-
Notifications
You must be signed in to change notification settings - Fork 7
In Depth Hosting Overview (Zero Experience Guide)
This page provides a brief overview on how to host each part of the Team Finder application. If you're comfortable with how to host applications, use our Hosting Quickstart to get started; otherwise, "What Does 'Hosting' Even Mean?" contains some introductory info about how to go from code to running website.
If you're looking for a quick start walkthrough guide to hosting your own Team Finder application, see our step-by-step guide to hosting the Team Finder in DigitalOcean here.
The Team Finder project you see here on GitHub is just the code of the applications. In order to run your own Team Finder you'll need to run your own version of the app on a server somewhere. Running the code of an application on a server somewhere is called "hosting" that application.
The way to achieve this is to use a hosting provider (AWS, Heroku, DigitalOcean etc.) and configure the applications on their website.
The Team Finder application has three core components:
- The UI (the contents of
./ui) - The API (the contents of
./api) - A Mongo database
For personal preference, this guide has been written where each component has been hosted separately - it is normally easier to configure a hosting provider to host 1) a static JS site and 2) a Docker container as two distinct applications, than it is to host both applications at once.
In order to stylise the Team Finder to your needs (using your branding, colour scheme, primary language etc), you'll want to 'fork' the Team Finder repository and have your own copy. You can then make changes to the Team Finder - mostly you'll want to change the UI - and then that forked copy of the code is what you'll put onto a server somewhere.
In the example screenshots below, the GitHub user WillDotWhite has forked the GameMakersToolkit/team-finder into their own repository called your-team-finder-fork (but you can call it whatever you like).
For more information on forking, see the GitHub guide here.
The UI builds down to a static site by running npm run build.
You'll want to host the UI as a 'static site' or NAME, which means your hosting provider will build the JS code down to an optimised version for you (word that better).
Normally hosting a static JS site is free or very cheap - you shouldn't need to pay very much for this at all, considering all of the work is done in the user's browser (and so there is minimal processing cost to your hosting provider).
The following screenshots show how to host the UI using DigitalOcean, which is free. See this link for more details on how to set this up.


The API can be run from the Dockerfile as a Docker container.
It's very unlikely you'll find a way to host this for free, considering the API needs to process data from the UI, so there will be a cost to whoever is running the application.
The app doesn't need to perform a lot of computationally-heavy work and is reasonably efficient, so you really don't need a very powerful server to run this application - try using the cheapest option available and scale up if you need to.
(The 2022 GMTK game jam used the cheapest option from DigitalOcean for the API at $5/month, although other providers like AWS charge per hour used instead of a fixed monthly cost, which may work out cheaper for you.)
The following screenshots show how to host the API using DigitalOcean, which automatically uses the Dockerfile to create a Docker container. See this link for more details on how to set this up.


You'll also need a MongoDB instance for the API to save/retrieve data for the Team Finder to run. Hosting your own database is a bit of a hassle, so if you're reading this guide I'd recommend finding a 'managed MongoDB' service. The easiest place to start is with the free tier offered by MongoDB Atlas.
Important note: it is good security practice to lock down access to your database as much as possible. If your hosting provider allows you to restrict database access to certain IP addresses, you should absolutely do so in order to limit unwanted access.
You shouldn't need to do any customisation to your database in order to run the Team Finder, the API will automatically create any collections it needs when running.



