CHECKOUT THE PRO VERSION DOCUMENTATION
This is an easy to use and install admin dashboard UI for Appgini generated applications. It gives your Appgini generated applications a better look and feel built on top of AdminLTE Bootstrap Admin Dashboard Template
- Downlaod the AppginiLTE plugin zip file and extract it inside your appgini generated application folder
- To install the AppginiLTE UI simply hit the following file: appginilte_install.php , so if your project folder for example is: superapp and is on localhost simply hit localhost/superapp/appginilte_install.php If your application is hosted on an online server simply hit your application url for example: https://superapp.com/appginilte_install.php NB: You must be logged in as an admin to be able to install this plugin.
- Once you have successfully installed you will now have your appgini application updated and presented with our new dashbaord UI .
Now that you have successfully installed the AppginiLTE plugin, you can proceeed to make some customizations on how elements like table cards on the home page, table groups and menus appear. On the top far right menu, you will see a user icon, Click on it then select AppginiLTE Settings. From the settings page you will get simple but straight foward instructions on how to make the customizations then save your changes.
NB: If you are on your localhost environment and you re generate your Appgini application, the AppginiLTE UI will be temporarirly removed, to restore it and apply the changes in your generated Appgini application, simply repeat point two of our installation process.
You may want to add some other custom elements to your dashboard homepage like charts,cards widgets,tables and everything in between . These do not come by default and you will have to write your own code and logic. However we have made a provision for you to add your code easily.
To add code on the dashboard homepage above the table cards or home links, simply navigate to the folder called appginilte and find a folder named views This is where you will find all group files to add all your logic and code that will display above the homepage table cards. Each file represents a group eg Admins_Top.php
To add code on the dashboard homepage below the table cards or home links, simply navigate to the folder called appginilte and find a folder named views This is where you will add all group files to add your logic and code that will display below the homepage table cards. Each file represents a group eg Admins_Bottom.php
For code and further elements regarding this template you can simply reffer to or downlaod the AdminLTE Bootstrap Admin Dashboard Template
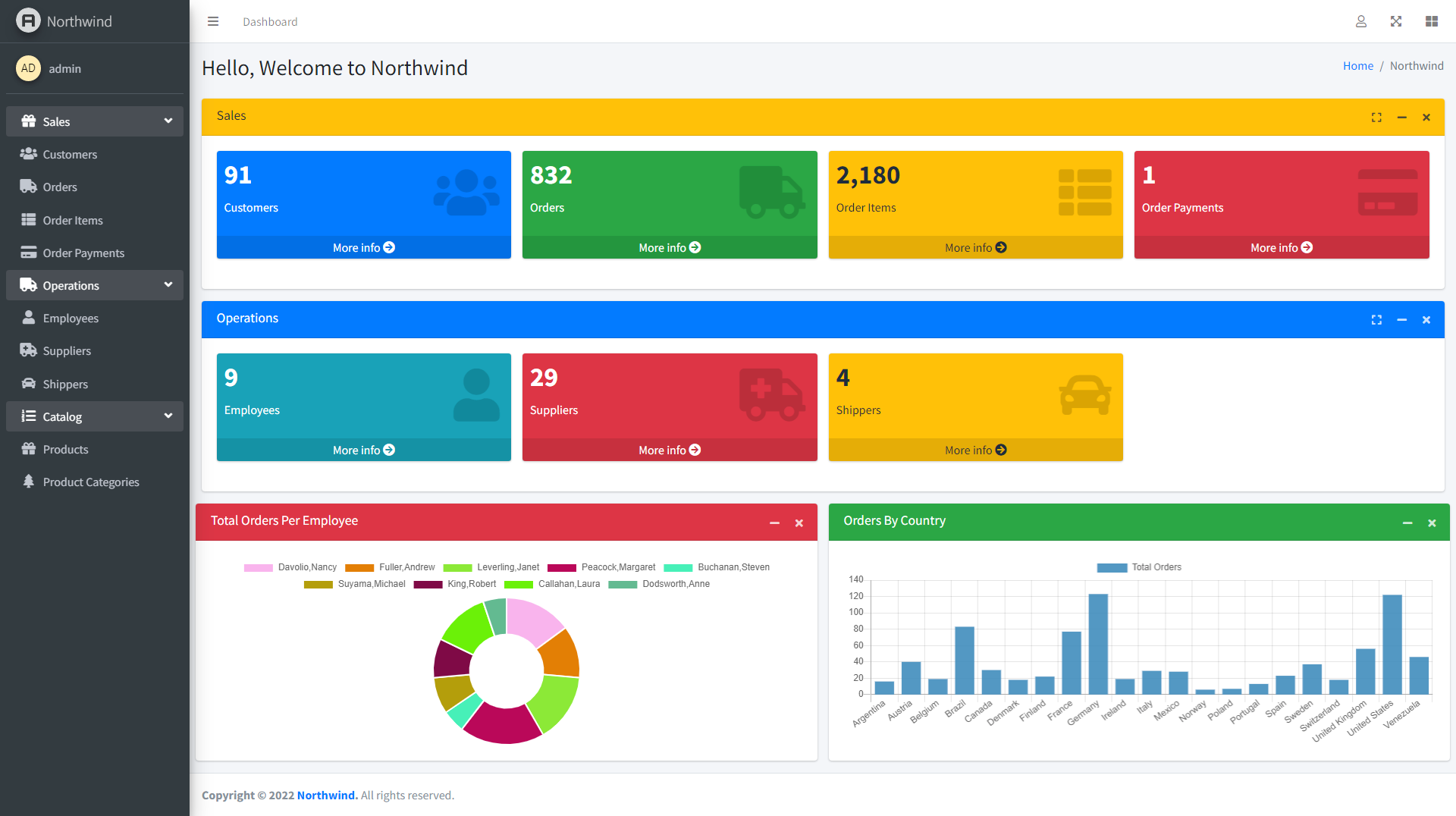
Find below screenshots of the AppginiLTE UI plugin applied to the Northwind application. You can also login to experience it yourself HERE Username: demo Password: 1234567890