Releases: binaryage/dirac
0.6.1
Even better code completions
This is just an incremental bug-fix release. I focused on improving code completions. Also internal namespace caches should properly reflect incremental live code reloading of individual files (for Figwheel). I spent quite some time implementing more advanced beautification of function names. I have also fixed the welcome message which might not display under some circumstances. Also Dirac DevTools newly reports internal errors in a better way.
Code completions
I have added support Google Closure modules, combined namespaces and new colors.
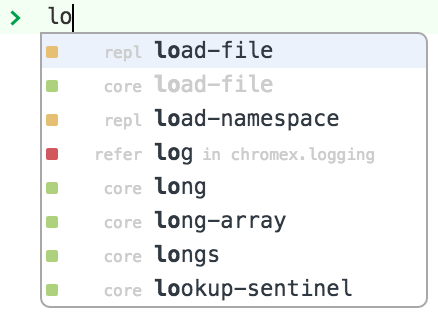
Color boxes should hint additional info about given suggestion. Let's look at some examples:
 |
 |
 |
Currently Dirac can display following colors:
- green - cljs namespaces and their content
- red - cljs macro namespaces and their content
- blue - Google Closure modules and their content
- orange - special REPL commands
Sometimes you can spot combined boxes. For example, red + green means a "combined namespace".
It tells you that this name represents both a cljs namespace and a macro namespace.
Gray names are shadowed, meaning that something else with the same name took precedence.
Better function names beautification
With enabled function name beautification you get the view on the left instead the raw right side.
 |
 |
Turned out demunging Javascript function names back to something resembling CLJS names properly is a non-trivial task. It cannot be perfect because the transformation is lossy. At least I did my best to detect common patterns and translate them back.
As you can see from the screenshot, I'm using superscripts to communicate specific arity calls. Also protocol names are displayed when calling protocol methods and I also throw in type names or anything else which happens to be encoded in given munged name.
Note that beautification is enabled by default and can be disabled in Dirac Extension options. The beautification is applied consistently across all DevTools UI anywhere where plain-text function names should be displayed. Most notably 'Call Stack' pane on Sources panel and stack traces printed in the console.
Welcome message
The welcome should always display on first open of Dirac DevTools window and switch to Console panel.
Dirac shows internal errors in your own console
Dirac is still a young project and sometimes bad things can happen. When Dirac code throws an unhandled exception, I intercept it and print it into your page's console as "Dirac Internal Error" with a stack trace.
This way you can easily spot when Dirac breaks and you can even copy&paste it for me to investigate it further (without me explaining how to open internal DevTools to investigate what exactly went wrong).
DevTools
Embedded DevTools merged f67efab...2211786 which should work best with Chrome ~53.0.2773.0.
Notable commits
f3b676e devtools: alias namespace mapping should say "is" not "as"
1e7f022 implant: fix "try reconnect" link
b072260 nrepl: make sure user gets java stack traces when dirac! command fails
54ce8f3 devtools: combine aliased macro namespaces in suggest boxes
3cbfb2e devtools: update namespaces cache incrementally on workspace changes
4f8a160 devtools: properly refresh macro namespaces cache on workspace changes
829d5c7 devtools: make closure libraries participate in code completions
efa02d1 implant: use present-function-name from cljs-devtools 0.7.1
c931771 devtools: warm up namespace cache when switching panels
a0ed326 implant: install reporter for unhandled DevTools exceptions
b14ebf3 devtools: fix welcome message display
All new work: v0.6.0...v0.6.1
0.6.0
Smarter code completions and more
This release finally brings some new shiny features.
Code completions use information from ns forms
Thanks to this information we can offer namespace aliases and referred symbols in code completions for current namespace (see #21).
ns forms also give us some partial information about macro namespaces and their symbols.
When you mention a macro namespace by :require-macros or similar Dirac can learn about it.
And additionally when you :refer some macro symbols in a ns form Dirac again can learn about their existence. Of course Dirac cannot learn about all macro namespaces and all their symbols this way, you have to mention them in some ns form if you want to see them in code completions. It think this is good enough solution.
Completions also newly offer special REPL command like in-ns, require and similar. And also dirac! command is supported.
