-
Notifications
You must be signed in to change notification settings - Fork 275
SimpleEffectDialog Reference
The SimpleEffectDialog class will automatically generate a dialog for your effect based on the properties in the effect's EffectData.
All of the widgets will automatically use the current value of their associated property as the default value.
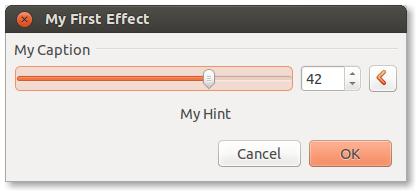
When creating the dialog, Pinta will automatically generate a label for each property based on its name. For example, a property named MyValue will have a label of "My Value". You can use the Caption attribute to specify a different name, and you can also use the Hint attribute to provide a helpful description that appears below the widget.
public class MyEffectData : EffectData
{
[Caption ("My Caption"), Hint ("My Hint")]
public int MyValue = 42;
};
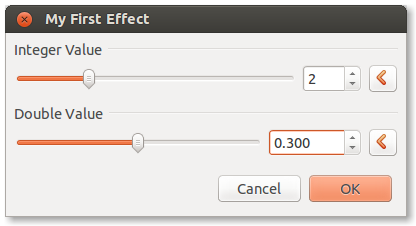
For int or double properties, a slider widget will be created. You can use the MinimumValue and MaximumValue attributes to control the range of the slider, and the IncrementValue attribute to specify the step size of the slider. For double, you can also use the DigitsValue attribute to control the number of decimal places.
public class MyEffectData : EffectData
{
[MinimumValue(1), MaximumValue(5)]
public int IntegerValue = 2;
[DigitsValue(3), IncrementValue(0.1)]
public double DoubleValue = 1.0;
};
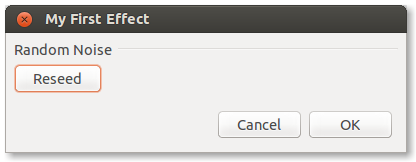
If a property is of type RandomSeed, it will create a "Reseed" button instead of a slider. Use the Value property of RandomSeed if your effect requires a random value.
public class MyEffectData : EffectData
{
public RandomSeed Seed;
};
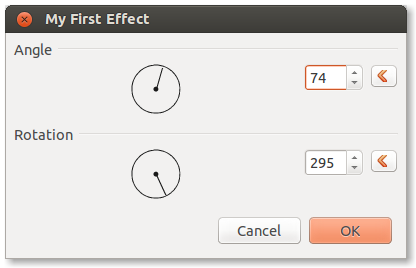
For properties of type DegreesAngle, an angle picker will be created.
public class MyEffectData : EffectData
{
public DegreesAngle Angle;
public DegreesAngle Rotation;
};
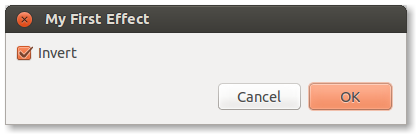
For bool properties, a checkbox will be created.
public class MyEffectData : EffectData
{
public bool Invert;
};
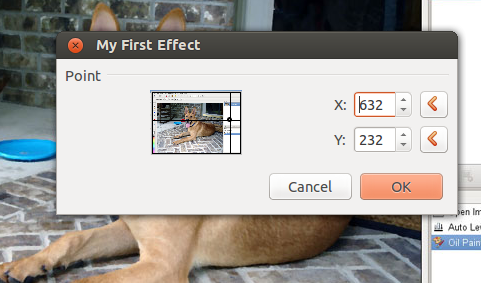
For Gdk.Point properties, a widget will be created that allows the user to specify the coordinates of a point on the canvas.
public class MyEffectData : EffectData
{
public Gdk.Point Point;
};
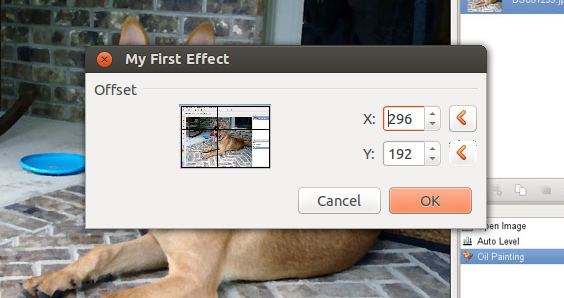
For Cairo.PointD properties, a widget will be created that allows the user to specify an offset from the center of the canvas. The coordinates will be normalized, so that (-1, -1) is the top left corner and (1, 1) is the bottom right corner.
public class MyEffectData : EffectData
{
public Cairo.PointD Offset;
};
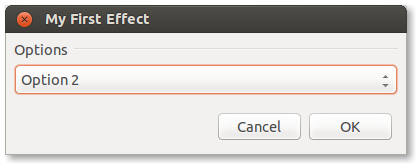
There are two ways to create a combobox. For a string property with the StaticList attribute, a combobox will be be created using the keys of the dictionary specified in the attribute.
public class MyEffectData : EffectData
{
public static Dictionary<string, object> TheOptions = new Dictionary<string, object> () {
{"Option 1", 1}, {"Option 2", 2}, {"Option 3", 3}
};
[StaticList ("TheOptions")]
public string Options = "Option 1";
};
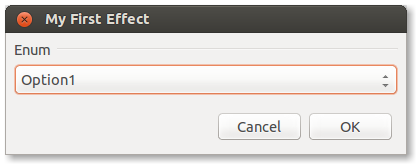
For an enum property, a combobox will be automatically created using the enum values.
public class MyEffectData : EffectData
{
public enum MyEnum
{
Option1,
Option2,
Option3
}
public MyEnum Enum;
};