-
Notifications
You must be signed in to change notification settings - Fork 140
[Quick Start] Building a single page; Todo List Application with QBit
##overview
QBit enables you to build applications hassle free, it can server up non-JSON resources. The QBit lib allows you to bind objects to HTTP ports so that they can be called by REST and WebSocket clients. This will be demonstrated in this example.
This wiki will walk you through the process of building a Todo List application with QBit.
You will build a Todo List application with QBit, you be able to access the aplication at the following address:
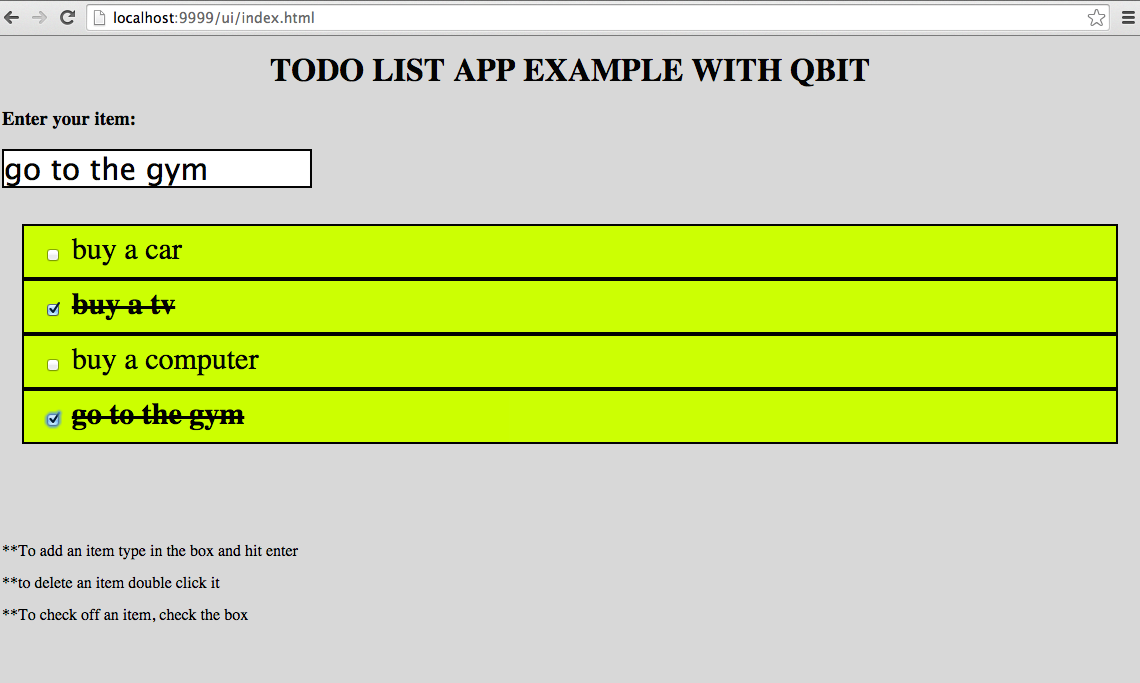
http://localhost:9999/ui/index.htmlThe app has a text box that will let you add todo items after typing it in and hitting ENTER, after the item is added you can delete it simply by double clicking it, or you can change its status (draw a line though it) simply by checking a box. here is a picture of the app in action:
In order to complete this example successfully you will need the following installed on your machine:
- Gradle; if you need help installing it, visit Installing Gradle.
- Your favorite IDE or text editor (we recommend [Intellig IDEA ] (https://www.jetbrains.com/idea/) latest version).
- [JDK ] (http://www.oracle.com/technetwork/java/javase/downloads/jdk8-downloads-2133151.html) 1.8 or later.
- Build and install QBit on your machine click [Building QBit ] (https://github.com/advantageous/qbit/wiki/%5BQuick-Start%5D-Building-QBit-the-microservice-lib-for-Java) for instrutions.