When you have a UI/API/DB running and configured (see below for configuring the apps), you'll have a functional Team Finder! However, the UI will probably have a meaningless domain name or IP address spat out by your hosting provider.
If you are able to buy a domain (or acquire a subdomain for your existing domain, which is what we do with teamfinder.gmtkgamejam.com), you can then connect your domain to wherever your UI is running.
- If your hosting provider has given you an IP address (four numbers separated by
.s, e.g.130.46.203.62), you'll need to create an A Record to point your domain to your UI. - If your hosting provider has given you a domain (like a regular web address,
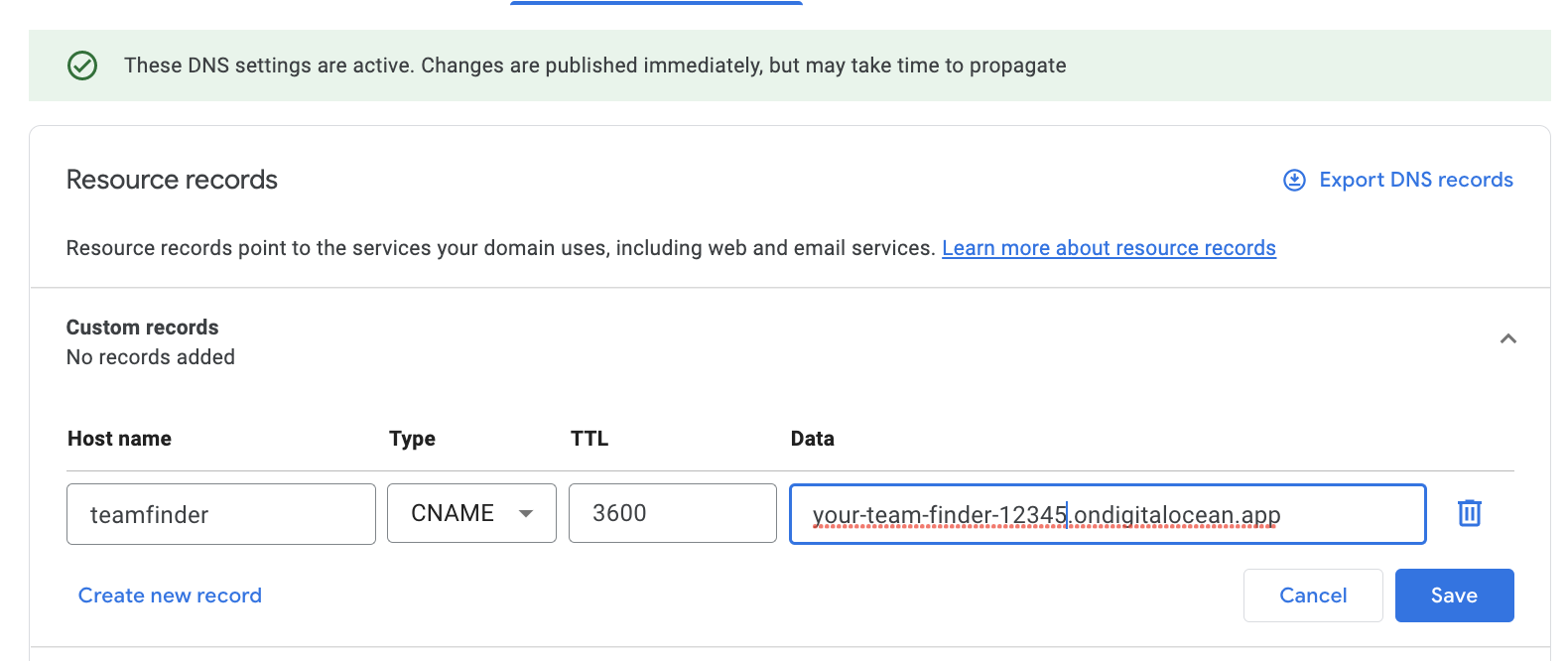
https://something.somewhere.com), you'll need to create an CNAME Record to point your domain to your UI.
When this has been done correctly (and you've waited a few hours for the DNS settings to propagate), you'll have your UI visible under your lovely domain name!
For instance, this screenshots shows how to create a custom subdomain in Google Domains, which will use the UI you've created previously.

If you've been following this guide step-by-step then by this point you should have a UI and API created in your hosting provider of choice. They likely look very broken at this stage (which is fine!), as you'll need to configure them as described below.
The UI and API both use 'environment variables' to allow you to customise how they behave. This is what lets you host your own Team Finder app without having to change URLs/passwords/user IDs in the codebase manually.
The Hosting Quickstart guide has details of what environment variables you need to set for your Team Finder to function. Your hosting provider should have a section for setting environment variables for each app.