-
Notifications
You must be signed in to change notification settings - Fork 34
branding guide
This project aims to cleanup the collection of UIs that accumulated during development of our outputs. This cleanup will reduce our maintenance efforts and remove redundancy.
- Disclaimer
-
This is a work in progress. Theoretically you should see this move from pure chaos to a thing of beauty.
The following two goals should be met:
-
A base default UI that works across all of our outputs (antora-default)
-
Supplemental UI configurations that can be called in our Antora uyuni-site.yml and suma-site.yml files for our endpoints

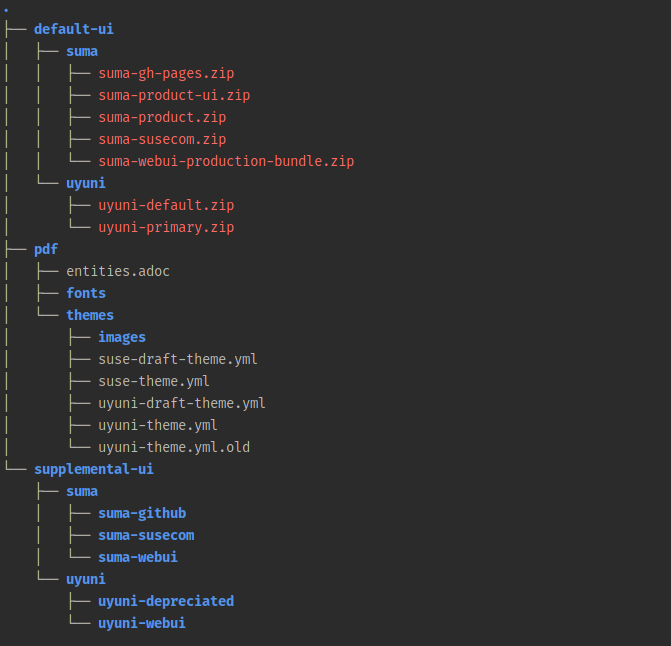
- branding/
-
Branding contains all files and configurations for our documentation outputs.
- branding/default-ui/
-
Default base Antora user interface. Use one of the following depending on your end point in suma-site.yml for SUSE Manager or in uyuni-site.yml for Uyuni:
- suma/
-
-
suma-susecom.zip
-
suma-product.zip
-
- uyuni/
-
-
uyuni-default.zip
-
uyuni-primary.zip
-
- For example
-
suma-site.yml
ui: # specify the default UI here bundle: url: ./branding/default-ui/suma/suma-product.zip
- branding/pdf/
-
Asciidoctor-pdf theme resources. This directory contains the configurations for our pdf outputs.
- entities.adoc
-
SUSE entities used by Ascidoctor-pdf during the build process.
- fonts/
-
Fonts Used when building PDF’s. Fonts are specified in our theme.yml files along with other block specific settings.
- themes/
-
-
suma-theme.yml SUMA PDF theme configuration file
-
suma-draft-theme.yml SUMA draft PDF theme configuration file
-
uyuni-theme.yml UYUNI PDF theme configuration file
-
uyuni-draft-theme.yml UYUNI draft PDF theme configuration file
-
- images/
-
PDF cover images and logos for branding.
- branding/supplemental-ui/
-
Contains user interface configurations for our various antora outputs.
- uyuni/
-
You need to specify a Uyuni user interface Configuration value before building in uyuni-site.yml under the supplemental_files key. The following Uyuni user interface configurations are available:
-
uyuni-github/Master branch uyuni-project published to gh-pages -
uyuni-webui/Master branch uyuni-project published to Uyuni WebUI -
uyuni-depreciated/Master branch uyuni-project published to gh-pages will be depreciated in favor of the new UI. should be used until landing page updateFor example:
uyuni-site.yml# Specify the supplemental UI here supplemental_files: ./branding/supplemental-ui/uyuni/uyuni-depreciated
-
- suma/
-
You need to specify a SUMA user interface Configuration value before building in suma-site.yml under the supplemental_files key. The following SUMA user interface configurations are available:
-
suma-github/Used for publishing the master branch of doc-susemanager published to gh-pages (Represents nightly develop/head with draft watermark) -
suma-webui/Used for SUSE Manager WebUI with lunr.js enabled for local search. (Frozen and tagged doc release) -
suma-susecom/Used for SUSE.com documentation (Frozen and tagged doc release)For example:
suma-site.yml# Specify the supplemental UI here supplemental_files: ./branding/supplemental-ui/suma/suma-webui
-
Make the required changes for the production output only in your suma-site.yml or uyuni-site.yml file then push to master. Antora will build off the remote repository and create a sitemap.xml file for our search.
