django-quill-editor makes Quill.js easy to use on Django Forms and admin sites
- No configuration required for static files!
- The entire code for inserting WYSIWYG editor is less than 30 lines
- It can be used in both admin and Django views
- Form | https://quill.lhy.kr/posts/create/normal/
- ModelForm | https://quill.lhy.kr/posts/create/
- Form (Initial HTML) | https://quill.lhy.kr/posts/create/normal/html/
- Form (Initial Text) | https://quill.lhy.kr/posts/create/normal/text/
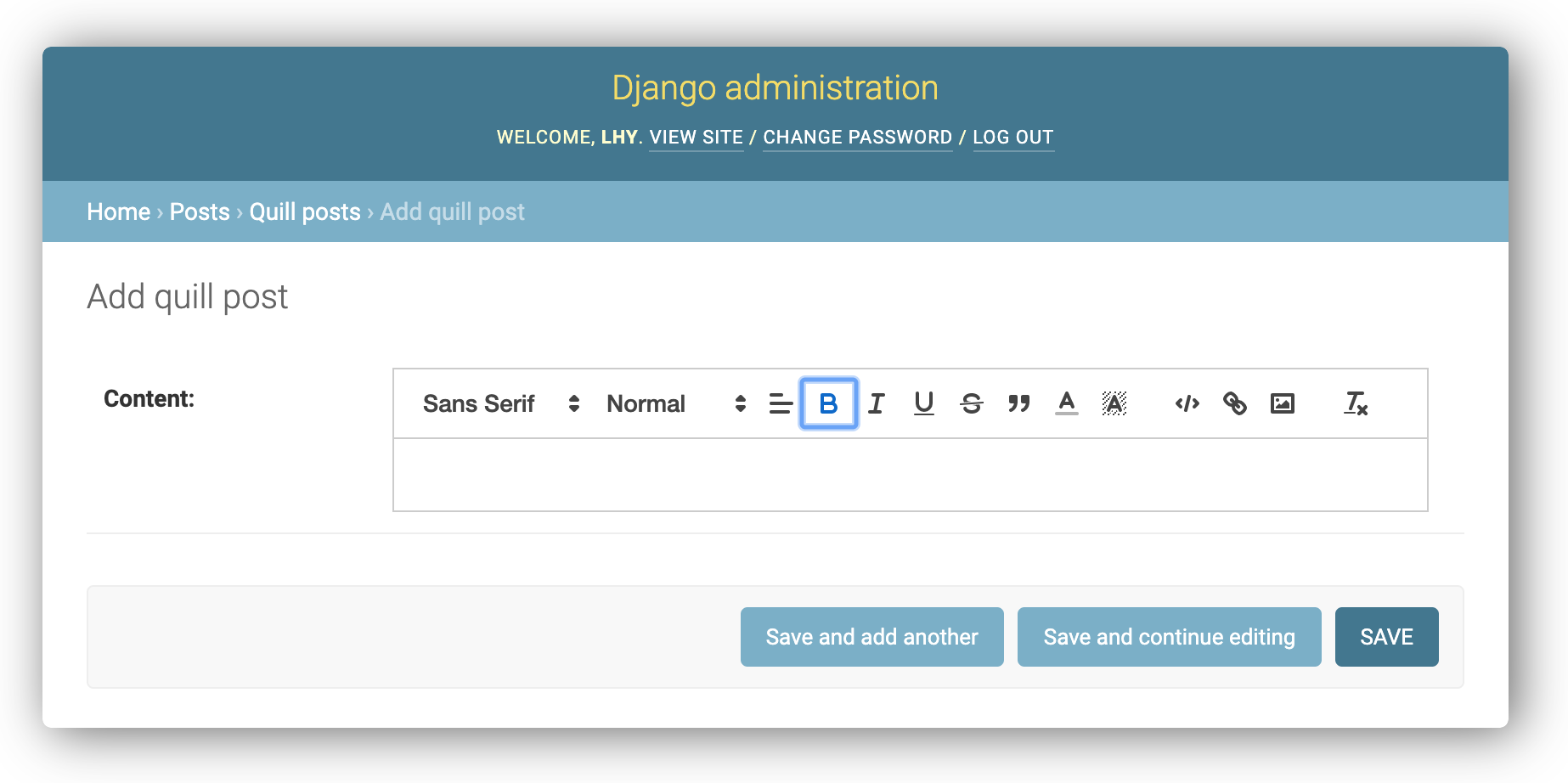
- Admin | https://quill.lhy.kr/admin/login/
The full document is in https://django-quill-editor.readthedocs.io/, including everything about how to use the Form or ModelForm, and where you can add custom settings.
Please refer to the QuickStart section below for simple usage.
-
Install
django-quill-editorto your Python environmentRequires Python 3.7 or higher and Django 3.1 or higher.
pip install django-quill-editor
-
Add
django_quilltoINSTALLED_APPSinsettings.py# settings.py INSTALLED_APPS = [ 'django.contrib.admin', ... 'django_quill', ]
Add QuillField to the Model class you want to use.
- App containing models.py must be added to INSTALLED_APPS
- After adding the app, you need to run makemigrations and migrate to create the DB table.
# models.py
from django.db import models
from django_quill.fields import QuillField
class QuillPost(models.Model):
content = QuillField()Just register the Model in admin.py of the app.
from django.contrib import admin
from .models import QuillPost
@admin.register(QuillPost)
class QuillPostAdmin(admin.ModelAdmin):
passThe live demo is a deployment of the "playground" package, which is a django application within this library.
After cloning or downloading the repository, you can try running the live demo locally.
A Python virtual environment is required to run the project.
# [Optional] We recommend that you start after creating a folder for your project.
mkdir ~/projects
cd projects
# Clone repository
git clone [email protected]:LeeHanYeong/django-quill-editor.git
# Go to the project directory and apply the virtual environment
cd django-quill-editor
# [apply venv]
# Go to the playground package
cd playground
# Install requirements
pip install -r requirements.txt
# Run migrate and runserver
python manage.py migrate
python manage.py runserverAfter the above operation, the live demo site works at localhost:8000.
As an open source project, we welcome contributions. The code lives on GitHub
# black
brew install black
# pre-commit
brew install pre-commit
pre-commit installpoetry install # Install PyPI distribution packages
python deploy.pybrew install sphinx-doc # macOScd docs
make html
# ...
# The HTML pages are in _build/html.
cd _build/html
python -m http.server 3001
# local
docker-compose --env-file .deploy/.env.local up --build --force-recreate --remove-orphans
# production
docker-compose --env-file .deploy/.env.production up --build --force-recreate --remove-orphans