Please note that all code-completion information is obtained on client-side (from files available in the browser). By design we don't want Dirac to talk to nREPL and rely on some "connection" to provide some kind of server-side code completions. Dirac code completions should work without Dirac Agent (with no REPL enabled). Instead Dirac relies on source maps to obtain all available symbols for given namespace. It also relies on :optimizations :none behaviour of ClojureScript compiler and Google Closure module system to obtain all namespaces in the project and reads original .cljs sources to parse ns forms to learn additional information.
Beautification of function names and clean URLs
Dirac now tries to be smart about printing function names which were generated by ClojureScript. It tries to demunge them and strip namespaces for brevity. Fully qualified names are still available as tooltips on mouse hover. Compare the screenshots of the "Call Stack" sidebar pane below.
Also you could notice that Dirac does not display URL parameters directly in the UI anymore. The main motivation for this was Figwheel's behaviour which adds cache busting parameters everywhere and that cluttered the DevTools UI.
DevTools
Embedded DevTools merged b71deea...f67efab which should work best with Chrome ~ 53.0.2756.0. (note that Canary 53.0.2759.0 is pretty much broken on Mac).
Notable commits
84501e1 devtools: introduce :clean-urls feature
5c84b7a devtools: introduce :beautify-function-names feature
4421519 implant: add UI scraping subsystem via :scrape automation action
8f3560c devtools: prevent paralel invocation of worker in extractNamespacesAsync
71601b9 implant: add support for parsing namespace aliases/uses
e2c04b3 devtools: use stable sort when sorting completion suggestions
08b2690 implant: support detectedMacroNamespaces from parsed ns forms
bcc95d4 devtools: improve code completions
d1bf84a devtools: fix prefix highlighting in suggest boxes in all cases
123940e devtools: include repl specials into code completion
All new work: 6d49ff2...38e5599.
0.5.0
A maintenance release
Nothing much new except for some usability/bug fixes and improved testing infrastructure with more tests.
Changed keyboard shortcuts for switching prompts!
Originally I selected PageUp and PageDown for switching between Javascript and Dirac prompts, but some users had problems with those. So decided to bit the bullet and change it for all. Please note that new shortcuts are CTRL+. and CTRL+,. Hope this will work for everyone.
Welcome message
Dirac newly prints a "welcome message" into console upon initialisation. It should remind user about keyboard shortcuts and some basic commands. Turned out some people do not read tutorial and don't go through sample project - instead they jump directly to using Dirac and it was not obvious to them that console prompts can be switched.
Welcome message can be disabled via Dirac Extension options screen.
DevTools
Embedded DevTools merged 75893a0...b71deea which should work best with Chrome ~ 53.0.2756.0.
Notable commits
36cd316 runtime: allow overriding :nrepl-config from runtime prefs
ea0c0db lib: print optional client identification to weasel-server
5a20682 lib: re-implement web-socket server using a core.async channel as queue
1745b2a do strict marshalling of calls between background and implant
db2da96 lib: fix timing when destroying nREPL tunnel
2f2dd5e devtools: split dirac module into dirac and dirac_lazy
e98d8b9 implant: implement robust unserialization of forwarded nrepl messages
7b4b4e1 nrepl: sanitize nrepl messages before forwarding them to client
c5410c3 runtime: expose installed? in public api
679ca33 runtime: move is-feature-available? to deprecated apis
560c96d runtime: expose dirac.runtime/available? and revamp internals
dfb8890 devtools: open suggestion box on CTRL+SPACE (fixes #22)
ed84fc6 lib: rename "Tunnel" with "Agent" in some user-facing info messages
7b88ff7 implant: make "try reconnect" in dirac prompt banner clickable
457100c devtools: change shortcuts for switching prompts (requested in #9)
981962b devtools: introduce printing the Dirac welcome message
00472e3 implant: check runtime version before starting REPL
All new work: db63bf6...6d49ff2.
0.4.0
ClojureScript code completion
The main feature of this release is added support for ClojureScript auto-completions in the REPL similar to suggestions in Javascript console. The auto-completion subsystem offers completions for cljs.core, your current namespace symbols, all known namespace names and locals in current scope (if paused on a breakpoint). In case you enter a name followed by slash, it attempts to offer completions for selected namespace. The namespace js/ is handled specially and falls back to standard Javascript auto-completion functionality.
 |
 |
 |
Please note that code-completion subsystem does not depend on nREPL. It reads all the info client-side from DevTools / Chrome state. It heavily depends on source maps. It should always reflect your runtime state in the browser, not necessarily your REPL environment. It also supports live code reloading (e.g. Figwheel).
Locals work as expected
I did some effort to extract information about locals in current scope (when paused on a breakpoint). Newly I send this info to nREPL alongside with code to be evaluated. ClojureScript compiler can then use this info to resolve local names. This means that when paused on a breakpoint you can naturally use ClojureScript names you see in the scope pane and you don't have to escape to js/ lands to eval locals.
Silenced warnings
I decided to silence Use of undeclared Var... and No such namespace... compiler warnings. They just inform you that the code might not compile properly because you don't have loaded namespace code into your nREPL environment. In most cases compilation produces proper Javascript code which executes as expected. This can be set in Dirac runtime settings and you can re-enable it on per-project basis or globally via an environmental setting.
Agent works under Clojure 1.7 again
In previous release I have unintentionally used some library functions avail only since Clojure 1.8. This broke the Dirac Agent for people with older Clojure.
DevTools
Embedded DevTools rolled to 75893a0 which should work best with Chrome ~ 52.0.2739.0.
Notable commits
bf989e7 runtime: try to determine the runtime tag from folder name as well
bf151ee devtools: display runtime tag in dirac title if avail
94d7f4d project: run backend tests against Clojure 1.7 as well
2a3a62c nrepl: teach piggieback to pass :locals into cljs.repl/evaluate-form
a9f5d1c implant: upgrade parinfer to 1.8.1-0
cf3c6c5 devtools: introduce dirac APIs for extracting auto-completion symbols
e67258f devtools: teach dirac prompt to offer auto-completion suggestions
222f867 runtime: silence "Use of undeclared Var ..." warnings by default
b6ec732 runtime: silence "No such namespace ..." warnings by default
f1426fe devtools: support figwheel workflows for code completion
58f0cd9 devtools: gray out aliased names in completion suggestions box
0.3.0
Joining nREPL sessions
The main feature in this release is introduction of commands to control Dirac nREPL middleware which allows joining existing Dirac REPL sessions (in your browser) from remote Clojure REPL sessions (in your editor).
Curious? I have demonstrated it briefly in this document.
Clojure 1.8 required (for now)
I have unintentionally used some library functions avail only since Clojure 1.8. This breaks the Dirac Agent for people with older Clojure. This requirement will be likely dropped in the next release.
DevTools
Embedded DevTools rolled to 4150aff which should work best with Chrome ~52.0.2725.
Installation changes
I have changed the name for Dirac middleware, you should rename dirac.nrepl.middleware/dirac-repl to simpler dirac.nrepl/middleware. The old name still works, but I will remove it in some future release eventually.
Here is the relevant diff for sample project:
binaryage/dirac-sample@736bdcc#diff-0fff143854a4f5c0469a3819b978a483L67
Notable commits
eb90374 fix for #12 (Scope disappearing when disclosure triangle clicked)
0.2.0
Solid foundation
I have invested two months and produced whopping 350+ commits since the last release. Most of the work will be invisible to you because it was spent on building robust testing infrastructure for exercising various Dirac scenarios in real Chrome. It ended up to be much harder task than anticipated. I'm not sure if it was worth it but at least we have now solid foundation for keeping Dirac up-to-date with rolling DevTools and Chrome versions underneath it.
DevTools
Embedded DevTools rolled to ea1001a which should work best with Chrome ~52.0.2713.
Dirac Runtime
Originally Dirac in-page support was implemented as part of cljs-devtools. Using Dirac without cljs-devtools and its custom formatters was not expected and also it was a historical decision to implement it this way (because originally this whole REPL idea started as figwheel REPL integration with cljs-devtools).
For this release I decided to decouple those libraries and include "Dirac Runtime" into the dirac library itself. So from version 0.2.0 the binaryage/dirac library published on clojars contains Dirac Agent + nREPL middleware (Clojure) and Dirac Runtime (ClojureScript) files. This has a nice effect that it will likely help you keep versions of those Dirac components in sync in your (leiningen) project. You will be upgrading just one binaryage/dirac dependency plus one Chrome extension (which should auto-update anyways).
Focus REPL prompt with a global keyboard shortcut
I have added support to quickly focus Dirac REPL (or JavaScript Console) using a global keyboard shortcut. That's handy because it will not only focus existing prompt but it will also open the console if it is not already opened.
For security/usability reasons, you have to set it up manually via chrome://extensions/ -> "Keyboard shortcuts" -> "Focus Console Prompt". I recommend setting it to CTRL+SHIFT+P.
Robust javascript context selection
When you execute some ClojureScript code into the REPL prompt, Dirac will send it to the nREPL server for compilation into Javascript. The nREPL process then sends compiled Javascript code back for evaluation in your page. At this point Dirac has to decide how to evaluate the code. This could be quite tricky, because there may be multiple javascript contexts available (imagine iframes in the page, content scripts, breakpoint contexts, etc.).
In previous version Dirac was quite stupid about this and took the first available context which might not be the right choice. Now Dirac tries to implement smarter heuristics and pick the right context for Javascript evaluation. In cases when your code is stopped on a breakpoint, it should eval the code in the context of current stack frame in the debugger. In other cases it should pick the context with Dirac Runtime installed.
Advanced mode compilation
Previous Dirac releases compiled only ClojureScript pieces in advanced mode. For this release I managed to integrate official DevTools build pipeline into Dirac release scripts. That means that DevTools code itself (which is written in Javascript) gets compiled and minified by Closure compiler before embedded into released Dirac Chrome Extension. This might sound as not that big win but it should help us keep exact parity between Dirac DevTools and embedded DevTools. I was already exposed to DevTools bugs which were present in dev mode and went away after compiled with advanced optimizations.
Sample project
I have created an example leiningen-based project for you to demo the features. Give it a spin here:
https://github.com/binaryage/dirac-sample
0.1.3
0.1.2
Version checks and defensive initialisation
This is just a maintenance release. All components are now aware of their particular versions and can print proper warnings on version mismatches with other components:
- Dirac Agent checks if nREPL server has Dirac nREPL middleware with expected version
- Dirac Agent checks if connected DevTools clients have expected version
- DevTools checks if Dirac Agent has expected version
Also I realised that lein deploy clojars is building a standalone jar with all dependencies bundled. I didn't expect this because in my other projects it is definitely not the case. Maybe the :aot option is causing that? Anyways a convenient side effect is that you don't have to list required Dirac dependencies in your nREPL context when including Dirac nREPL middleware or launching Dirac Agent in your nREPL server process. See updated config snippet here: https://github.com/binaryage/dirac#start-nrepl-server. One potential problem could be possible conflicts with your existing dependencies. I have implemented some code to inform about potential dependency issues when requiring dirac.agent, but I'm not sure about all edge cases. I will leave it as is for now - feel free to open an issue with a better proposal.
Notable commits:
0.1.1
Improved robustness and configurability
I have fixed broken REPL when opening console from drawer first. Also there were some styling issues when console got embedded into the drawer. While tweaking those styles, I have improved general DevTools styles for console (along with better styling in cljs-devtools v0.5.2). For example I make sure that console rows have always 19px height (non-uniform heights look bad), or links on the right side are floating below console text and have opacity.
On the backend side I did quite some refactoring. I have added bunch of tests for backend code. I did some detective work on making sure agent closes gracefully. Also I have implemented a standalone command-line tool for launching Dirac Agent. Unfortunately java + clojure don't have good story for deploying command-line tools implemented in clojure so I had to come up with this dreadful bash script which probably works only under OS X.
Also I have exposed a bunch of new options to be configurable via Dirac's client-side config.
Also I did some work on a nightly script which is updating a diff between devtools in dirac/master and relevant devtools revision in upstream. This view is handy for observing how much is dirac diverging from official devtools. See the top commit in the devtools-diff branch.
Notable commits:
- 19e1ef6 add command-line client for agent
- f85072e work on graceful shutdown of whole agent
- b2c2bf0 introduce dirac-hacks.css
- 5bd7ec5 isolate dirac codemirror styles from devtools codemirror
- 76b70ba introduce treeoutline-dirac.css to fix styling issues in console
- 0cf8236 various CSS tweaks to improve standard console UI
- fd8fb97 prevent "The given range isn't in document." errors
- 2fae2c3 introduce helper script diff-upstream.sh
- 6a26818 introduce dirac prompt status style and improve status messages
- 3daf95b make eval infrastructure more robust






