-
Notifications
You must be signed in to change notification settings - Fork 39
Balloon Guides
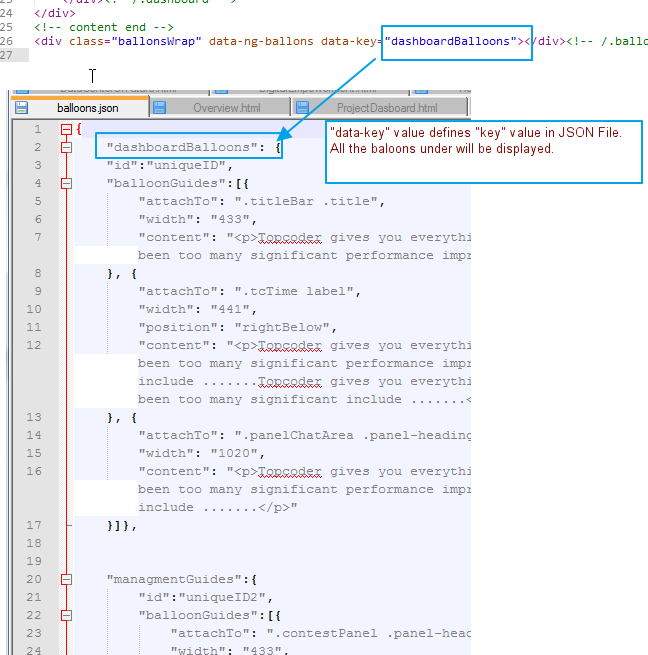
<div class="ballonsWrap" data-ng-ballons data-key="dashboardBalloons"></div><!-- /.ballons -->
Here the data-key field value is used to define the JSON data node. All the balloons added under this node will be displayed on adding this directive.

-
Add balloon directive to the end of the page & also define the “data-key” value. E.g.:
-
In JSON file (balloons.json) add balloons under dashboardBalloons.balloonsGuides or other similar node:

All the added balloons will be displayed for 1 time on the page where this directive is added.
Note: Add directive on a page (if not present) for the first time & from next time onwards simply update the JSON file to added update balloons, there is no need to update any html file.
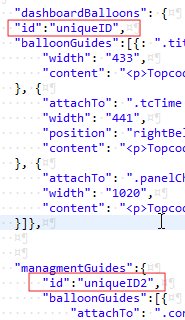
id : Add a unique id for each release.
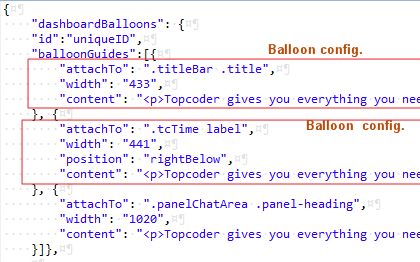
balloonGuides : All the balloons shall be listed under this node.
attachTo : jQeury path of the element/section to which the balloon is to be attached.
width : Maximum witdh of the balloon.
content : Balloon Content.
height (optional) : Defines height of the balloon.
position (optional) : It can be leftAbove, _rightAbove _& _rightBelow _. They define the position of the balloon. By default the position is leftBelow.
A. To add/remove/update balloon to existing directive simply add/remove/update new balloon under the “balloonGuide” node.
B. id can also be update for each release to make the new balloons appears for 1 time.
To reset the balloons for a page update the id key field to a new value.
After resetting, the balloons appear again on the page for 1 time.

QAs
Q. We'd like to have a gerenal approach, like directives, so we can easily add ballon guides for different sections.
A. Use the “attachTo” to define the jQuery path of the element/section to which balloon is to be added.
Q. the Ballon Guide should be easily configured to show for different screen and different section.
A. Fist time: Add directive on different screens & then add data in JSON files.
Next time onward: Only update the JSON file. Refer sections 2 & 3.
Q. Since the Ballon Guide will be shown only once, for each release, there should be way to reset it, so we can show different content for different release.
A. Update id. Refer 4. Resetting ballons.