| CLI | |
| Core | |
| Compiler | |
| Transformer |
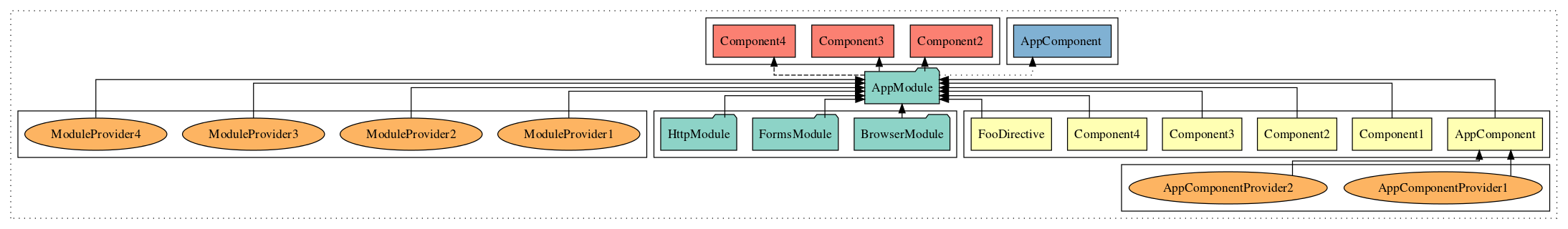
A tool that allows you to view your Angular application dependencies.
Install from npm:
npm install -g @compodoc/ngd-cli
Install from Yarn:
yarn global add @compodoc/ngd-cli
$ ngd --help
Usage: ngd [options]
Options:
-h, --help Output usage information
-V, --version Output the version number
-f, --file [file] Entry *.ts file
-p, --tsconfig [config] A tsconfig.json
-l, --files [list] A list of *.ts files
-g, --display-legend Display the legend in the generated graph (default: true)
-s, --silent In silent mode, log messages aren't logged in the console
-t, --output-formats [formats] Output formats (default: html,svg,dot,json)
-d, --output [folder] Where to store the generated files
Run inside your project (where your tsconfig.json is located):
$ cd my-awesome-cli-angular-app/
$ ngd
$ # or
$ ngd -p ./tsconfig.jsonNote: This will read the files entry point in your tsconfig.json and crawl your app. If the entry point is not
found, all *.ts files will be crawled, but not those mentioned in the exclude property (more details).
$ cd my-awesome-cli-angular-app/
$ ngd -f src/main.tsNOTE: The file you provide should contain your root component.
- Import the
DotEngineandCompilerfrom@compodoc/ngd-transformerand@compodoc/ngd-compiler:
import { DotEngine } from '@compodoc/ngd-transformer';
import { Compiler } from '@compodoc/ngd-compiler';- Create an instance of a compiler:
const compiler = new Compiler(files, {
tsconfigDirectory: cwd
});- Get the found dependencies:
const deps = compiler.getDependencies();- Pass those dependencies to the transformer:
const engine = new DotEngine({
output: program.output,
displayLegend: program.displayLegend,
outputFormats: program.outputFormats.split(',')
});- Generate the graph:
engine.generateGraph(deps).then(file => { ... });All contributions are welcome ;)
The MIT License (MIT) Copyright (c) 2016 - Wassim CHEGHAM
Permission is hereby granted, free of charge, to any person obtaining a copy of this software and associated documentation files (the "Software"), to deal in the Software without restriction, including without limitation the rights to use, copy, modify, merge, publish, distribute, sublicense, and/or sell copies of the Software, and to permit persons to whom the Software is furnished to do so, subject to the following conditions:
The above copyright notice and this permission notice shall be included in all copies or substantial portions of the Software.
THE SOFTWARE IS PROVIDED "AS IS", WITHOUT WARRANTY OF ANY KIND, EXPRESS OR IMPLIED, INCLUDING BUT NOT LIMITED TO THE WARRANTIES OF MERCHANTABILITY, FITNESS FOR A PARTICULAR PURPOSE AND NONINFRINGEMENT. IN NO EVENT SHALL THE AUTHORS OR COPYRIGHT HOLDERS BE LIABLE FOR ANY CLAIM, DAMAGES OR OTHER LIABILITY, WHETHER IN AN ACTION OF CONTRACT, TORT OR OTHERWISE, ARISING FROM, OUT OF OR IN CONNECTION WITH THE SOFTWARE OR THE USE OR OTHER DEALINGS IN THE SOFTWARE.