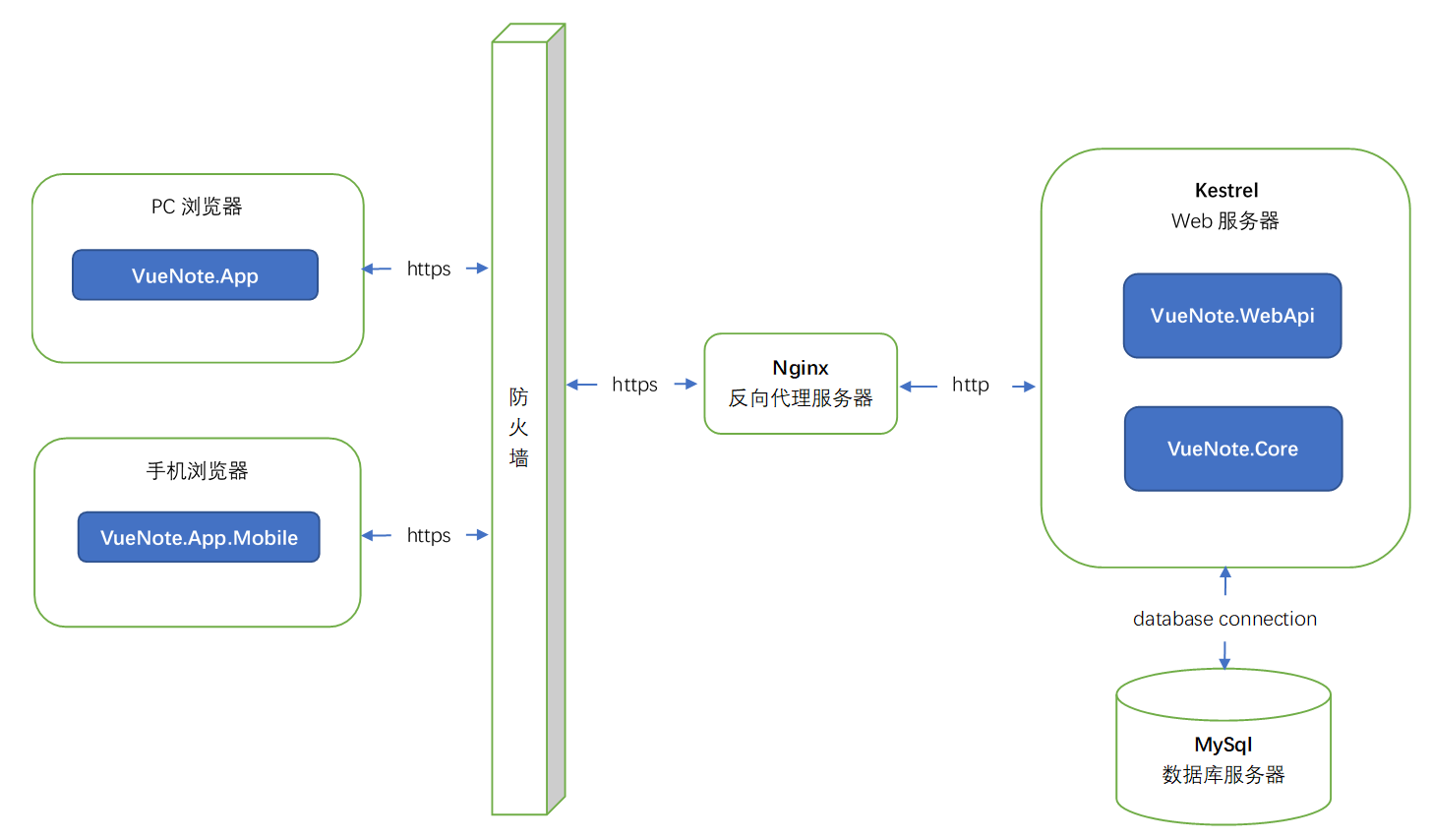
基于Vue.js + .NetCore的在线笔记应用,采用前后端分离架构。在功能、UI设计上参考了印象笔记的Web版
- VueNote.App:前端App项目
- VueNote.WebApi:后端Api站点,通过调用VueNote.Core完成业务操作
- VueNote.Core:核心业务逻辑代码
- 前端:Vue.js 2.5、Vue-Router、Axios、ElementUI
- 服务端:ASP.NET Core 2.2(MVC)、Dapper、Nginx
- 数据库:MySql 8.0
- 操作系统
- 研发环境:Windows 10
- 生产环境:Ubuntu 18.10(Vultr VPS)
- 开发工具:Visual Studio 2017、VSCode
- 在本机host文件中增加一行:127.0.0.1 dev.vuenote.info
- 打开MySql8.0,新建数据库vuenote,然后执行deploy目录下的db-init.sql
- 在前端项目VueNote.App目录下,执行命令:npm install
- 启动webpack dev-server:npm run dev
- 双击VueNote.sln,将VueNote.WebApi设为启动项目,F5运行
- 在浏览器中打开地址:http://dev.vuenote.info:8080 如果一切正常则可以看到登录界面