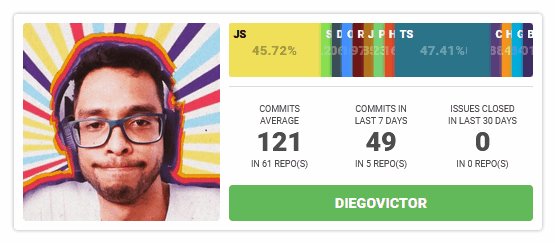
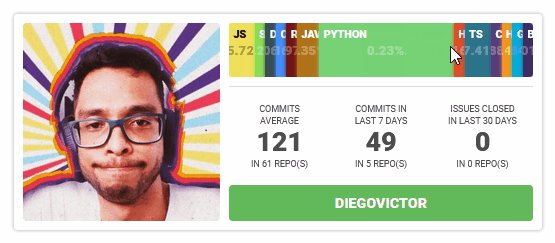
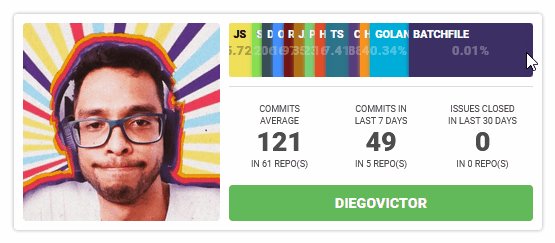
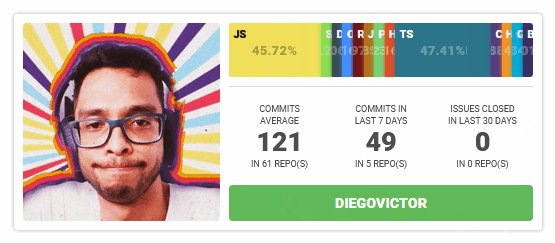
Use this component to show a summary of your github stats with a cool design 😎
Just run:
npm install @diegovictor/github-profile-summary
Or simply:
yarn add @diegovictor/github-profile-summary
So easy than make a lemonade:
import React from 'react';
import ReactDOM from "react-dom/client";
import { ProfileSummary } from '@diegovictor/github-profile-summary';
import data from "./data.json";
const root = ReactDOM.createRoot(document.getElementById("root"));
root.render(<ProfileSummary data={data} />,);The data attribute must receive an object with the following structure:
{
user: {
name: 'Diego Victor',
avatar_url: 'https://avatars3.githubusercontent.com/u/15165349?v=4',
login: 'DiegoVictor',
url: 'https://github.com/DiegoVictor',
},
languages: [
{
name: 'JS',
usage: '67%',
percent: 67,
color: '#f1e05a',
},
...
],
stats: [
{
key: 1,
title: 'Commit\nAverage',
value: 59,
description: 'in 18 repos',
},
...
],
}The
statsarray must have only 3 items, any item after the third position will be ignored
| Field | Format | Description |
|---|---|---|
user |
object | - |
user.name |
string | Utilized as fallback to image in case of it not loads. |
user.avatar_url |
string | Avatar's URL. |
user.login |
string | Green button label. |
user.url |
string | Link to open when the green button is clicked. |
languages |
array | - |
languages[].name |
string | Language name or alias. |
languages[].usage |
string | Language label. |
languages[].percent |
number | Language percent usage. Defines language area occupied. |
languages[].color |
string | Language color (hexadecimal color code). |
stats |
array | - |
stats[].key |
string,number | Unique identifier. |
stats[].title |
string | Text at the top of stats. |
stats[].value |
number | The stat number. |
stats[].description |
string | Text at the bottom of the stat. |
With in this package there is a script to calcule stats and language usage from a provided github's user, just run scripts/main.js passing the user github's username as parameter:
$ node scripts/main.js diegovictorGithub has a low limit of requests non authenticated, if the provided user have a lot of repositories probably the limit will be reached easyly, to avoid this problem create a personal access token to have a greater limit, then pass it as a second parameter to the script:
$ node scripts/main.js diegovictor ghp_p07LDQ1xUyRJ4dExb6U1YfVlEW1vgX2SKiFQA stats.json file will be create aside the script, just copy its content and pass it to component into data attribute.