A Prisma generator that automates creating your tRPC routers from your Prisma schema.
Explore the options »
Report Bug
·
Request Feature
Automatically generate fully implemented tRPC routers from your Prisma Schema. This includes routers, app router and of course all input schemas using Zod. Updates every time npx prisma generate runs.
- 0.2.0 and higher
- 0.1.12 and lower
Using npm:
npm install prisma-trpc-generatorUsing yarn:
yarn add prisma-trpc-generator1- Star this repo 😉
2- Add the generator to your Prisma schema
generator trpc {
provider = "prisma-trpc-generator"
withMiddleware = false
withShield = false
contextPath = "../../../../src/context"
}3- Enable strict mode in tsconfig as it is required by Zod, and considered a Typescript best practice
{
"compilerOptions": {
"strict": true
}
}4- Running npx prisma generate for the following schema.prisma
model User {
id Int @id @default(autoincrement())
email String @unique
name String?
posts Post[]
}
model Post {
id Int @id @default(autoincrement())
createdAt DateTime @default(now())
updatedAt DateTime @updatedAt
title String
content String?
published Boolean @default(false)
viewCount Int @default(0)
author User? @relation(fields: [authorId], references: [id])
authorId Int?
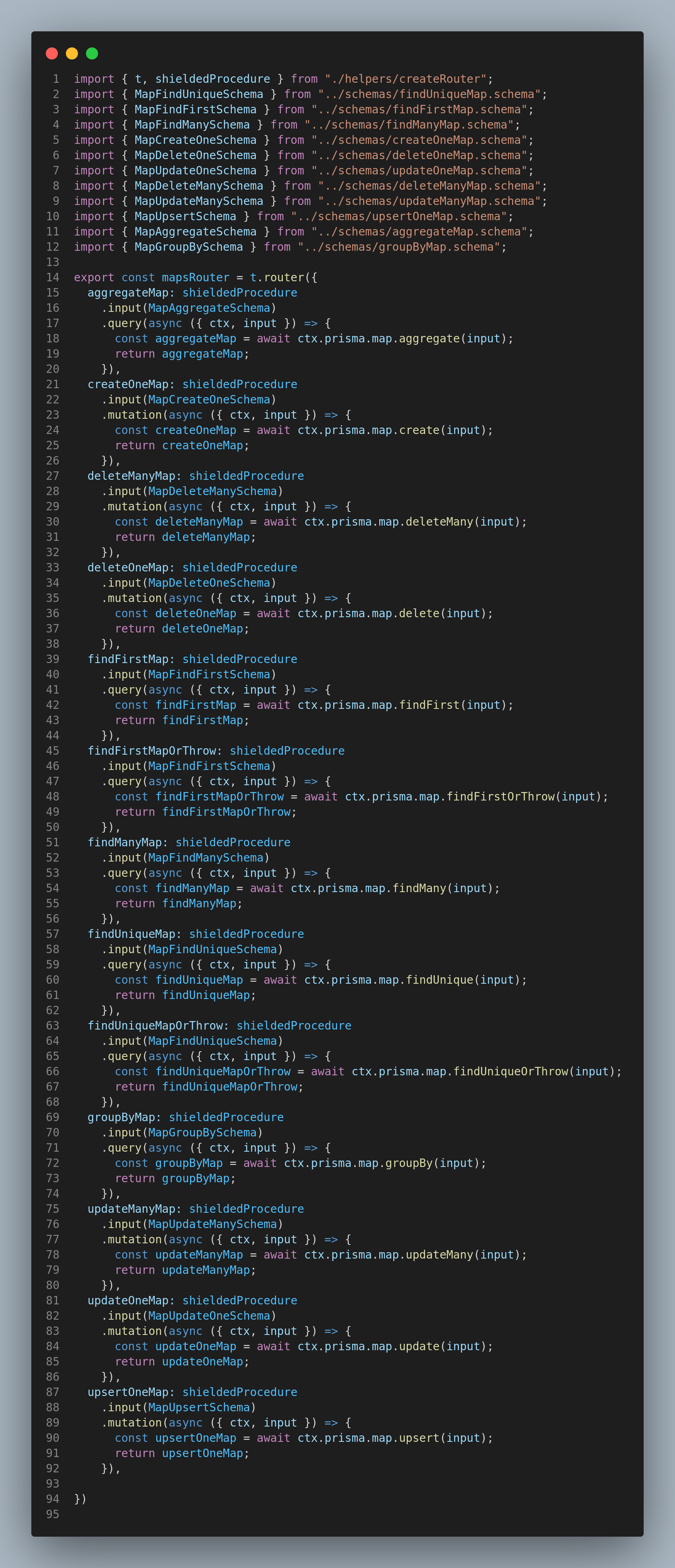
}will generate
5- Make sure you have a valid Context file, as specified in contextPath option. The official tRPC docs for reference.
| Option | Description | Type | Default |
|---|---|---|---|
output |
Output directory for the generated routers and zod schemas | string |
./generated |
withMiddleware |
Attaches a global middleware that runs before all procedures | boolean |
true |
withShield |
Generates a tRPC Shield to use as a permissions layer | boolean |
true |
contextPath |
Sets the context path used in your routers | string |
../../../../src/context |
Use additional options in the schema.prisma
generator trpc {
provider = "prisma-trpc-generator"
output = "./trpc"
withMiddleware = false
withShield = false
contextPath = "../context"
}