-
Notifications
You must be signed in to change notification settings - Fork 0
Vue Application Architecture
Vue: Library that governs and creates the Virtual DOM for the frontend interface of the application.
Vue-Router: Library that controls the browser’s history functionality, allows for URL specific lazy loading, and URL specific authentication.
Vuex: Library that controls that state management of the application and is based on the Flux unidirectional data flow architecture.
Services: An abstraction from the “store” state management concept within Vuex, that seperates how data is pulled into the application.
components: Within Vue, all .vue files are considered a component, but this directory within the application has pre-built components with markup and style baked in, and allow for developers to use a component like a normal HTML tag and pass properties and data.
static: A directory within the application that holds the static assets, such as images, fonts, javascript, and css files that will be used as resources in the production application.
views: Component files that represent the idea of pages within an application, and are usually what is included in the Routes as what is viewed on the screen.
app.js / index.js / main.js: Depending on the preference of the developer, this file is the entry point within an application that sets up the Vue instance.
index.html: This is the template and starting point for what is passed to the browser, and includes a reference to “app” as the ID that will be injected into the DOM at this point in the HTML file.
There are a handful of directories that contact the abstracted structure of the application and have an underscore (“_”) as the start of the directory. These directories include various pieces of the Vuex unidirectional architecture, and also include helper JavaScript utilities that can generally be used across the application. The Services directory contains