-
Notifications
You must be signed in to change notification settings - Fork 79
Getting started
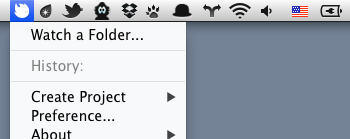
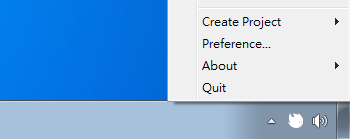
When you start Fire.app/Fire-app.exe, you will see a little dark gray icon sitting in your menubar/system tray. Fire.app does not take any space in your Dock/taskbar.
Reminder: Fire.app is written in Java, so it takes a few seconds to warm up.


We have put some Compass extensions into Fire.app:
- Blueprint (builtin in Compass)
- Compass (builtin in Compass)
- 960 Grid Sytem
- HTML5 Boilerplate
If you want to use other extensions, please check Use Compass Extensions section.
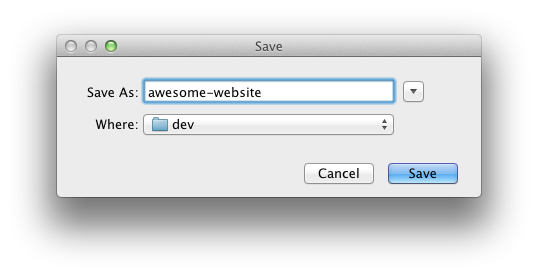
Let's create your first project. Please click the icon, choose "Create Project → compass → project", give it a name & save.
Reminder: Compass extensions have two parts: templates and stylesheets. Some extensions have many templates, the others are just stylesheets mixins and have no templates at all. Please check Compass Extensions on the Compass offical site.


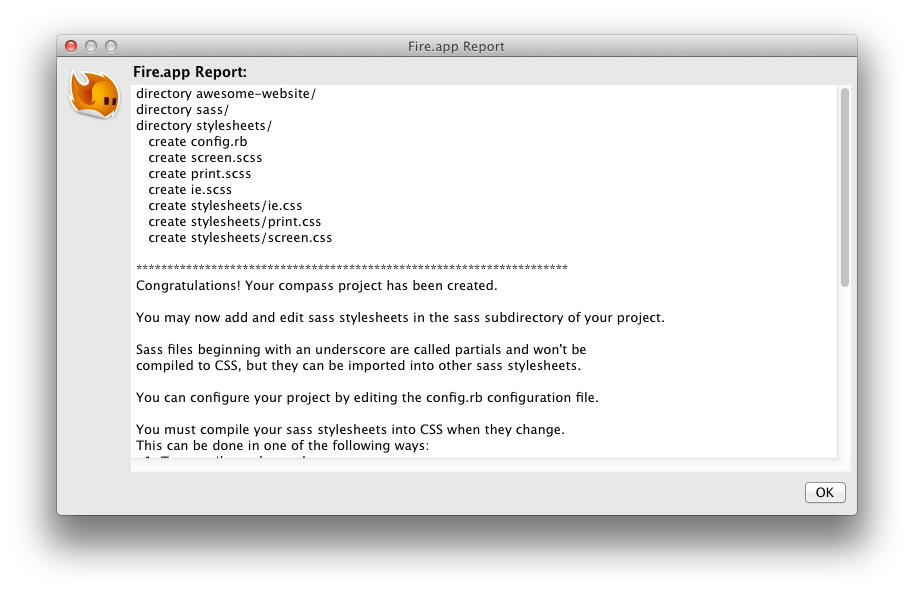
Oh la! Fire.app has created the project, and the icon turns into orange. It means Fire.app is "watching" your project. Now if you change the Sass file, it will compile into CSS file automatically.
Now the project folder looks like this:

awesome-website/
- sass/
- screen.scss
- ...
- stylesheets/
- ...
- .sass-cache/ // The hidden sass cache folder. Do not touch it.
- config.rb // Compass setting. Do not remove it.
You can write Sass/ERB/Haml/Markdown/CoffeeScript now.
Fire.app has so many features, so we make a sample project to demonstrate its ability.
- Home
- Getting Started
- Preferences
- Use Compass Extensions
- Templates, Layouts, and Partials
- Template Helpers
- CoffeeScript
- Custom Handlers
- Build Project
- Deploy To Heroku
- Fire.app can't be opened because it is from an unindentified developer on Mac OSX 10.8
- FAQ
- CHANGELOG
- Fire.app-使用說明
- Template Helpers (zh tw)
- Templates, Layouts & Partials (zh tw)
- Sublime Text 2 的 Autocomplete 設定方式
- Mac OS X 10.8 (Mountain Lion) 開啟 Fire.app 問題