Now that your machine is all ready let's get started:
- [Download ] (https://github.com/fadihub/todo-list-app/archive/master.zip) and unzip the source repository for this guide, or clone it using Git:
git clone https://github.com/fadihub/todo-list-app.gitOnce this is done you can test the service, let's first explain the process:
The process will be explained in more detail under [[Detailed Tutorial] Building a single page; Todo List Application with QBit. ] (https://github.com/advantageous/qbit/wiki/%5BDetailed-Tutorial%5D-Building-a-single-page;-Todo-List-Application-with-QBit)
src/main/java/io.advantageous.qbit.example.todolistapp/TodoService.java
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title>TODO list example with Qbit</title>
<style>
body {
background-color: #D8D8D8;
}
h1 {
text-align: center;
}
ul {
list-style-type: none; padding: 20px; margin: 0px;
}
li {
background: #CCFF00; font-size: 30px; border: 2px solid #000; padding: 10px 20px; color: #000; cursor: cell;
}
li span {
padding: 10px; cursor: cell;
}
.check {
text-decoration: line-through; font-weight: bold; color:#000;
}
#enteritem {
font-size: 30px;
border: 2px solid #000;
padding: 0; margin: 0;
</style>
</head>
<body>
<p><h1>TODO LIST APP EXAMPLE WITH QBIT</h1></p>
<p><label for="enteritem"><h3>Enter your item: </h3></label> <input type="text" id="enteritem" name="enteritem"/></p>
<!--<button id="add">NEW ITEM</button>-->
<ul id="todolist"></ul>
<p id="demo"></p>
<br>
<br>
<br>
<p>**To add an item type in the box and hit enter</p>
<p>**to delete an item double click it</p>
<p>**To check off an item, check the box</p>
<script>
function httpGet(theUrl)
{
var xmlHttp = null;
xmlHttp = new XMLHttpRequest();
xmlHttp.open( "GET", theUrl, false );
xmlHttp.send( null );
return xmlHttp.responseText;
}
//submit text box
var enterItem = document.getElementById("enteritem");
enterItem.focus();
enterItem.onkeyup = function(event) {
// 13 represents the enter key.
if (event.which == 13) {
var itemContent = enterItem.value;
if (!itemContent || itemContent == "" || itemContent == " " || itemContent == " ") {
return false;
}
addNewItem(document.getElementById("todolist"), itemContent);
enterItem.focus();
enterItem.select();
}
}
function removeItem() {
//var listId = this.id.replace("li_", "");
document.getElementById(this.id).style.display = "none";
}
function addNewItem(list, itemContent) {
// Getiing the id from TodoService
var json = httpGet("/services/todoservice/todoo");
var date = JSON.parse(json);
var id = date.time;
var listItem = document.createElement("li");
listItem.id = "li_" + id;
var checkBox = document.createElement("input");
checkBox.type = "checkBox";
checkBox.id = "idc_" + id;
var span = document.createElement("span");
span.id = "ids_" + id;
checkBox.onclick = itemStatus;
span.innerText = itemContent;
listItem.ondblclick = removeItem;
listItem.appendChild(checkBox);
listItem.appendChild(span);
//listItem.textContent = itemContent;
list.appendChild(listItem);
}
function itemStatus() {
var checkboxId = this.id.replace("idc_", "");
var itemContent = document.getElementById("ids_" + checkboxId);
if (this.checked){
itemContent.className = "check";
}else {
itemContent.className = "";
}
}
</script>
</body>
</html>This html file is made of html, css, and javasript. in order to deliver the todo app seen in the picture above.
src/main/java/io.advantageous.qbit.example.todolistapp/TodoObject.java
package io.advantageous.qbit.example.todolistapp;
/**
* Created by rhightower on 2/10/15.
*/
public class TodoObject {
private final long time = System.currentTimeMillis();
}TodoObject is an object that holds the id number used for the items that will be listed, deleted, and status changed in the app.
####TodoService.java Listing
src/main/java/io.advantageous.qbit.example.todolistapp/TodoService.java
package io.advantageous.qbit.example.todolistapp;
import io.advantageous.qbit.annotation.*;
/**
* Created by rhightower on 2/10/15.
*/
@RequestMapping("/todoservice")
public class TodoService {
@RequestMapping("/todoo")
public TodoObject list() {
return new TodoObject();
}
}In this app we will retrieve the id number mentioned above, by calling TodoService from the html file.
src/main/java/io.advantageous.qbit.example.todolistapp/TodoRestServer.java
package io.advantageous.qbit.example.todolistapp;
import io.advantageous.qbit.http.server.HttpServer;
import io.advantageous.qbit.server.ServiceEndpointServer
ServiceEndpointServer
ServiceEndpointServer;
import io.advantageous.qbit.system.QBitSystemManager;
import static io.advantageous.qbit.http.server.HttpServerBuilder.httpServerBuilder;
import static io.advantageous.qbit.server.EndpointServerBuilder.endpointServerBuilder;
import static org.boon.Boon.resource;
/**
* Created by rhightower on 2/9/15.
