An automatic TS type definitions generator for GraphQL operations' resolvers.
- Fixed the schema file reading issue.
- Added support for custom schema file path/name.
- Added support for custom definitions file path/name.
Type defintions are awesome. Which is why we love Typescript. Our inclination towards GraphQL is never ending for the ease and scalability it brings to our application servers. Here's the pain though:
Custom writing the type defintions for arguments and return values of the GraphQL resolvers.
Ta-Da! Wait no more! gql-tg brings static typings into your TypeScript resolvers for the GraphQL operations.
gql-tg reads the specified graphql schema file, going through all the root operations and non scalar types found in the schema file and generates the TypeScript type definitions for the GraphQL:
- Operations' Arguments
- Operations' Non scalar return values
- Non scalar types [ Input Type, Object Type, Union Type, Interface Type, Enum Type ]
- Fragments( Support coming soon!)
for use in the corresponding resolvers meant for the operations.
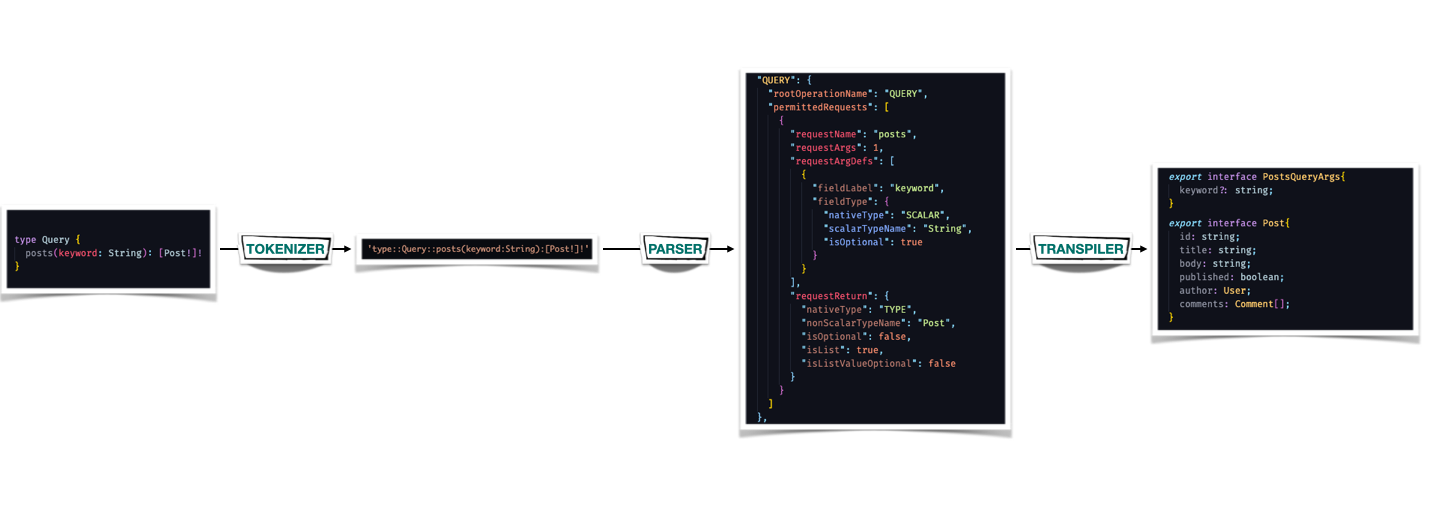
The type generator is internally based on three high level components as per the specified design:

- Tokenizer: Reads the GraphQL definitions and identifies the constituent tokens.
- Parser: Parses Tokenized Definitions into JS objects.
- Transpiler: Writes the TS type definition from the parsed JS objects.
The CLI can be installed both:
- Locally
npm i --save-dev gql-tg - Globally
npm i -g gql-tg
The installed CLI exposes the typegen command which generates the type definitions by synchronously writing to the specified definitions file.
The CLI supports two options as of now:
- Input schema file path/name. (Defaults to 'schema.graphql' file in the PWD)
- Output definitions file path/name. (Defaults to 'definitions.ts' file in the PWD)
Since, the CLI options are processed via the Node's native PROCESS*(process.argv)* object, they must be specified as plain-text strings without any verbose option prefixes, exactly in the order:
$ typegen path/to/schema/file.graphql path/to/type/definitions/file.ts
Paths are resolved relative to the current working directory.
e.g. For the following project structure:
|-src
|-schema.graphql
|-js/
|-types/
|-package.json
|-.gitignore
To generate the type definitions into the /src/js/, executing the command (installed globally) from the project root:
~/path/to/project-root$ typegen ./src/schema.graphql ./src/js/gqlTypeDefinitions.ts
To get started:
- Clone the repo onto your local machine.
git clone https://github.com/ai-zubair/gql-tg.git - Install the dependencies(mainly developmental)
npm i - Build the project
npm start - The source files are read from
srcdirectory and the build files are written to thebuilddirectory, both in the project root. This can be changed intsconfig.json.
The project stands in the intial phase for now. As such, suggestions, improvements, issues, features are openly welcome.