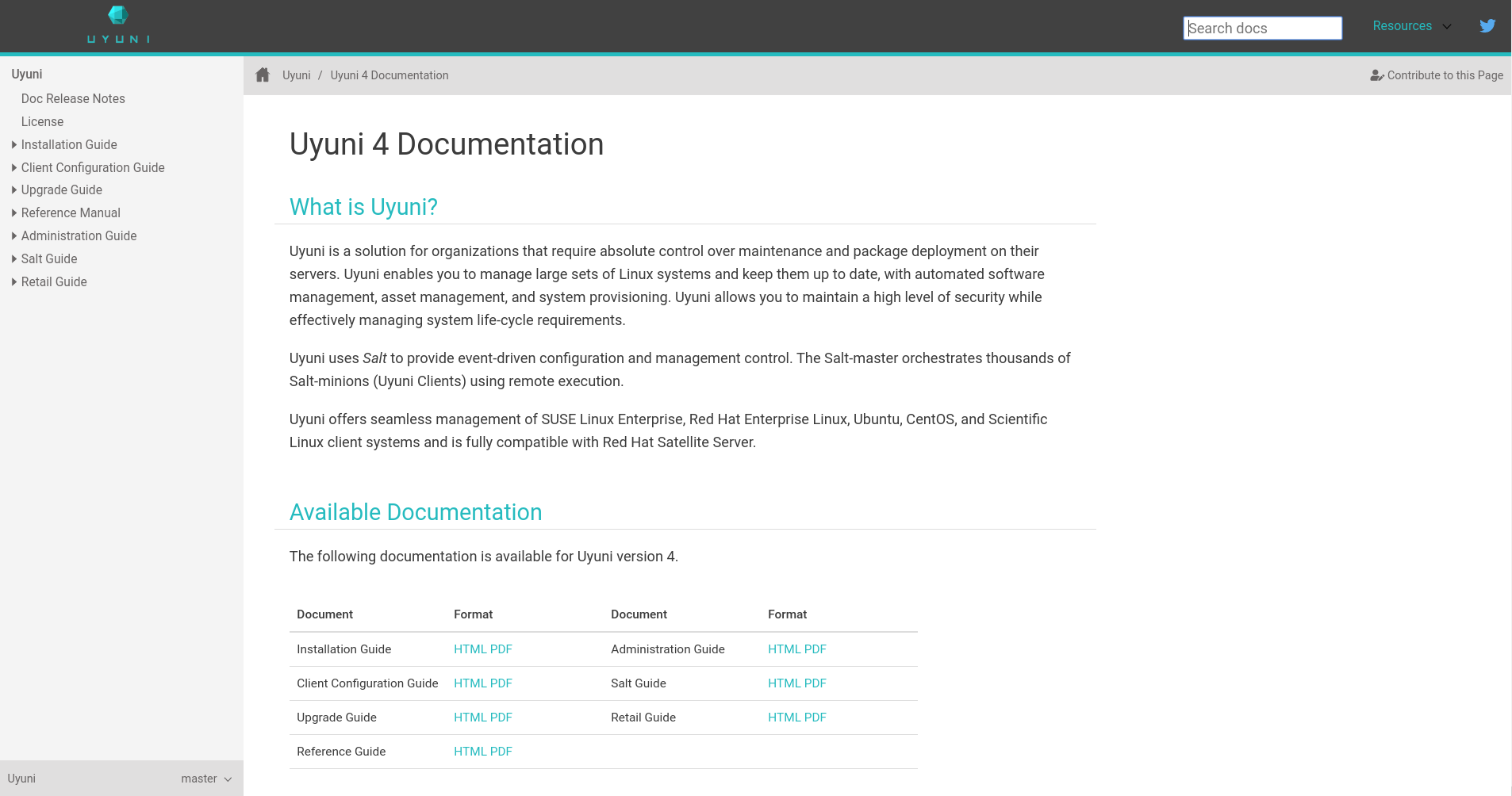
Using uyuni-primary.zip (based on the antora-default ui) with uyuni-webui supplemental files should provide you with the following theme:

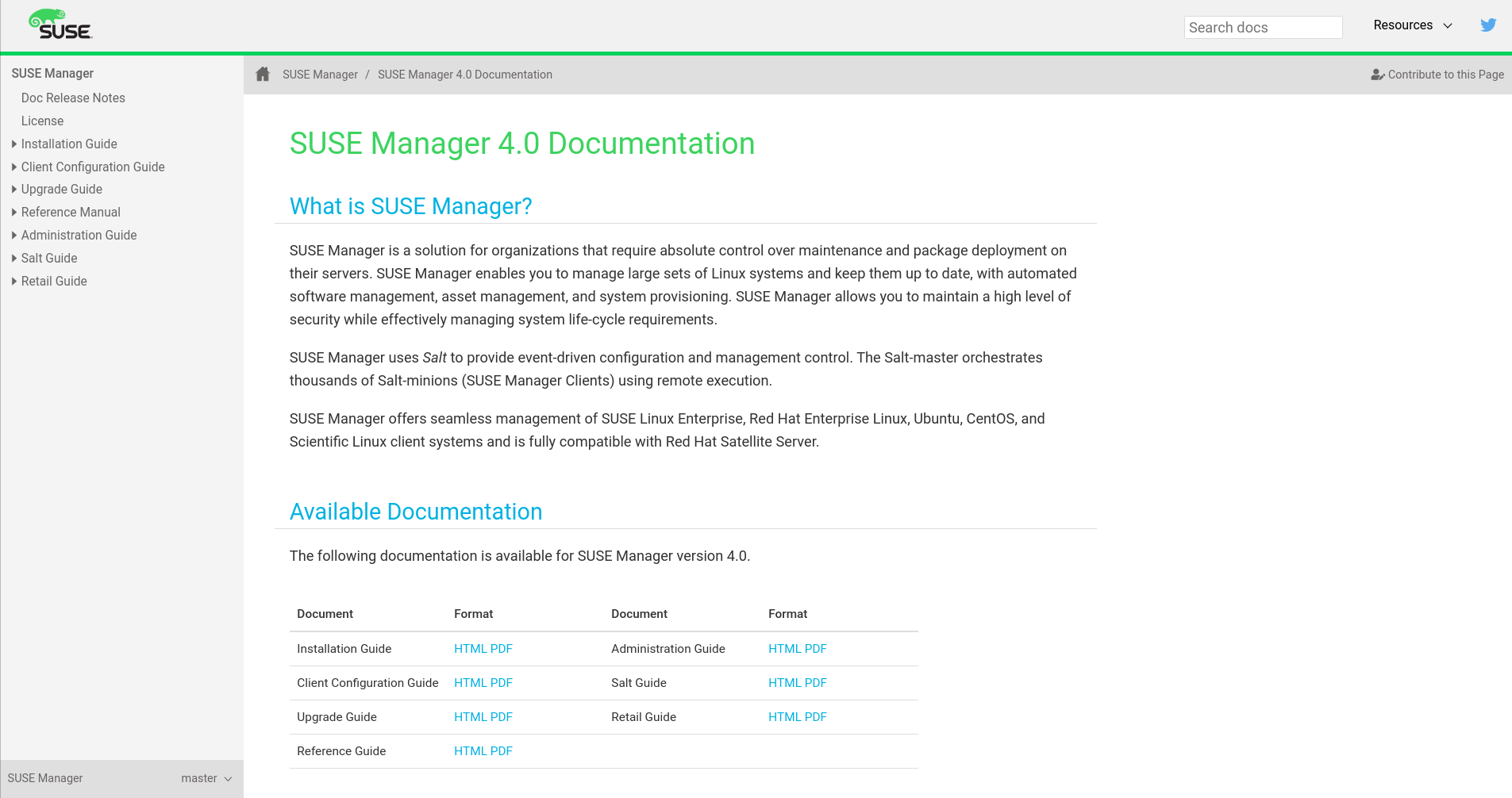
Using suma-susecom.zip (based on the antora-default ui) with suma-susecom supplemental files will provide you with the following theme:

Setup and Build
- Setup rbenv and Ruby
- Install nvm
- Install Antora
- Install Asciidoctor Gems
- Building the Docs
- Optional Tools
How to Publish
Publish to OBS
Publish Enterprise Docs
Publishing to Github Pages
Want to Help?
Get Started with Asciidoc
Quick Syntax Reference
Asciidoctor Writer's Guide
Asciidoctor User's Manual
Resources
YAML Documentation