*/
public class TodoRestServer {
public static final String HTML_PAGE = "/ui/index.html";
public static void main(String... args) {
/* Create the system manager to manage the shutdown. */
QBitSystemManager systemManager = new QBitSystemManager();
HttpServer httpServer = httpServerBuilder()
.setPort(9999).build();
/* Register the Predicate using a Java 8 lambda expression. */
httpServer.setShouldContinueHttpRequest(httpRequest -> {
/* If not the page uri we want to then just continue by returning true. */
if (!httpRequest.getUri().equals(HTML_PAGE)) {
return true;
}
/* read the page from the file system or classpath. */
final String todoWebPage = resource(HTML_PAGE);
/* Send the HTML file out to the browser. */
httpRequest.getResponse().response(200, "text/html", todoWebPage);
return false;
});
/* Start the service. */
final ServiceEndpointServer
ServiceEndpointServer
ServiceEndpointServer serviceServer = endpointServerBuilder().setSystemManager(systemManager)
.setHttpServer(httpServer).build().initServices(new TodoService()).startServer();
/* Wait for the service to shutdown. */
systemManager.waitForShutdown();
}
}Once you run this you will be able to access the Todo List application at http://localhost:9999/ui/index.html
##Test The Service
Using your terminal cd todo-list-app
then gradle clean build
then gradle run
then open up your favorite browser and visit this address http://localhost:9999/ui/index.html, now you should have access to a working todo list applications that looks like this:
##Summary
You have just built and tested a Todo List Application with QBit, see you in the next tutorial!
QBit Website What is Microservices Architecture?
QBit Java Micorservices lib tutorials
The Java microservice lib. QBit is a reactive programming lib for building microservices - JSON, HTTP, WebSocket, and REST. QBit uses reactive programming to build elastic REST, and WebSockets based cloud friendly, web services. SOA evolved for mobile and cloud. ServiceDiscovery, Health, reactive StatService, events, Java idiomatic reactive programming for Microservices.
Reactive Programming, Java Microservices, Rick Hightower
Java Microservices Architecture
[Microservice Service Discovery with Consul] (http://www.mammatustech.com/Microservice-Service-Discovery-with-Consul)
Microservices Service Discovery Tutorial with Consul
[Reactive Microservices] (http://www.mammatustech.com/reactive-microservices)
[High Speed Microservices] (http://www.mammatustech.com/high-speed-microservices)
Reactive Microservices Tutorial, using the Reactor
QBit is mentioned in the Restlet blog
All code is written using JetBrains Idea - the best IDE ever!
Kafka training, Kafka consulting, Cassandra training, Cassandra consulting, Spark training, Spark consulting
Tutorials
- QBit tutorials
- Microservices Intro
- Microservice KPI Monitoring
- Microservice Batteries Included
- RESTful APIs
- QBit and Reakt Promises
- Resourceful REST
- Microservices Reactor
- Working with JSON maps and lists
__
Docs
Getting Started
- First REST Microservice
- REST Microservice Part 2
- ServiceQueue
- ServiceBundle
- ServiceEndpointServer
- REST with URI Params
- Simple Single Page App
Basics
- What is QBit?
- Detailed Overview of QBit
- High level overview
- Low-level HTTP and WebSocket
- Low level WebSocket
- HttpClient
- HTTP Request filter
- HTTP Proxy
- Queues and flushing
- Local Proxies
- ServiceQueue remote and local
- ManagedServiceBuilder, consul, StatsD, Swagger support
- Working with Service Pools
- Callback Builders
- Error Handling
- Health System
- Stats System
- Reactor callback coordination
- Early Service Examples
Concepts
REST
Callbacks and Reactor
Event Bus
Advanced
Integration
- Using QBit in Vert.x
- Reactor-Integrating with Cassandra
- Using QBit with Spring Boot
- SolrJ and service pools
- Swagger support
- MDC Support
- Reactive Streams
- Mesos, Docker, Heroku
- DNS SRV
QBit case studies
QBit 2 Roadmap
-- Related Projects
- QBit Reactive Microservices
- Reakt Reactive Java
- Reakt Guava Bridge
- QBit Extensions
- Reactive Microservices
Kafka training, Kafka consulting, Cassandra training, Cassandra consulting, Spark training, Spark consulting