamboree's usage.
Please take a look at UML Diagrams if you like to know more about how Jamboree is organized.
First, download the extension, install it in your 'extensions' directory, and publish it in your 'imports'. You can use the GIT command for cloning this repo instead of downloading it, to do so please:
cd /home/yourapp/protected/extensions
git clone https://github.com/christiansalazar/jamboree.git
Next, create an action (in siteController.php),
public function actionTest(){
$this->render('test');
}
And finally, copy & paste the showcase code below in /<yourapp>/protected/views/site/test.php
To test it, in your browser type:
http://localhost/yourapp/index.php?r=site/test
#Showcase / Examples:



<?php
$main = new JamVertPanel();
$b = $main->add(new JamElement("b",'Please login'));
$b->setMarginBottom('15px');
$main->add("Username:");
$main->add(CHtml::textField('username',''));
$main->add("Password:");
$main->add(CHtml::passwordField('password',''));
// now, horz because it grows horizontally
$hpanel = $main->add(new JamHorzPanel());
$okbutton = $hpanel->add(CHtml::submitButton('Login'));
$cancelbutton = $hpanel->add(CHtml::submitButton('Cancel',
array('name'=>'cancel')));
$main->setWidth('200px');
$hpanel->addHtmlOption('style','background-color: #def');
$main->render();
it will render:

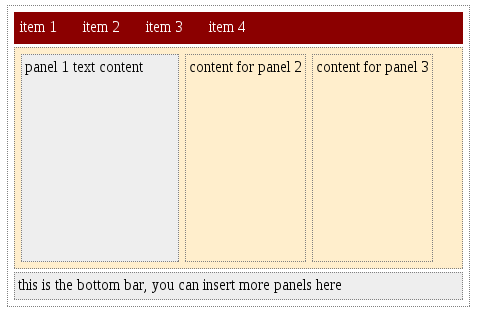
<?php
$main = new JamVertPanel();
$topbar = new JamHorzPanel();
$bottombar = new JamHorzPanel();
$bodybar = new JamHorzPanel();
$panel1 = new JamVertPanel();
$panel2 = new JamVertPanel();
$panel3 = new JamVertPanel();
// basic layout
$main->add($topbar);
$main->add($bodybar);
$main->add($bottombar);
$bodybar->add($panel1);
$bodybar->add($panel2);
$bodybar->add($panel3);
// stylish
$main->setAutoMargin();
$main->setWidth('90%');
$topbar->setWidth('auto');
$topbar->addHtmlOption('style','background-color: darkred; color: white;');
$topbar->setBorderNone();
$topbar->addChildHtmlOptions(array(
'style'=>'margin-right: 20px;padding: 3px;border: none;'));
$topbar->add("item 1");
$topbar->add("item 2");
$topbar->add("item 3");
$topbar->add("item 4");
$bodybar->addHtmlOption('style','background-color: #fec;');
$bodybar->setWidth('auto');
$panel1->addHtmlOption('style','background-color: #eee');
$panel1->setWidth('150px');
$panel1->setHeight('200px');
$panel1->add("panel 1 text content");
$panel2->setWidth('auto');
$panel2->add('content for panel 2');
$panel2->setHeight('200px');
$panel3->setWidth('auto');
$panel3->add('content for panel 3');
$panel3->setHeight('200px');
$bottombar->add('this is the bottom bar, you can insert more panels here');
$bottombar->addHtmlOption('style','background-color: #eee;');
$main->render();
it will render:

<?php
$table = new JamTable();
$table->setWidth('300px');
$table->setSolidBorder('3px','#def');
$table->head(
array(
array('text'=>'col 1',
'htmlOptions'=>array('style'=>'background-color: #eee')),
'any col',
array('text'=>'price',
'htmlOptions'=>array('style'=>'text-align: right')),
)
,array('style'=>'border: none;')
);
for($i=0;$i<3;$i++)
$table->row(array(
array('text'=>'abc'.$i,
'htmlOptions'=>array('style'=>'background-color: #eee;border: none;')),
'some text',
array('text'=>'123.00',
'htmlOptions'=>array('style'=>'text-align: right')),
));
$table->render();
It will render:

(Please pay attention to the class: JamHorzRadioButtons)
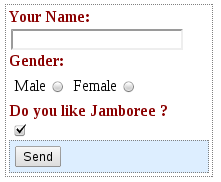
<?php
$form = new JamVertPanel('form'); // creates a 'form', instead of default 'div'
$allLabels = array();
// standard input
$label = $form->add(new JamElement('label','Your Name:'));
$label->setHtmlOption('for','firstname');
$allLabels[] = $label;
$firstname = $form->add(new JamElement('input'));
$firstname->setId('firstname');
// a Radio Buttons
$label = $form->add(new JamElement('label','Gender:'));
$radio = $form->add(new JamHorzRadioButtons('gender'));
$radio->add('Male');
$radio->add('Female');
$allLabels[] = $label;
// checkboxes
$label = $form->add(new JamElement('label','Do you like Jamboree ?'));
$checkbox = $form->add(new JamElement('input'));
$checkbox->setHtmlOption('type','checkbox');
$checkbox->setHtmlOption('checked','checked');
$allLabels[] = $label;
$bottomPanel = new JamHorzPanel();
$bottomPanel->setBgColor('#def');
$submit = $bottomPanel->add(new JamElement('input'));
$submit->setHtmlOption('type','submit');
$submit->setHtmlOption('value','Send');
$form->add($bottomPanel);
foreach($allLabels as $label){
$label->setColor('darkred');
$label->addHtmlOption('style','font-weight: bold;');
}
$form->setId('myform');
$form->setHtmlOption('method','post');
$form->setHtmlOption('action',CHtml::normalizeUrl(array('/site/test')));
$form->setWidth('200px');
$form->render();
It will render: