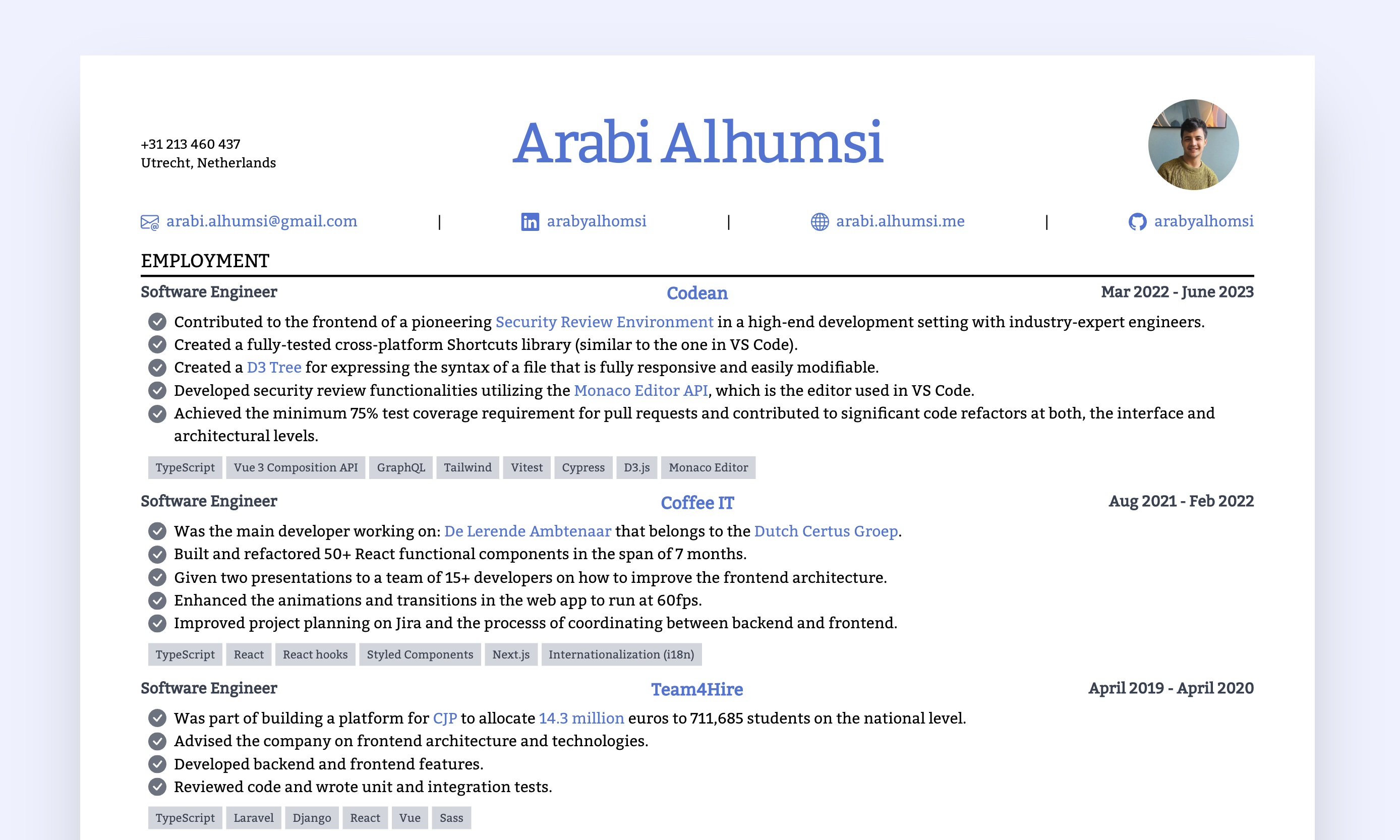
A modern but simple app that enables software engineers to showcase their skills and experience. Uses vite-plugin-ssr
Key Features • Quick Guide • Folder Structure • Credits • License
- Prints to a normal pdf CV using any browser and platform (
ctrl+p,cmd+p,Android,iPhone). - Easily adjustable through the resume.json file.
- Modular structure so you can add new section or modify existing section with basic knowledge of React.
- Completely prerendered and statically generated (SSG): You can host it on Github Pages for free.
- Loads in 0.2s on PC and 0.9s on mobile (slow 3G connection).
- Responsive on all devices.
- SEO ready.
This guide does not need any react experience.
- Clone the respository and pull it.
- Run
npm installandnpm run dev. - Modify the resume.json to your needs.
- In
renderer/_default.page.server.tsx, personalize the data and the SEO tags. - In
renderer/_default.page.client.tsx, edit the google analytics ID - In
public/assets/images, you can change the screenshot.png and profile-photo.jpeg. - Edit the
branchestomainor the name of the branch you want to deploy in.github/workflows/deploy-github-pages.yml - Follow the Quick Start Github pages to get your site online.
- Add this Github Action Deploy To Github Pages to your repository.
- You should be successful! Don't hesitate to post an issue if you struggle.
├── components # General and stateless reusable components.
├── layouts # Includes the main ShowcaseLayout.tsx that is responsible for floating A4 page.
├── pages # The different pages of the web app.
│ ├── index # A main page that redirects to /resume. This was left here for the possibility of adding different pages to the site.
│ ├── resume # The main folder where the resume is built.
│ | ├── components # Stateful components that form the section of the resume.
├── public # Static content (e.g. images and icons)
├── renderer # vite-plugin-ssr files (check the official doc)
│ ├── css # Where global css and tailwind css goes
├── services # Tools and utilities
│ ├── ContentLoader # A set of helpers that extract data from resume.json and enforce typing.
- Vite Plugin SSR and React
- Heavily inspired by Nathan Friend's Nuxt Resume
- CV template inspired by McDowell CV
- Icons by Bootstrap Icons
All info in resume.json belongs to Arabi Alhumsi and may not be used in any way without my permission. All the other files follow the MIT license