general JavaScript code that can connect to any data source, without the need to update any code within the Vuex store architecture. This abstraction allows for easy plug-and-play of data sources, and the ability to have components be decoupled from the business logic and data structures.
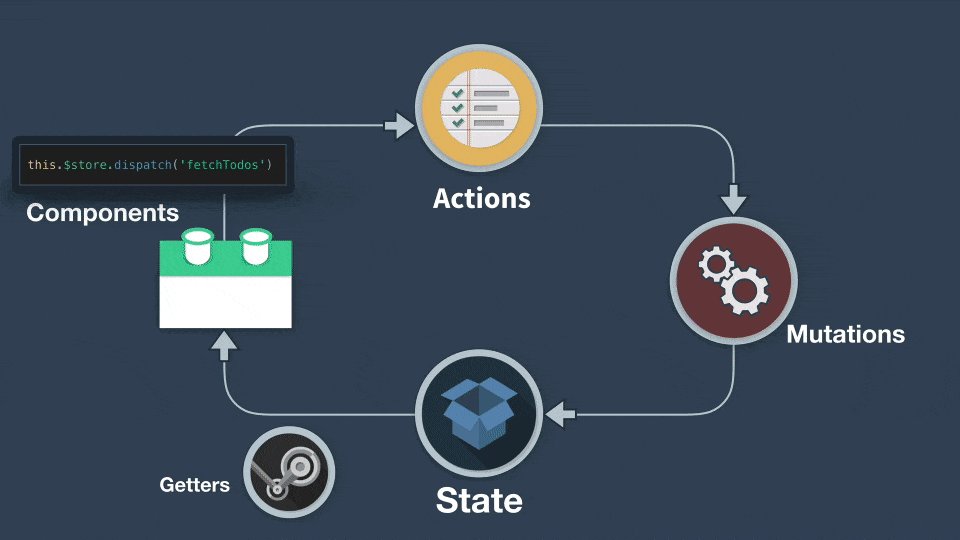
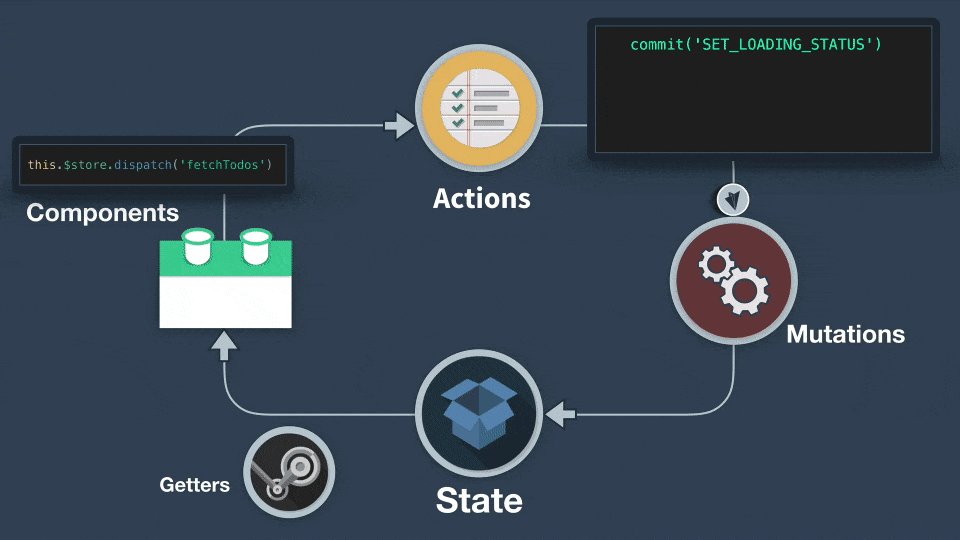
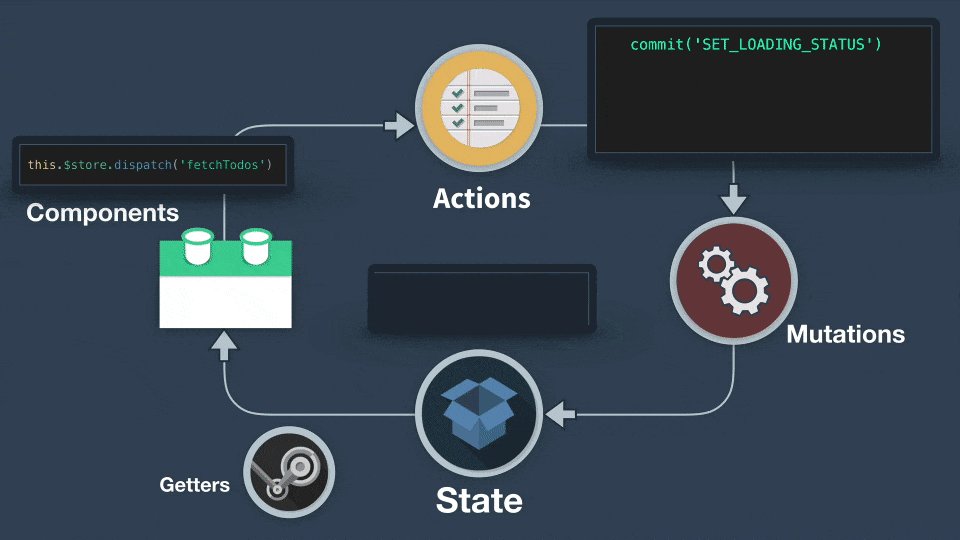
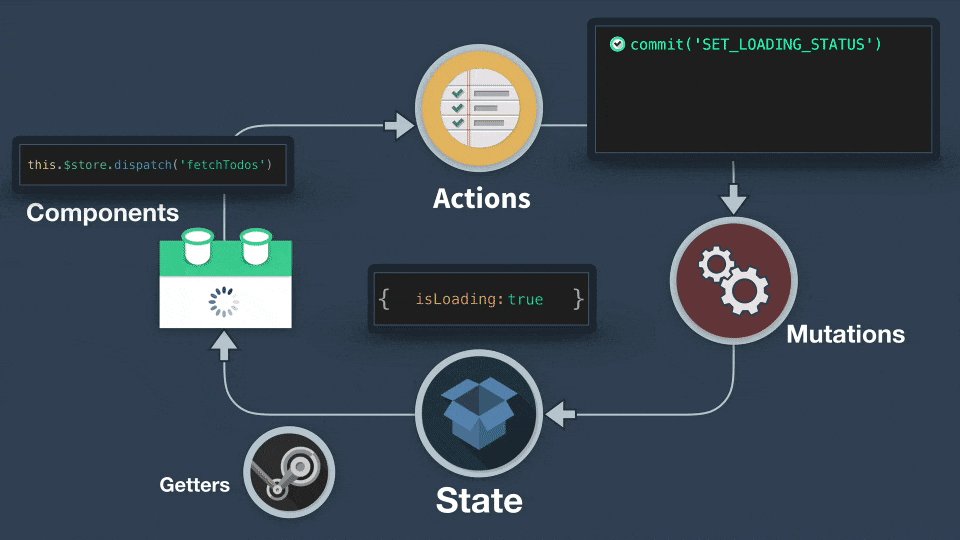
The Flux pattern was created to simplify the development process and allow for highly-maintainable codebases. While traditional MVC architectures work well in other types of applications, the rapid development needed for Single Page Applications for the web, has created monoliths of applications that are overly engineered, difficult to build, very hard to debug, and take more effort than necessary to maintain. The Flux pattern within Vuex introduces Actions, Mutation, State, and Getters that allow for a very flexible and scalable approach to SPA development.
Below are the general rules that govern each piece of the Vuex architecture:
Actions: Components (buttons, pages, etc) can only call Actions to update the State of the applications. Actions are asynchronous, which allows for applications to run code that will not impact the runtime of an application, and include the ability to grab data from an external data sources.
Mutations: Can only be called by Actions, and are also the only piece of code structure that can update the State of a component or application.
State: Stores the various forms of data and status of a component or application within an object. The state is never accessed directly, except by that modules Mutations.
Getters: Are used by Components or pages to create a dynamic feed of data related to that property within the State of a component or application. Getters are usually called from within the Computed Vue lifecycle hook in a component.