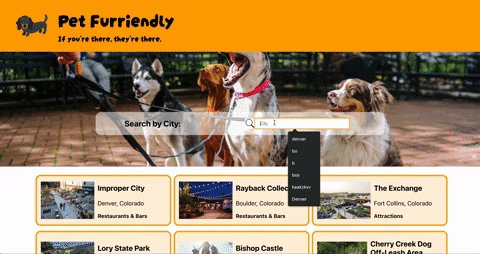
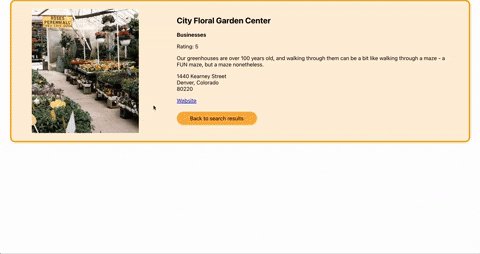
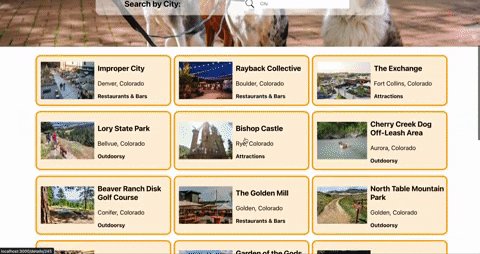
Pet Furriendly is a user-friendly application that helps pet owners in Colorado find nearby pet-friendly locations to visit with their furry friends. By providing specific search criteria, users can easily locate destinations that welcome pets. With just a few clicks, users can access detailed information about each place, including the option to visit the website for additional details. Our goal is to solve the problem that pet owners face by conveniently providing them with a comprehensive list of places where their beloved pets are welcome. Because if you're there, your pets should be there too!
This application was completed over 7 days in Module3 (week 4) of Turing School of Software and Design's Front End Engineering program. The project was built to match the specifications of this project rubric, which required the engineering team to learn a new technology and integrate it into a React app. For our stretch tech, we decided to build a backend for Pet Furriendly. Pet Furriendly incorporated the following:
- React
- Router
- Cypress
- Node.js
- Express
- Knex.js
- postgreSQL
- pgAdmin
- Render, for backend deployment and database hosting
- Vercel, for frontend deployment
- PropTypes
- CSS
- JSX
- Through diligent exploration and planning, we were able to devise an effective strategy to tackle the backend development, enabling us to create a deployed API, specifically by:
- Getting the initial Postgresql backend database set up using Node.js, Express.js and Knex.js
- Getting the backend database deployed so fetch calls can be made without running the server locally
- Deepening our understanding of Acceptance and E2E testing using Cypress
- Implementing a responsive, user-friendly web app
- Demonstrating effective collaboration skills by working together, meeting for daily standups, and proactively solving problems
- The main challenges all revolved around us diving into new-to-us backend technologies. This required careful consideration and planning due to our lack of prior knowledge in this area. The planning and implementing of this process took several days and extensive research, but ultimately proved successful in the end.
- Deployment for the backend also proved a challenge, as we had learn to use a cloud deployment service and work through configuration issues.
For this project and the time frame given, the MVP or Minimal Viable Produce we mapped for ourselves was to establish and host a database, then build an application that would use that database to display the data, filter through it, and select and view individual pieces of data.
- Going forward, some ideal extensions would be:
- Expanding our database
- Add a calendar and scheduling feature
- Expand search field to include zip codes and categories
- Favoriting locations
- Rating locations
- Commenting on locations
- using the terminal, clone the Front End Repo
cdinto Pet-Furriendly directory- run
npm i - run
npm start