-
Notifications
You must be signed in to change notification settings - Fork 8
03 Achtergrond invoegen
In deze tutorial gaan we bezig met het invoegen van een achtergrond. Dat klinkt misschien triviaal, maar daar komen wat stappen bij kijken die niet zo voor de hand liggen.
We beginnen weer met een verse GameEngine. Probeer zelf even de
GameEngine te extenden zoals in de vorige tutorial. Dit keer hebben we geen
Player class nodig.
In de vorige tutorial hebben we in de setupGame() een nieuwe View gemaakt.
Hiermee kunnen we aangeven waar de gebruiker naar gaat kijken door de setView()
methode aan te roepen met de nieuwe View:
View view = new View(worldWidth, worldHeight);
setView(view);
size(worldWidth, worldHeight);Deze manier van de view gebruiken, maakt het mogelijk om een game te maken waar je in één opslag de hele game kan zien. Games als Candy Crush of Space Invaders gebruiken deze view. Een achtergrond toevoegen aan zo een view is zeer eenvoudig.
view.setBackground(loadImage(TutorialWorld.MEDIA_URL.concat("background.png"))));De View class heeft namelijk een setBackground(processing.core.PImage pImage)
methode.
Let er wel op dat op het moment van schrijven OOPG het niet toestaat om een
plaatje toe te voegen die een andere grootte heeft dan je view. Dus verander
de worldWidth en worldHeight naar de eigenschappen van het
achtergrondplaatje (als je het plaatje hieronder gebruikt: 800,600).
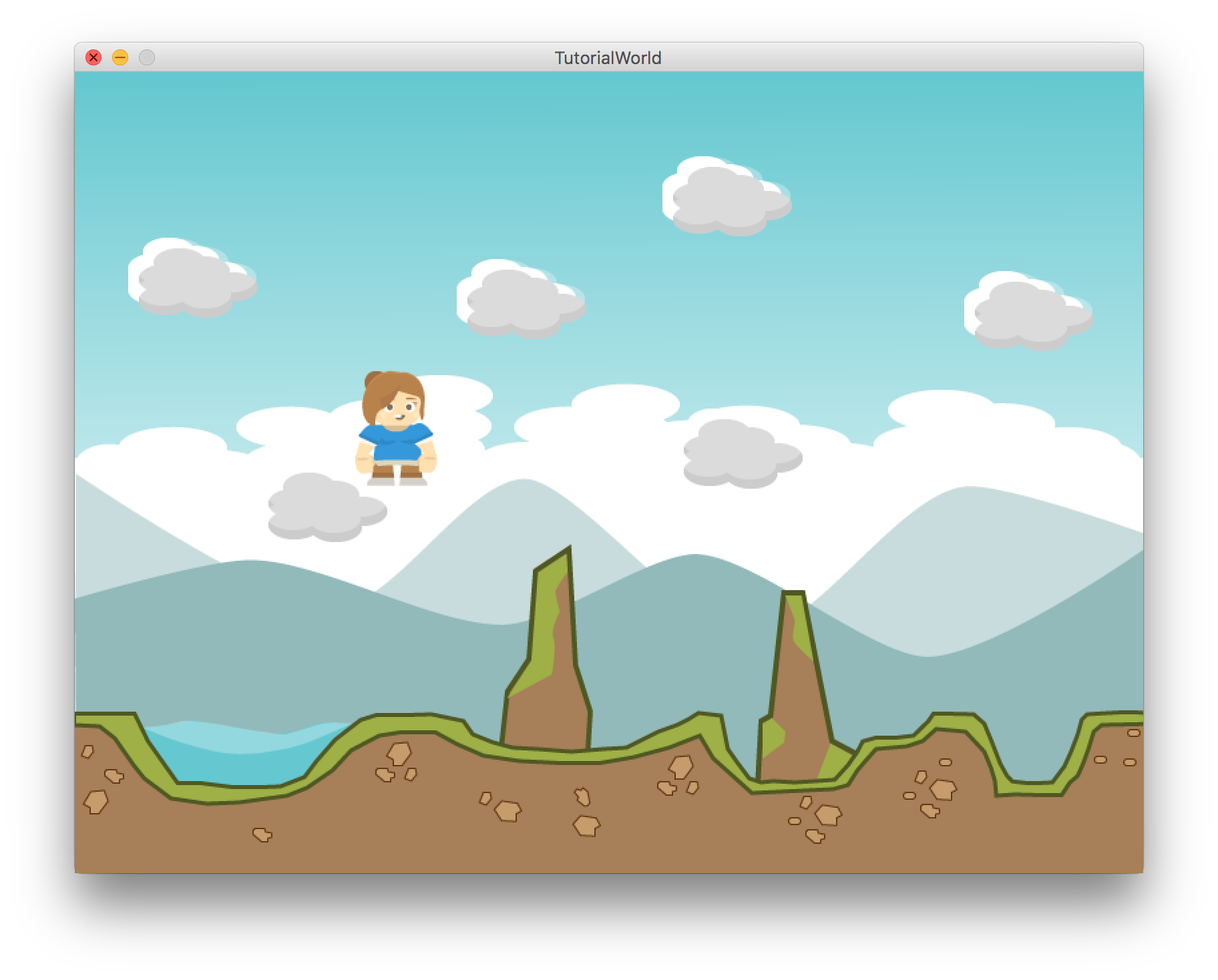
De background die in deze tutorial gebruikt wordt kan je hier vinden. Deze komt van opengameartorg.org
Het eindresultaat kan er dan zo uit zien:

Het vorige voorbeeld is eenvoudig. Een view waar je eigenlijk de hele game in één opslag kan zien. Wat je echter vaak ziet in games als Mega-Man of Super Mario Bros. is een view die de speler volgt. Het level wordt ten dele verborgen voor de gebruiker.
Deze is iets minder triviaal om op te zetten. In plaats van gewoon een view
te gebruiken op basis van de breedte en de hoogte, gaan we een View
instantieren met een EdgeFollowingViewport
Zoek je code? Die staat in de OOPG engine op GitHub.